为Typecho网站添加移动端底部导航栏 - 提升移动端用户体验教程
在当今移动互联网时代,一个现代化Typecho网站的移动端体验至关重要。本文将详细介绍如何为您的Typecho网站添加一个美观实用的移动端底部导航栏,大幅提升移动端用户体验。
功能概述
这个底部导航栏包含以下功能:
- 首页快捷入口
- 分类/标签页入口
- 文章发布入口
- 消息通知入口
- 个人中心入口
安装步骤
第一步:进入Typecho后台

- 登录您的Typecho网站后台
- 找到并点击"外观"设置选项
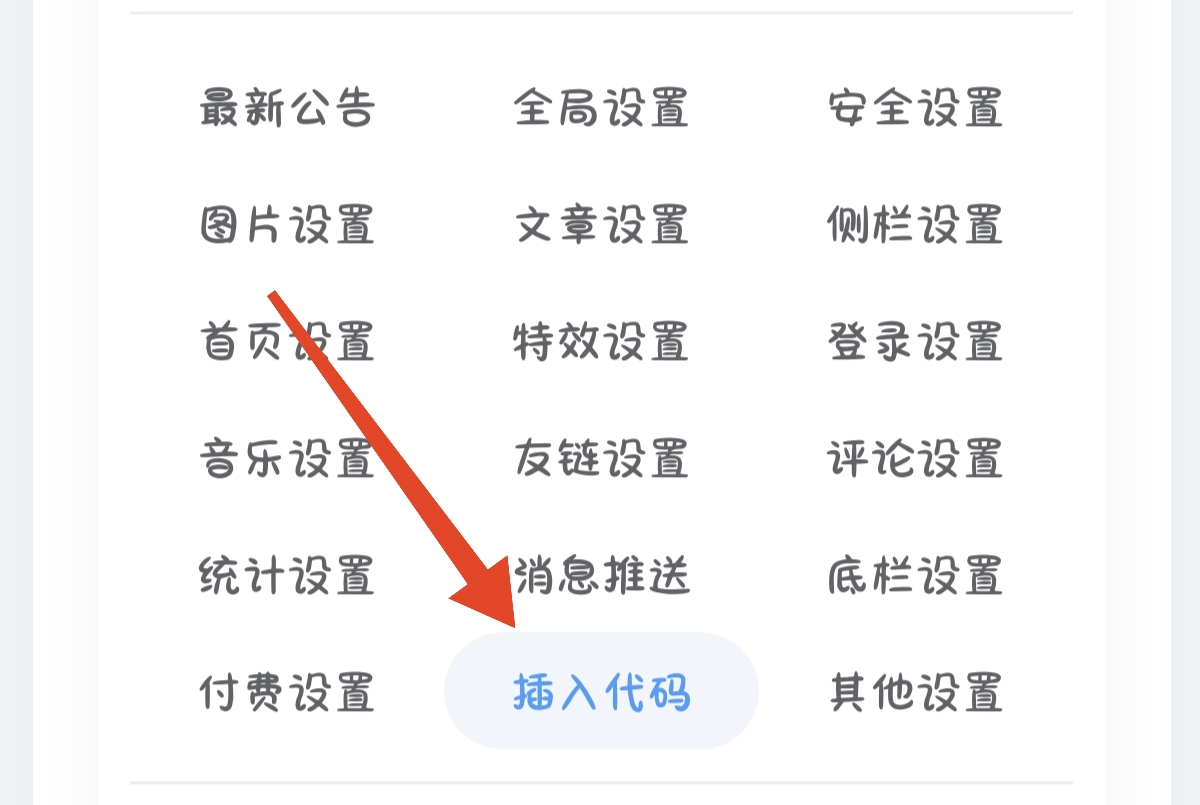
- 在主题设置中找到"插入代码"或"自定义HTML/CSS"区域
第二步:插入底部导航栏代码
将以下代码复制粘贴到指定区域:
第三步:保存设置并刷新
- 点击保存按钮保存您的设置
- 刷新网站前台页面查看效果
自定义修改建议
- 修改链接地址:将示例中的链接地址改为您网站的实际地址
- 更换图标:可以通过修改
xlink:href属性值来更换图标 - 调整样式:如需调整样式,可以添加自定义CSS代码
- 添加新菜单项:复制
<a class="tabbar-item">...</a>代码块并修改内容即可添加新菜单
注意事项
- 本教程基于Joe主题开发,但原理适用于大多数Typecho主题
- 插入代码后请务必刷新页面查看效果
- 如需进一步自定义,建议有一定HTML/CSS基础
- 确保您的主题支持SVG图标显示
效果预览
添加成功后,您的网站将在移动端显示一个固定在底部的导航栏,包含五个常用功能入口,大大提升移动端用户的操作便利性。

看看
看看
qwq
看看看看
学到了
来看看
侧边栏呢