在宝塔面板部署Vue项目时出现404错误,通常与路由模式、服务器配置或静态资源路径有关。以下是常见原因及解决方案:
一、前端路由模式问题(History模式)
问题原因
Vue默认使用hash模式(URL带#),若使用history模式(无#的URL),刷新页面时服务器会尝试匹配实际不存在的路径文件。
解决方案
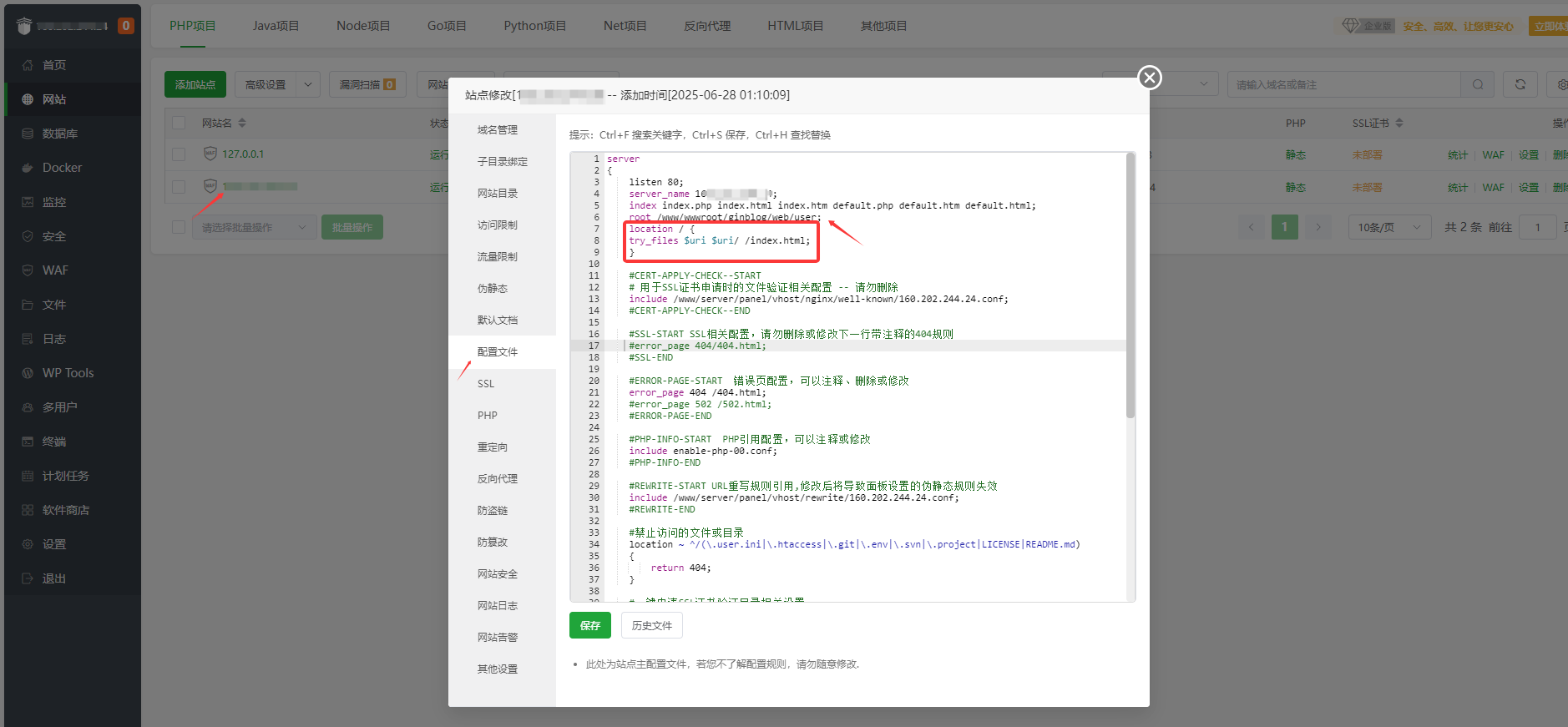
方案1:配置服务器重定向到index.html
确保所有请求返回index.html,由Vue Router接管路由:
Nginx配置:
nginx
Copy Code
location / {
try_files $uri $uri/ /index.html;}
Apache配置(伪静态规则):
apache
Copy Code
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
宝塔面板中可直接在站点设置的“伪静态”粘贴上述规则。
方案2:改用hash模式
在Vue Router中强制使用hash模式:
javascript
Copy Code
const router = new VueRouter({
mode: 'hash', // 默认为'history'
routes: [...]});
二、静态资源路径错误
问题原因
打包后的资源路径错误(如部署在子目录时未配置publicPath),导致JS/CSS文件加载失败。
解决方案
修改vue.config.js,设置正确的publicPath:
javascript
Copy Code
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : '/'
};
./表示相对路径,适用于子目录部署;
/表示根路径,适用于直接部署到域名根目录。
三、服务器配置遗漏
Nginx未正确指向dist目录
确保Nginx配置中的root路径指向Vue项目的dist文件夹:
nginx
Copy Code
server {
root /www/wwwroot/your_project/dist;
# 其他配置...
}接口代理配置问题
若接口请求404,需在Nginx中配置反向代理(与本地开发环境的proxy等效):
nginx
Copy Code
location ^~/api/ {
proxy_pass http://backend-server:port/;}
并在vue.config.js中同步代理路径。
四、其他注意事项
宝塔面板操作步骤:
进入站点设置 → 配置文件,添加Nginx重定向规则;
若使用Apache,在“伪静态”中粘贴规则。
验证配置:修改后执行nginx -t测试配置,再重启服务。
通过以上调整可解决大部分404问题。若仍存在异常,建议检查服务器日志或打包后的文件路径是否匹配。
