解决宝塔面板部署Vue项目出现404错误的完整指南
问题描述
很多开发者在将Vue项目部署到宝塔面板时,经常会遇到访问页面时出现404错误的情况。这个问题尤其常见于使用了Vue Router history模式的项目中。本文将详细分析问题原因并提供多种解决方案。
问题原因分析
1. 未正确配置Nginx/Apache
Vue项目(特别是使用Vue Router的history模式)需要服务器端进行特殊配置,否则直接访问路由路径时,服务器会尝试查找对应的物理文件,从而导致404错误。
2. 静态文件路径错误
打包后的Vue项目静态文件路径配置不正确,导致资源加载失败。
3. 未正确设置项目根目录
宝塔面板中网站根目录设置不正确,没有指向Vue项目的dist目录。
解决方案
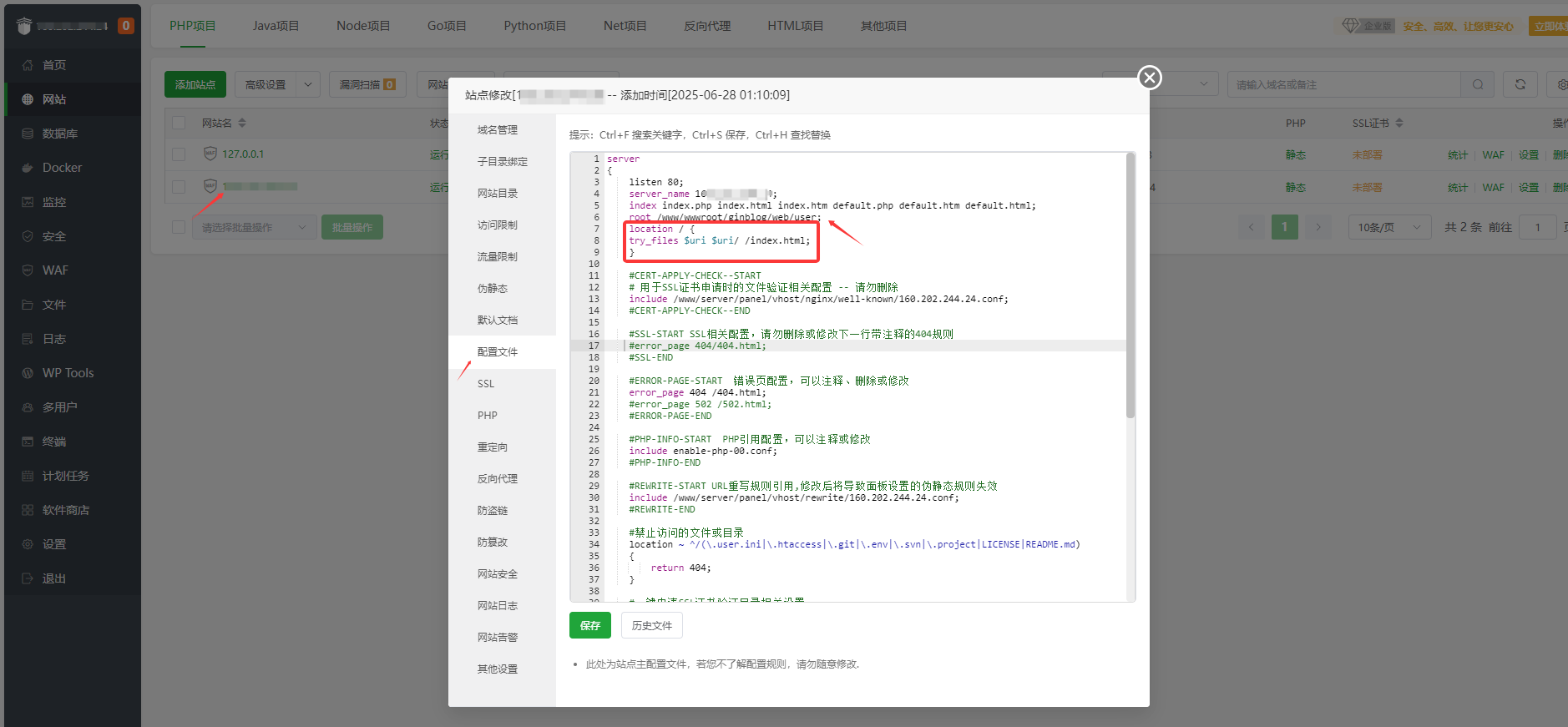
方案一:Nginx服务器配置(推荐)
- 登录宝塔面板,找到对应的网站,点击"设置"
- 进入"配置文件"选项卡
- 在server块中添加以下配置:
location / {
try_files $uri $uri/ /index.html;
}完整配置示例:
server {
listen 80;
server_name yourdomain.com;
root /www/wwwroot/your_project/dist;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
# 其他配置...
}方案二:Apache服务器配置
如果你使用的是Apache,需要进行如下配置:
- 在网站根目录下创建或编辑
.htaccess文件 - 添加以下内容:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>方案三:修改Vue Router为hash模式
如果你不想修改服务器配置,可以将Vue Router的模式改为hash模式:
const router = new VueRouter({
mode: 'hash',
routes
})hash模式的URL会带有#符号,如http://example.com/#/about,但不需要服务器端额外配置。
详细步骤
步骤1:正确打包Vue项目
在项目目录下运行打包命令:
npm run build确保生成的
dist目录包含:index.htmlstatic或assets目录(包含JS/CSS等静态资源)
步骤2:上传到服务器
- 将
dist目录下的所有文件上传到宝塔面板中网站的根目录(通常是/www/wwwroot/your_site) - 确保文件权限正确(通常设置为755)
步骤3:配置宝塔面板
- 登录宝塔面板
- 进入"网站"菜单
- 找到你的网站,点击"设置"
- 在"网站目录"中确保指向包含
index.html的目录(通常是/www/wwwroot/your_site) - 根据前面介绍的方案配置Nginx或Apache
步骤4:检查静态资源路径
如果页面能打开但样式和JS加载失败,可能需要修改vue.config.js:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/'
: '/'
}常见问题排查
404错误只在刷新页面时出现
- 这是典型的history模式路由问题,必须按照上述方案配置服务器
所有页面都显示空白
- 检查静态资源路径是否正确
- 查看浏览器控制台是否有资源加载错误
部分API请求404
- 确保API代理配置正确(开发和生产环境可能需要不同配置)
最佳实践建议
- 使用Docker部署:考虑使用Docker容器化部署,可以避免环境差异问题
- 启用Gzip压缩:在宝塔面板中开启Gzip可以提高加载速度
- 配置HTTPS:使用宝塔面板的SSL功能为网站启用HTTPS
- 设置缓存策略:对静态资源配置适当的缓存头
总结
Vue项目在宝塔面板部署出现404错误通常是由于服务器未正确配置处理前端路由导致的。通过本文介绍的Nginx或Apache配置方法,可以完美解决这个问题。如果仍有疑问,建议查看Vue官方文档的部署部分或宝塔面板的官方论坛获取更多帮助。
希望本文能帮助你顺利部署Vue项目!如果你有其他问题或补充,欢迎在评论区留言讨论。
