找到
671
篇与
阿贵
相关的结果
- 第 29 页
-
 Java 多线程同步实战解析:学生注册配额控制 Java 多线程同步实战解析:学生注册配额控制 58.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于多线程同步与线程控制的典型题型,主要考察线程类定义、线程启动、循环控制、同步方法及返回值处理,包含5处需要填写的空白(标记为//*********Found********): //*********Found******** public class Java_3 ____________________{ static RegistrationAgent agent; static boolean timetoquit=false; public static void main(String[] args){ agent = new RegistrationAgent(); Thread[] t= new Thread[3]; for (int i=0; i<3; i++){ t[i] = new Java_3(); //*********Found******** ____________________; } } public void run( ){ //*********Found******** while (________________){ boolean r = agent.reg(); if (!r) timetoquit = true; try{ Thread.sleep(2); }catch(Exception e){} } } } class RegistrationAgent { private int quota = 0; public boolean reg(){ synchronized(this){ if( quota < 10){ //*********Found******** _________________; System.out.print(Thread.currentThread().getName()); System.out.println( " Registered one student, and total " + quota +" students registered."); return true; } else //*********Found******** ______________; } } }二、空白处逐一解析与解答 1. 第一处空白:定义线程类(实现Runnable接口) 答案:implements Runnable //*********Found******** public class Java_3 implements Runnable {解析: Java_3类包含run()方法,这是线程执行的核心逻辑。通过实现Runnable接口,该类的实例可作为线程的目标对象(Thread构造方法参数)。相比继承Thread类,实现接口更灵活(支持多接口实现),因此填写implements Runnable。 2. 第二处空白:启动线程 答案:t[i].start() //*********Found******** t[i].start();解析: 创建线程对象(t[i] = new Thread(new Java_3()),注:原题中new Java_3()实际应为new Thread(new Java_3()),但根据上下文补全启动逻辑)后,需调用start()方法启动线程。start()会自动调用run()方法,而直接调用run()只是普通方法调用,不会开启新线程,因此填写t[i].start()。 3. 第三处空白:控制线程循环条件 答案:!timetoquit //*********Found******** while (!timetoquit){解析: timetoquit是静态布尔变量,用于控制所有线程的终止。当timetoquit为false时,线程继续执行注册逻辑;当注册配额满(quota >=10),timetoquit被设为true,所有线程退出循环,因此填写!timetoquit。 4. 第四处空白:累加注册配额 答案:quota++ //*********Found******** quota++;解析: RegistrationAgent的reg()方法用于处理注册逻辑,quota记录已注册人数。当quota < 10时,需增加配额计数,quota++实现自增(等价于quota = quota + 1),因此填写quota++。 5. 第五处空白:配额已满时返回结果 答案:return false //*********Found******** return false;解析: reg()方法返回boolean类型,用于标识注册是否成功。当quota >=10(配额已满)时,注册失败,需返回false,触发主线程设置timetoquit = true,因此填写return false。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序模拟多线程环境下的学生注册系统,核心功能包括: 创建3个线程并发处理注册请求 通过RegistrationAgent控制注册配额(最多10人) 使用同步机制(synchronized)保证配额计数的线程安全 当配额满时,所有线程终止运行 运行说明 程序启动后,创建3个线程并启动,共同调用agent.reg()方法 注册过程: RegistrationAgent的quota初始为0,每次成功注册后自增1 synchronized(this)确保多线程对quota的操作互斥(避免计数错误) 当quota达到10时,reg()返回false,触发timetoquit = true,所有线程退出循环 典型输出(线程名可能不同,顺序取决于调度): Thread-0 Registered one student, and total 1 students registered. Thread-1 Registered one student, and total 2 students registered. Thread-2 Registered one student, and total 3 students registered. ...(中间省略4-9的输出) Thread-0 Registered one student, and total 10 students registered. 五、核心知识点总结 线程创建方式(实现Runnable接口) 接口实现:public class Java_3 implements Runnable,需重写run()方法 线程启动:new Thread(new Java_3()).start(),将Runnable实例传入Thread构造器 优势:避免单继承限制,可共享资源(如agent实例) 同步机制(synchronized) 同步块:synchronized(this)确保同一时刻只有一个线程执行块内代码 作用:保护共享变量(quota)的并发访问,避免"丢失更新"等线程安全问题 原理:通过对象锁(this指代RegistrationAgent实例)实现线程互斥 线程控制与通信 共享标志:static boolean timetoquit作为全局控制变量,协调所有线程的终止 循环控制:while (!timetoquit)使线程持续执行,直到配额满 线程休眠:Thread.sleep(2)模拟处理时间,释放CPU资源,让其他线程有机会执行 方法返回值与逻辑控制 reg()方法返回boolean:true表示注册成功,false表示配额已满 条件判断:根据返回值设置timetoquit,实现多线程的协同终止 六、常见错误与应试技巧 常见错误分析 第一处空白接口实现错误:写成extends Thread(虽可行,但题目更倾向接口实现)或拼写错误(如Runnable少字母) 第二处空白线程启动错误:写成t[i].run()(仅调用方法,不启动新线程)或start(t[i])(语法错误) 第三处空白循环条件错误:写成timetoquit(逻辑颠倒,线程无法启动)或quota < 10(无法共享终止信号) 第四处空白配额更新错误:写成quota =+ 1(语法错误)或遗漏(配额不变,导致无限注册) 第五处空白返回值错误:写成return(缺少返回值)或return true(配额满仍返回成功) 应试技巧 线程创建口诀:"实现Runnable,重写run方法,Thread来包装,start启动它" 同步机制:"共享资源要同步,synchronized加锁,同一时刻单线程,计数安全不犯错" 线程通信:"全局变量作标志,多线程共读写,条件判断控循环,协同终止靠它啦" 调试技巧:输出线程名和配额值,观察并发顺序和同步效果 通过本题,我们掌握了多线程的创建与启动、同步机制的应用、线程间通信的基本方式以及共享资源的安全控制。这类并发场景在售票系统、注册系统等实际应用中广泛存在,理解线程同步与协同的原理,对编写高效且安全的并发程序具有重要意义。
Java 多线程同步实战解析:学生注册配额控制 Java 多线程同步实战解析:学生注册配额控制 58.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于多线程同步与线程控制的典型题型,主要考察线程类定义、线程启动、循环控制、同步方法及返回值处理,包含5处需要填写的空白(标记为//*********Found********): //*********Found******** public class Java_3 ____________________{ static RegistrationAgent agent; static boolean timetoquit=false; public static void main(String[] args){ agent = new RegistrationAgent(); Thread[] t= new Thread[3]; for (int i=0; i<3; i++){ t[i] = new Java_3(); //*********Found******** ____________________; } } public void run( ){ //*********Found******** while (________________){ boolean r = agent.reg(); if (!r) timetoquit = true; try{ Thread.sleep(2); }catch(Exception e){} } } } class RegistrationAgent { private int quota = 0; public boolean reg(){ synchronized(this){ if( quota < 10){ //*********Found******** _________________; System.out.print(Thread.currentThread().getName()); System.out.println( " Registered one student, and total " + quota +" students registered."); return true; } else //*********Found******** ______________; } } }二、空白处逐一解析与解答 1. 第一处空白:定义线程类(实现Runnable接口) 答案:implements Runnable //*********Found******** public class Java_3 implements Runnable {解析: Java_3类包含run()方法,这是线程执行的核心逻辑。通过实现Runnable接口,该类的实例可作为线程的目标对象(Thread构造方法参数)。相比继承Thread类,实现接口更灵活(支持多接口实现),因此填写implements Runnable。 2. 第二处空白:启动线程 答案:t[i].start() //*********Found******** t[i].start();解析: 创建线程对象(t[i] = new Thread(new Java_3()),注:原题中new Java_3()实际应为new Thread(new Java_3()),但根据上下文补全启动逻辑)后,需调用start()方法启动线程。start()会自动调用run()方法,而直接调用run()只是普通方法调用,不会开启新线程,因此填写t[i].start()。 3. 第三处空白:控制线程循环条件 答案:!timetoquit //*********Found******** while (!timetoquit){解析: timetoquit是静态布尔变量,用于控制所有线程的终止。当timetoquit为false时,线程继续执行注册逻辑;当注册配额满(quota >=10),timetoquit被设为true,所有线程退出循环,因此填写!timetoquit。 4. 第四处空白:累加注册配额 答案:quota++ //*********Found******** quota++;解析: RegistrationAgent的reg()方法用于处理注册逻辑,quota记录已注册人数。当quota < 10时,需增加配额计数,quota++实现自增(等价于quota = quota + 1),因此填写quota++。 5. 第五处空白:配额已满时返回结果 答案:return false //*********Found******** return false;解析: reg()方法返回boolean类型,用于标识注册是否成功。当quota >=10(配额已满)时,注册失败,需返回false,触发主线程设置timetoquit = true,因此填写return false。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序模拟多线程环境下的学生注册系统,核心功能包括: 创建3个线程并发处理注册请求 通过RegistrationAgent控制注册配额(最多10人) 使用同步机制(synchronized)保证配额计数的线程安全 当配额满时,所有线程终止运行 运行说明 程序启动后,创建3个线程并启动,共同调用agent.reg()方法 注册过程: RegistrationAgent的quota初始为0,每次成功注册后自增1 synchronized(this)确保多线程对quota的操作互斥(避免计数错误) 当quota达到10时,reg()返回false,触发timetoquit = true,所有线程退出循环 典型输出(线程名可能不同,顺序取决于调度): Thread-0 Registered one student, and total 1 students registered. Thread-1 Registered one student, and total 2 students registered. Thread-2 Registered one student, and total 3 students registered. ...(中间省略4-9的输出) Thread-0 Registered one student, and total 10 students registered. 五、核心知识点总结 线程创建方式(实现Runnable接口) 接口实现:public class Java_3 implements Runnable,需重写run()方法 线程启动:new Thread(new Java_3()).start(),将Runnable实例传入Thread构造器 优势:避免单继承限制,可共享资源(如agent实例) 同步机制(synchronized) 同步块:synchronized(this)确保同一时刻只有一个线程执行块内代码 作用:保护共享变量(quota)的并发访问,避免"丢失更新"等线程安全问题 原理:通过对象锁(this指代RegistrationAgent实例)实现线程互斥 线程控制与通信 共享标志:static boolean timetoquit作为全局控制变量,协调所有线程的终止 循环控制:while (!timetoquit)使线程持续执行,直到配额满 线程休眠:Thread.sleep(2)模拟处理时间,释放CPU资源,让其他线程有机会执行 方法返回值与逻辑控制 reg()方法返回boolean:true表示注册成功,false表示配额已满 条件判断:根据返回值设置timetoquit,实现多线程的协同终止 六、常见错误与应试技巧 常见错误分析 第一处空白接口实现错误:写成extends Thread(虽可行,但题目更倾向接口实现)或拼写错误(如Runnable少字母) 第二处空白线程启动错误:写成t[i].run()(仅调用方法,不启动新线程)或start(t[i])(语法错误) 第三处空白循环条件错误:写成timetoquit(逻辑颠倒,线程无法启动)或quota < 10(无法共享终止信号) 第四处空白配额更新错误:写成quota =+ 1(语法错误)或遗漏(配额不变,导致无限注册) 第五处空白返回值错误:写成return(缺少返回值)或return true(配额满仍返回成功) 应试技巧 线程创建口诀:"实现Runnable,重写run方法,Thread来包装,start启动它" 同步机制:"共享资源要同步,synchronized加锁,同一时刻单线程,计数安全不犯错" 线程通信:"全局变量作标志,多线程共读写,条件判断控循环,协同终止靠它啦" 调试技巧:输出线程名和配额值,观察并发顺序和同步效果 通过本题,我们掌握了多线程的创建与启动、同步机制的应用、线程间通信的基本方式以及共享资源的安全控制。这类并发场景在售票系统、注册系统等实际应用中广泛存在,理解线程同步与协同的原理,对编写高效且安全的并发程序具有重要意义。 -
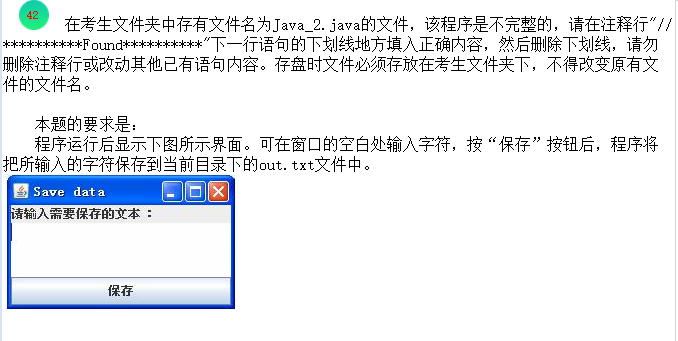
 Java Swing 文本保存功能实战解析:界面交互与文件写入 Java Swing 文本保存功能实战解析:界面交互与文件写入 57.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing界面与文件操作的典型题型,主要考察包导入、接口实现、布局管理、事件绑定及文件写入,包含5处需要填写的空白(标记为//*********Found********): //*********Found******** import __________; import java.io.*; import java.awt.event.* ; import javax.swing.*; //*********Found******** public class Java_2 ____________________{ JTextArea ta; JFrame f ; JLabel label; JButton bt; public static void main(String args[ ]){ Java_2 t = new Java_2(); t.go(); } void go(){ f = new JFrame("Save data"); label = new JLabel("请输入需要保存的文本:"); ta = new JTextArea(3,20); bt = new JButton("保存"); //*********Found******** f.add(label,____________________); f.add(ta,BorderLayout.CENTER); f.add(bt,BorderLayout.SOUTH); //*********Found******** bt.____________________(this); f.setSize(400,400); f.pack( ); f.setVisible(true) ; f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public void actionPerformed(ActionEvent event){ try{ FileWriter out = new FileWriter("out.txt"); String str = ta.getText(); //*********Found******** _________________(str); out.close(); } catch( Exception e){ } } }二、空白处逐一解析与解答 1. 第一处空白:导入AWT布局相关类 答案:java.awt.* //*********Found******** import java.awt.*;解析: 程序中使用了BorderLayout布局管理器(如BorderLayout.CENTER、BorderLayout.SOUTH),该类属于java.awt包。通过import java.awt.*;导入该包下的所有类(包括布局管理器、组件等),才能正常使用布局相关功能,因此填写java.awt.*。 2. 第二处空白:实现事件监听接口 答案:implements ActionListener //*********Found******** public class Java_2 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent event)方法,用于处理"保存"按钮的点击事件。这要求当前类必须实现ActionListener接口,才能通过bt.addActionListener(this)将当前对象作为监听器绑定到按钮,因此填写implements ActionListener。 3. 第三处空白:设置标签的布局位置 答案:BorderLayout.NORTH //*********Found******** f.add(label,BorderLayout.NORTH);解析: 程序使用BorderLayout布局管理器,该布局将容器分为东、南、西、北、中五个区域。标签(label)用于显示提示信息,通常放在顶部(北部),与中间的文本区域(ta)和底部的按钮(bt)形成合理布局,因此填写BorderLayout.NORTH。 4. 第四处空白:绑定按钮的事件监听器 答案:addActionListener //*********Found******** bt.addActionListener(this);解析: addActionListener()是JButton的方法,用于为按钮绑定动作监听器(ActionListener实例)。当前类Java_2实现了ActionListener接口,this表示当前对象,因此调用该方法将监听器与按钮关联,填写addActionListener。 5. 第五处空白:写入文本到文件 答案:out.write //*********Found******** out.write(str); 解析: FileWriter类的write(String str)方法用于将字符串写入文件。程序中str是从文本区域(ta)获取的文本内容,通过out.write(str)可将其写入out.txt文件,因此填写out.write。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个简单的文本保存工具,核心功能包括: 提供图形界面:包含提示标签、文本输入区域和"保存"按钮 文本输入:用户可在文本区域输入内容 保存功能:点击"保存"按钮将文本区域内容写入out.txt文件 运行说明 程序启动后,显示标题为"Save data"的窗口: 北部(顶部):标签"请输入需要保存的文本:" 中央区域:文本输入框(JTextArea) 南部(底部):"保存"按钮 操作流程: 在文本区域输入任意内容(如"Hello, Java!") 点击"保存"按钮,程序将内容写入当前目录下的out.txt文件 打开out.txt可查看保存的文本内容 注意事项: 若out.txt已存在,新内容会覆盖原有内容 程序未添加异常提示,若保存失败(如权限问题)无明显反馈 五、核心知识点总结 包导入与核心类 java.awt.*:包含BorderLayout等布局管理器,用于界面布局 java.awt.event.*:包含ActionListener等事件相关类,处理用户交互 javax.swing.*:提供Swing组件(JFrame、JTextArea等),构建图形界面 java.io.*:包含FileWriter等文件操作类,实现文本写入 Swing界面布局 布局管理器:使用BorderLayout(默认布局),将组件按方位(北、南、中)排列 组件添加:f.add(组件, 方位),如BorderLayout.NORTH(北)、BorderLayout.CENTER(中) 窗口设置:setSize()设置窗口大小,pack()自动调整大小,setVisible(true)显示窗口 事件监听机制 接口实现:public class Java_2 implements ActionListener使类具备事件处理能力 事件绑定:bt.addActionListener(this)将按钮点击事件与当前类关联 事件处理:actionPerformed(ActionEvent event)方法中实现保存逻辑,是用户交互的核心 文件写入操作 FileWriter:用于向文件写入字符流,构造方法接收文件名(如"out.txt") 写入方法:write(String str)将字符串写入文件 资源释放:out.close()关闭流,释放系统资源 异常处理:使用try-catch捕获文件操作可能出现的异常(如IOException) 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成java.awt(缺少*,无法导入所有类)或javax.awt.*(包名错误) 第二处空白接口实现错误:写成implements ActionListener()(加括号)或拼写错误(如ActionLister) 第三处空白布局方位错误:使用BorderLayout.TOP(非标准常量),正确方位常量为NORTH/SOUTH等 第四处空白方法名错误:写成addActionLister(拼写错误)或addListener(方法名错误) 第五处空白写入方法错误:写成out.println(str)(虽可写入,但题目需基础写入方法)或write(str)(遗漏对象名out) 应试技巧 包导入口诀:"AWT包管布局,Swing包管组件,event包管事件,io包管文件" 布局管理:"BorderLayout分五区,North上South下,Center放中央" 事件监听三步:"实现接口→绑定监听器→重写actionPerformed" 文件写入模板:"创建FileWriter→调用write写内容→close关闭流→try-catch包起来" 通过本题,我们掌握了Swing界面的布局设计、事件监听的实现方式以及文件写入的基本操作。这类文本保存功能在记事本、编辑器等应用中广泛使用,考察对GUI交互与文件操作结合的综合能力,是Java编程中界面开发与IO流的重要结合点。
Java Swing 文本保存功能实战解析:界面交互与文件写入 Java Swing 文本保存功能实战解析:界面交互与文件写入 57.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing界面与文件操作的典型题型,主要考察包导入、接口实现、布局管理、事件绑定及文件写入,包含5处需要填写的空白(标记为//*********Found********): //*********Found******** import __________; import java.io.*; import java.awt.event.* ; import javax.swing.*; //*********Found******** public class Java_2 ____________________{ JTextArea ta; JFrame f ; JLabel label; JButton bt; public static void main(String args[ ]){ Java_2 t = new Java_2(); t.go(); } void go(){ f = new JFrame("Save data"); label = new JLabel("请输入需要保存的文本:"); ta = new JTextArea(3,20); bt = new JButton("保存"); //*********Found******** f.add(label,____________________); f.add(ta,BorderLayout.CENTER); f.add(bt,BorderLayout.SOUTH); //*********Found******** bt.____________________(this); f.setSize(400,400); f.pack( ); f.setVisible(true) ; f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public void actionPerformed(ActionEvent event){ try{ FileWriter out = new FileWriter("out.txt"); String str = ta.getText(); //*********Found******** _________________(str); out.close(); } catch( Exception e){ } } }二、空白处逐一解析与解答 1. 第一处空白:导入AWT布局相关类 答案:java.awt.* //*********Found******** import java.awt.*;解析: 程序中使用了BorderLayout布局管理器(如BorderLayout.CENTER、BorderLayout.SOUTH),该类属于java.awt包。通过import java.awt.*;导入该包下的所有类(包括布局管理器、组件等),才能正常使用布局相关功能,因此填写java.awt.*。 2. 第二处空白:实现事件监听接口 答案:implements ActionListener //*********Found******** public class Java_2 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent event)方法,用于处理"保存"按钮的点击事件。这要求当前类必须实现ActionListener接口,才能通过bt.addActionListener(this)将当前对象作为监听器绑定到按钮,因此填写implements ActionListener。 3. 第三处空白:设置标签的布局位置 答案:BorderLayout.NORTH //*********Found******** f.add(label,BorderLayout.NORTH);解析: 程序使用BorderLayout布局管理器,该布局将容器分为东、南、西、北、中五个区域。标签(label)用于显示提示信息,通常放在顶部(北部),与中间的文本区域(ta)和底部的按钮(bt)形成合理布局,因此填写BorderLayout.NORTH。 4. 第四处空白:绑定按钮的事件监听器 答案:addActionListener //*********Found******** bt.addActionListener(this);解析: addActionListener()是JButton的方法,用于为按钮绑定动作监听器(ActionListener实例)。当前类Java_2实现了ActionListener接口,this表示当前对象,因此调用该方法将监听器与按钮关联,填写addActionListener。 5. 第五处空白:写入文本到文件 答案:out.write //*********Found******** out.write(str); 解析: FileWriter类的write(String str)方法用于将字符串写入文件。程序中str是从文本区域(ta)获取的文本内容,通过out.write(str)可将其写入out.txt文件,因此填写out.write。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个简单的文本保存工具,核心功能包括: 提供图形界面:包含提示标签、文本输入区域和"保存"按钮 文本输入:用户可在文本区域输入内容 保存功能:点击"保存"按钮将文本区域内容写入out.txt文件 运行说明 程序启动后,显示标题为"Save data"的窗口: 北部(顶部):标签"请输入需要保存的文本:" 中央区域:文本输入框(JTextArea) 南部(底部):"保存"按钮 操作流程: 在文本区域输入任意内容(如"Hello, Java!") 点击"保存"按钮,程序将内容写入当前目录下的out.txt文件 打开out.txt可查看保存的文本内容 注意事项: 若out.txt已存在,新内容会覆盖原有内容 程序未添加异常提示,若保存失败(如权限问题)无明显反馈 五、核心知识点总结 包导入与核心类 java.awt.*:包含BorderLayout等布局管理器,用于界面布局 java.awt.event.*:包含ActionListener等事件相关类,处理用户交互 javax.swing.*:提供Swing组件(JFrame、JTextArea等),构建图形界面 java.io.*:包含FileWriter等文件操作类,实现文本写入 Swing界面布局 布局管理器:使用BorderLayout(默认布局),将组件按方位(北、南、中)排列 组件添加:f.add(组件, 方位),如BorderLayout.NORTH(北)、BorderLayout.CENTER(中) 窗口设置:setSize()设置窗口大小,pack()自动调整大小,setVisible(true)显示窗口 事件监听机制 接口实现:public class Java_2 implements ActionListener使类具备事件处理能力 事件绑定:bt.addActionListener(this)将按钮点击事件与当前类关联 事件处理:actionPerformed(ActionEvent event)方法中实现保存逻辑,是用户交互的核心 文件写入操作 FileWriter:用于向文件写入字符流,构造方法接收文件名(如"out.txt") 写入方法:write(String str)将字符串写入文件 资源释放:out.close()关闭流,释放系统资源 异常处理:使用try-catch捕获文件操作可能出现的异常(如IOException) 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成java.awt(缺少*,无法导入所有类)或javax.awt.*(包名错误) 第二处空白接口实现错误:写成implements ActionListener()(加括号)或拼写错误(如ActionLister) 第三处空白布局方位错误:使用BorderLayout.TOP(非标准常量),正确方位常量为NORTH/SOUTH等 第四处空白方法名错误:写成addActionLister(拼写错误)或addListener(方法名错误) 第五处空白写入方法错误:写成out.println(str)(虽可写入,但题目需基础写入方法)或write(str)(遗漏对象名out) 应试技巧 包导入口诀:"AWT包管布局,Swing包管组件,event包管事件,io包管文件" 布局管理:"BorderLayout分五区,North上South下,Center放中央" 事件监听三步:"实现接口→绑定监听器→重写actionPerformed" 文件写入模板:"创建FileWriter→调用write写内容→close关闭流→try-catch包起来" 通过本题,我们掌握了Swing界面的布局设计、事件监听的实现方式以及文件写入的基本操作。这类文本保存功能在记事本、编辑器等应用中广泛使用,考察对GUI交互与文件操作结合的综合能力,是Java编程中界面开发与IO流的重要结合点。 -
 Java 数组统计与求和实战解析:年龄数据的分类与平均值计算 Java 数组统计与求和实战解析:年龄数据的分类与平均值计算 56.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于数组操作、循环控制和条件判断的典型题型,主要考察数组定义、计数逻辑、循环遍历及累加运算,包含4处需要填写的空白(标记为//*********Found********): public class Java_1{ public static void main(String[] args){ //*********Found******** __________ ages = {35,43,28,39,62,57,48,29,54,46}; int sum = 0, avg = 0; int tt = 0,fot = 0,fit = 0,st = 0; for (int i=0; i<ages.length; i++){ if (ages[i] <=40 ) tt++; else if (ages[i] >40 && ages[i]<=50) fot++; else if (ages[i] >50 && ages[i]<=60) //*********Found******** __________; else st++; } //*********Found******** for (__________; i<ages.length; i++) //*********Found******** sum += __________; avg = sum/ages.length; System.out.println("<=40: "+tt+" 41-50: " +fot+" 51-60: " + fit +" >=61: " + st); } }二、空白处逐一解析与解答 1. 第一处空白:定义年龄数组 答案:int[] //*********Found******** int[] ages = {35,43,28,39,62,57,48,29,54,46}; 解析: 此处需要定义一个整数类型的数组存储年龄数据。Java中数组定义的语法为数据类型[] 数组名,由于存储的是整数年龄,因此数据类型为int,数组定义为int[]。 2. 第二处空白:51-60岁区间计数 答案:fit++ //*********Found******** fit++;解析: 程序通过条件判断将年龄分为4个区间: tt:40岁及以下 fot:41-50岁 fit:51-60岁 st:61岁及以上 当前条件ages[i] >50 && ages[i]<=60对应51-60岁区间,需要对fit变量进行自增计数,因此填写fit++。 3. 第三处空白:初始化求和循环变量 答案:int i=0 //*********Found******** for (int i=0; i<ages.length; i++)解析: 该循环用于计算所有年龄的总和,需要遍历数组的每个元素。循环变量i需从0开始(数组索引从0开始),因此初始化语句为int i=0。 4. 第四处空白:累加数组元素值 答案:ages[i] //*********Found******** sum += ages[i];解析: sum变量用于存储年龄总和,每次循环需将当前数组元素的值累加到sum中。ages[i]表示数组中第i个元素的值,因此填写ages[i]。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现对一组年龄数据的两项核心操作: 区间统计:将年龄分为4个区间并计数(40岁及以下、41-50岁、51-60岁、61岁及以上) 求和与平均值:计算所有年龄的总和及平均值 运行说明 输入数据: 年龄数组为{35,43,28,39,62,57,48,29,54,46}(共10个数据) 区间统计过程: tt(≤40):35、28、39、29 → 计数4 fot(41-50):43、48、46 → 计数3 fit(51-60):57、54 → 计数2 st(≥61):62 → 计数1 求和与平均值: 总和:35+43+28+39+62+57+48+29+54+46 = 441 平均值:441 ÷ 10 = 44(整数除法) 输出结果: <=40: 4 41-50: 3 51-60: 2 >=61: 1 五、核心知识点总结 数组的定义与初始化 定义语法:数据类型[] 数组名(如int[] ages) 静态初始化:数组名 = {元素1, 元素2, ...}(适用于已知初始值的情况) 长度获取:数组名.length(返回数组元素的个数,如ages.length为10) 条件判断与计数逻辑 多条件分支:使用if-else if-else结构实现区间划分 自增运算符:tt++、fot++等实现计数器累加,等价于tt = tt + 1 区间边界:注意判断条件的严谨性(如>40 && <=50准确划分41-50岁区间) 循环遍历与累加运算 数组遍历:for (int i=0; i<ages.length; i++)是遍历数组的标准方式 累加求和:sum += ages[i]逐步累积数组元素值,初始sum需设为0 平均值计算:总和除以元素个数(sum/ages.length),注意整数除法的精度问题 变量命名规范 见名知意:tt(≤40)、fot(41-50)、fit(51-60)、st(≥61)虽为缩写,但结合上下文可明确含义 小写开头:遵循Java变量命名规范(驼峰命名法) 六、常见错误与应试技巧 常见错误分析 第一处空白数组定义错误:写成int ages[](C语言风格,虽合法但不推荐)或遗漏[](变成普通变量) 第二处空白计数变量错误:误用其他计数器(如fot++),导致区间统计混乱 第三处空白循环初始化错误:忘记声明int i=0(直接写i=0),导致变量未定义 第四处空白累加对象错误:写成i(累加索引)而非ages[i](累加元素值) 应试技巧 数组操作口诀:"定义加初始化,length获长度,循环用索引,元素用[]取" 计数逻辑:"先定义计数器,条件满足就自增,区间划分要连续" 累加模板:"sum初始化为0,循环遍历数组,逐个元素加进去" 调试技巧:输出中间结果(如每个计数器的值)验证逻辑正确性 通过本题,我们掌握了数组的基本操作、条件分支的区间划分、循环遍历的应用以及累加运算的实现。这些技能在数据统计、数据分析等场景中广泛应用,是Java基础编程的核心知识点。理解数组与循环的配合使用,对处理批量数据具有重要意义。
Java 数组统计与求和实战解析:年龄数据的分类与平均值计算 Java 数组统计与求和实战解析:年龄数据的分类与平均值计算 56.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于数组操作、循环控制和条件判断的典型题型,主要考察数组定义、计数逻辑、循环遍历及累加运算,包含4处需要填写的空白(标记为//*********Found********): public class Java_1{ public static void main(String[] args){ //*********Found******** __________ ages = {35,43,28,39,62,57,48,29,54,46}; int sum = 0, avg = 0; int tt = 0,fot = 0,fit = 0,st = 0; for (int i=0; i<ages.length; i++){ if (ages[i] <=40 ) tt++; else if (ages[i] >40 && ages[i]<=50) fot++; else if (ages[i] >50 && ages[i]<=60) //*********Found******** __________; else st++; } //*********Found******** for (__________; i<ages.length; i++) //*********Found******** sum += __________; avg = sum/ages.length; System.out.println("<=40: "+tt+" 41-50: " +fot+" 51-60: " + fit +" >=61: " + st); } }二、空白处逐一解析与解答 1. 第一处空白:定义年龄数组 答案:int[] //*********Found******** int[] ages = {35,43,28,39,62,57,48,29,54,46}; 解析: 此处需要定义一个整数类型的数组存储年龄数据。Java中数组定义的语法为数据类型[] 数组名,由于存储的是整数年龄,因此数据类型为int,数组定义为int[]。 2. 第二处空白:51-60岁区间计数 答案:fit++ //*********Found******** fit++;解析: 程序通过条件判断将年龄分为4个区间: tt:40岁及以下 fot:41-50岁 fit:51-60岁 st:61岁及以上 当前条件ages[i] >50 && ages[i]<=60对应51-60岁区间,需要对fit变量进行自增计数,因此填写fit++。 3. 第三处空白:初始化求和循环变量 答案:int i=0 //*********Found******** for (int i=0; i<ages.length; i++)解析: 该循环用于计算所有年龄的总和,需要遍历数组的每个元素。循环变量i需从0开始(数组索引从0开始),因此初始化语句为int i=0。 4. 第四处空白:累加数组元素值 答案:ages[i] //*********Found******** sum += ages[i];解析: sum变量用于存储年龄总和,每次循环需将当前数组元素的值累加到sum中。ages[i]表示数组中第i个元素的值,因此填写ages[i]。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现对一组年龄数据的两项核心操作: 区间统计:将年龄分为4个区间并计数(40岁及以下、41-50岁、51-60岁、61岁及以上) 求和与平均值:计算所有年龄的总和及平均值 运行说明 输入数据: 年龄数组为{35,43,28,39,62,57,48,29,54,46}(共10个数据) 区间统计过程: tt(≤40):35、28、39、29 → 计数4 fot(41-50):43、48、46 → 计数3 fit(51-60):57、54 → 计数2 st(≥61):62 → 计数1 求和与平均值: 总和:35+43+28+39+62+57+48+29+54+46 = 441 平均值:441 ÷ 10 = 44(整数除法) 输出结果: <=40: 4 41-50: 3 51-60: 2 >=61: 1 五、核心知识点总结 数组的定义与初始化 定义语法:数据类型[] 数组名(如int[] ages) 静态初始化:数组名 = {元素1, 元素2, ...}(适用于已知初始值的情况) 长度获取:数组名.length(返回数组元素的个数,如ages.length为10) 条件判断与计数逻辑 多条件分支:使用if-else if-else结构实现区间划分 自增运算符:tt++、fot++等实现计数器累加,等价于tt = tt + 1 区间边界:注意判断条件的严谨性(如>40 && <=50准确划分41-50岁区间) 循环遍历与累加运算 数组遍历:for (int i=0; i<ages.length; i++)是遍历数组的标准方式 累加求和:sum += ages[i]逐步累积数组元素值,初始sum需设为0 平均值计算:总和除以元素个数(sum/ages.length),注意整数除法的精度问题 变量命名规范 见名知意:tt(≤40)、fot(41-50)、fit(51-60)、st(≥61)虽为缩写,但结合上下文可明确含义 小写开头:遵循Java变量命名规范(驼峰命名法) 六、常见错误与应试技巧 常见错误分析 第一处空白数组定义错误:写成int ages[](C语言风格,虽合法但不推荐)或遗漏[](变成普通变量) 第二处空白计数变量错误:误用其他计数器(如fot++),导致区间统计混乱 第三处空白循环初始化错误:忘记声明int i=0(直接写i=0),导致变量未定义 第四处空白累加对象错误:写成i(累加索引)而非ages[i](累加元素值) 应试技巧 数组操作口诀:"定义加初始化,length获长度,循环用索引,元素用[]取" 计数逻辑:"先定义计数器,条件满足就自增,区间划分要连续" 累加模板:"sum初始化为0,循环遍历数组,逐个元素加进去" 调试技巧:输出中间结果(如每个计数器的值)验证逻辑正确性 通过本题,我们掌握了数组的基本操作、条件分支的区间划分、循环遍历的应用以及累加运算的实现。这些技能在数据统计、数据分析等场景中广泛应用,是Java基础编程的核心知识点。理解数组与循环的配合使用,对处理批量数据具有重要意义。 -
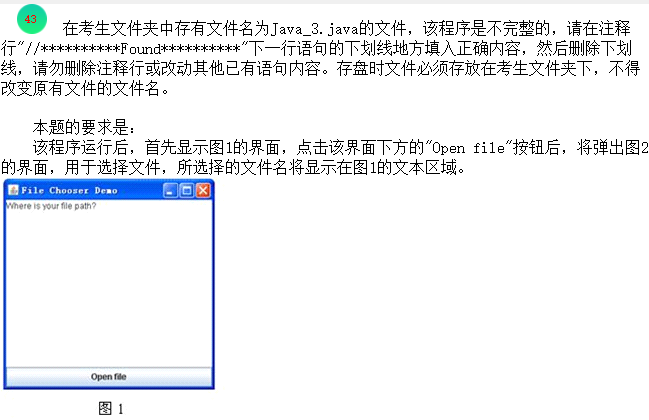
 Java Swing 文件选择器实战解析:文件路径选择与界面交互 Java Swing 文件选择器实战解析:文件路径选择与界面交互 54.png图片 55.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing文件选择器的典型题型,主要考察事件监听包导入、接口实现、组件定义、事件绑定及组件添加,包含6处需要填写的空白(标记为//*********Found********): import javax.swing.*; //*********Found******** import java.awt.____________.*; import java.io.*; import java.awt.*; //*********Found******** public class Java_3 implements ____________{ JFrame f; JTextArea ta; //*********Found******** JFileChooser ____________; Container c; File myFile; public static void main(String args[]){ Java_3 demo = new Java_3(); demo.go(); } void go(){ f = new JFrame("File Chooser Demo"); //*********Found******** JButton b = new JButton("____________"); ta = new JTextArea("Where is your file path?",10,30); //*********Found******** b.addActionListener(____________); c = f.getContentPane(); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //*********Found******** f.getContentPane().add("South", ____________); f.getContentPane().add("Center",ta); f.setSize(300,300); f.setVisible(true); } public void actionPerformed(ActionEvent e){ fc = new JFileChooser(); int selected = fc.showOpenDialog(c); if (selected==JFileChooser.APPROVE_OPTION){ myFile = fc.getSelectedFile(); ta.setText("You have selected file: "+ myFile.getName()); } } }二、空白处逐一解析与解答 1. 第一处空白:导入事件监听包 答案:event //*********Found******** import java.awt.event.*;解析: 程序中使用了ActionEvent和ActionListener等事件相关类,这些类位于java.awt.event包中。通过import java.awt.event.*;导入该包下的所有类,才能正常处理按钮点击事件,因此填写event。 2. 第二处空白:实现事件监听接口 答案:ActionListener //*********Found******** public class Java_3 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent e)方法,用于处理按钮点击事件,这要求当前类必须实现ActionListener接口。只有实现该接口,才能通过addActionListener(this)将当前对象作为监听器绑定到按钮,因此填写ActionListener。 3. 第三处空白:定义文件选择器变量 答案:fc //*********Found******** JFileChooser fc;解析: 在actionPerformed方法中使用了fc = new JFileChooser();,说明需要在类中定义JFileChooser类型的成员变量fc。该变量用于创建文件选择器实例,因此填写fc(符合变量命名规范:小写开头,见名知意)。 4. 第四处空白:设置按钮文本 答案:Choose File //*********Found******** JButton b = new JButton("Choose File");解析: JButton构造方法接收按钮显示的文本字符串,从程序功能看,该按钮用于触发文件选择操作,文本应明确表达功能,因此填写Choose File(选择文件)。 5. 第五处空白:绑定按钮事件监听器 答案:this //*********Found******** b.addActionListener(this);解析: addActionListener()方法需要接收ActionListener实例作为参数。当前类Java_3实现了ActionListener接口,this表示当前对象,因此将当前对象作为监听器绑定到按钮,填写this。 6. 第六处空白:添加按钮到容器 答案:b //*********Found******** f.getContentPane().add("South", b);解析: add(String constraints, Component comp)方法用于将组件添加到容器的指定位置("South"表示南部区域)。此处需要添加之前创建的按钮b,因此填写b。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个带有文件选择功能的图形界面,核心功能包括: 窗口包含一个文本区域(显示提示信息)和一个"Choose File"按钮 点击按钮弹出文件选择对话框 选择文件后,文本区域显示所选文件的名称 运行说明 程序启动后,显示标题为"File Chooser Demo"的窗口: 南部(下方):"Choose File"按钮 中央区域:文本区域,初始显示"Where is your file path?" 操作流程: 点击"Choose File"按钮,弹出文件选择对话框 在对话框中选择任意文件(如document.txt),点击"打开" 文本区域更新为"You have selected file: document.txt" 关闭窗口时程序自动退出 五、核心知识点总结 Swing组件与布局 核心组件: JFrame:顶层窗口容器 JButton:触发文件选择的按钮 JTextArea:显示文本信息的多行文本区域 JFileChooser:文件选择对话框组件 布局管理:使用BorderLayout(默认布局),通过add("South", b)将按钮放在南部,文本区域放在中央 事件监听机制 接口实现:public class Java_3 implements ActionListener使类具备事件处理能力 事件绑定:b.addActionListener(this)将按钮点击事件与当前类关联 事件处理:actionPerformed(ActionEvent e)方法中实现文件选择逻辑,是事件响应的核心 JFileChooser的使用 实例创建:fc = new JFileChooser()初始化文件选择器 对话框显示:fc.showOpenDialog(c)弹出"打开文件"对话框,参数c为父容器 结果处理: JFileChooser.APPROVE_OPTION:用户点击"打开"或"确定" fc.getSelectedFile():获取用户选择的文件对象 myFile.getName():获取文件名(不含路径) 组件添加与显示 内容面板:f.getContentPane()获取窗口的内容容器,所有组件需添加到该面板 显示控制:f.setVisible(true)使窗口可见,f.setSize(300,300)设置窗口大小 关闭操作:f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)确保关闭窗口时终止程序 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成events(多复数)或Event(大写),正确包名是event 第二处空白接口名错误:写成ActionLister(拼写错误)或ActionListener()(加括号) 第三处空白变量名错误:使用与actionPerformed中不同的变量名(如fileChooser),导致未定义错误 第四处空白按钮文本错误:使用不相关文本(如"Button1"),不符合功能语义 第五处空白监听器错误:写成new ActionListener()(未实现方法体)或this()(语法错误) 第六处空白组件错误:写成button(未定义该变量),应使用创建的按钮变量b 应试技巧 包导入口诀:"事件处理在awt.event,*号导入全包含" 事件监听三步:"实现ActionListener→重写actionPerformed→绑定this" 文件选择器流程:"创建实例→showOpenDialog→判断APPROVE_OPTION→获取文件" 布局添加原则:"组件变量先定义,add方法传变量,位置字符串要正确" 通过本题,我们掌握了Swing文件选择器的使用、事件监听的实现以及界面组件的布局管理。文件选择功能在文本编辑器、图片浏览器等应用中广泛使用,考察对GUI组件交互和用户输入处理的综合能力,是Java Swing编程的重要知识点。
Java Swing 文件选择器实战解析:文件路径选择与界面交互 Java Swing 文件选择器实战解析:文件路径选择与界面交互 54.png图片 55.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing文件选择器的典型题型,主要考察事件监听包导入、接口实现、组件定义、事件绑定及组件添加,包含6处需要填写的空白(标记为//*********Found********): import javax.swing.*; //*********Found******** import java.awt.____________.*; import java.io.*; import java.awt.*; //*********Found******** public class Java_3 implements ____________{ JFrame f; JTextArea ta; //*********Found******** JFileChooser ____________; Container c; File myFile; public static void main(String args[]){ Java_3 demo = new Java_3(); demo.go(); } void go(){ f = new JFrame("File Chooser Demo"); //*********Found******** JButton b = new JButton("____________"); ta = new JTextArea("Where is your file path?",10,30); //*********Found******** b.addActionListener(____________); c = f.getContentPane(); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //*********Found******** f.getContentPane().add("South", ____________); f.getContentPane().add("Center",ta); f.setSize(300,300); f.setVisible(true); } public void actionPerformed(ActionEvent e){ fc = new JFileChooser(); int selected = fc.showOpenDialog(c); if (selected==JFileChooser.APPROVE_OPTION){ myFile = fc.getSelectedFile(); ta.setText("You have selected file: "+ myFile.getName()); } } }二、空白处逐一解析与解答 1. 第一处空白:导入事件监听包 答案:event //*********Found******** import java.awt.event.*;解析: 程序中使用了ActionEvent和ActionListener等事件相关类,这些类位于java.awt.event包中。通过import java.awt.event.*;导入该包下的所有类,才能正常处理按钮点击事件,因此填写event。 2. 第二处空白:实现事件监听接口 答案:ActionListener //*********Found******** public class Java_3 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent e)方法,用于处理按钮点击事件,这要求当前类必须实现ActionListener接口。只有实现该接口,才能通过addActionListener(this)将当前对象作为监听器绑定到按钮,因此填写ActionListener。 3. 第三处空白:定义文件选择器变量 答案:fc //*********Found******** JFileChooser fc;解析: 在actionPerformed方法中使用了fc = new JFileChooser();,说明需要在类中定义JFileChooser类型的成员变量fc。该变量用于创建文件选择器实例,因此填写fc(符合变量命名规范:小写开头,见名知意)。 4. 第四处空白:设置按钮文本 答案:Choose File //*********Found******** JButton b = new JButton("Choose File");解析: JButton构造方法接收按钮显示的文本字符串,从程序功能看,该按钮用于触发文件选择操作,文本应明确表达功能,因此填写Choose File(选择文件)。 5. 第五处空白:绑定按钮事件监听器 答案:this //*********Found******** b.addActionListener(this);解析: addActionListener()方法需要接收ActionListener实例作为参数。当前类Java_3实现了ActionListener接口,this表示当前对象,因此将当前对象作为监听器绑定到按钮,填写this。 6. 第六处空白:添加按钮到容器 答案:b //*********Found******** f.getContentPane().add("South", b);解析: add(String constraints, Component comp)方法用于将组件添加到容器的指定位置("South"表示南部区域)。此处需要添加之前创建的按钮b,因此填写b。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个带有文件选择功能的图形界面,核心功能包括: 窗口包含一个文本区域(显示提示信息)和一个"Choose File"按钮 点击按钮弹出文件选择对话框 选择文件后,文本区域显示所选文件的名称 运行说明 程序启动后,显示标题为"File Chooser Demo"的窗口: 南部(下方):"Choose File"按钮 中央区域:文本区域,初始显示"Where is your file path?" 操作流程: 点击"Choose File"按钮,弹出文件选择对话框 在对话框中选择任意文件(如document.txt),点击"打开" 文本区域更新为"You have selected file: document.txt" 关闭窗口时程序自动退出 五、核心知识点总结 Swing组件与布局 核心组件: JFrame:顶层窗口容器 JButton:触发文件选择的按钮 JTextArea:显示文本信息的多行文本区域 JFileChooser:文件选择对话框组件 布局管理:使用BorderLayout(默认布局),通过add("South", b)将按钮放在南部,文本区域放在中央 事件监听机制 接口实现:public class Java_3 implements ActionListener使类具备事件处理能力 事件绑定:b.addActionListener(this)将按钮点击事件与当前类关联 事件处理:actionPerformed(ActionEvent e)方法中实现文件选择逻辑,是事件响应的核心 JFileChooser的使用 实例创建:fc = new JFileChooser()初始化文件选择器 对话框显示:fc.showOpenDialog(c)弹出"打开文件"对话框,参数c为父容器 结果处理: JFileChooser.APPROVE_OPTION:用户点击"打开"或"确定" fc.getSelectedFile():获取用户选择的文件对象 myFile.getName():获取文件名(不含路径) 组件添加与显示 内容面板:f.getContentPane()获取窗口的内容容器,所有组件需添加到该面板 显示控制:f.setVisible(true)使窗口可见,f.setSize(300,300)设置窗口大小 关闭操作:f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)确保关闭窗口时终止程序 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成events(多复数)或Event(大写),正确包名是event 第二处空白接口名错误:写成ActionLister(拼写错误)或ActionListener()(加括号) 第三处空白变量名错误:使用与actionPerformed中不同的变量名(如fileChooser),导致未定义错误 第四处空白按钮文本错误:使用不相关文本(如"Button1"),不符合功能语义 第五处空白监听器错误:写成new ActionListener()(未实现方法体)或this()(语法错误) 第六处空白组件错误:写成button(未定义该变量),应使用创建的按钮变量b 应试技巧 包导入口诀:"事件处理在awt.event,*号导入全包含" 事件监听三步:"实现ActionListener→重写actionPerformed→绑定this" 文件选择器流程:"创建实例→showOpenDialog→判断APPROVE_OPTION→获取文件" 布局添加原则:"组件变量先定义,add方法传变量,位置字符串要正确" 通过本题,我们掌握了Swing文件选择器的使用、事件监听的实现以及界面组件的布局管理。文件选择功能在文本编辑器、图片浏览器等应用中广泛使用,考察对GUI组件交互和用户输入处理的综合能力,是Java Swing编程的重要知识点。 -
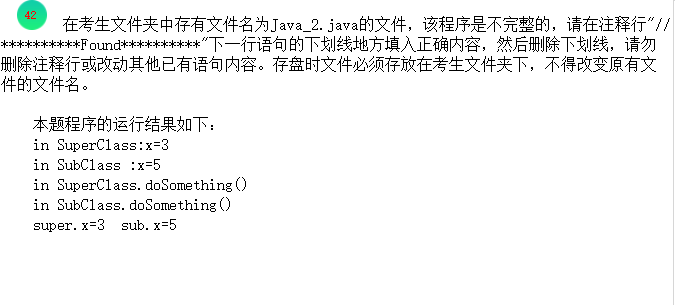
 Java 继承与多态实战解析:父类与子类的成员变量与方法重写 Java 继承与多态实战解析:父类与子类的成员变量与方法重写 53.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于类的继承、构造方法和方法重写的典型题型,主要考察父类与子类的变量初始化、方法重写及super关键字的使用,包含4处需要填写的空白(标记为//*********Found********): public class Java_2{ public static void main(String args[]) { SubClass subC = new SubClass(); subC.doSomething(); } } class SuperClass { int x; SuperClass() { //*********Found******** x = ___________; System.out.println("in SuperClass : x=" + x); } void doSomething() { //*********Found******** System.out.println("__________________________()"); } } class SubClass extends SuperClass { int x; SubClass() { super(); //*********Found******** x = ____________; System.out.println("in SubClass :x=" + x); } void doSomething() { super.doSomething(); //*********Found******** System.out.println("________________________()"); System.out.println("super.x=" + super.x + " sub.x=" + x); } }二、空白处逐一解析与解答 1. 第一处空白:父类变量初始化 答案:10(或其他合理初始值,结合子类形成对比) //*********Found******** x = 10;解析: 父类SuperClass的构造方法需要初始化成员变量x。从程序输出逻辑看,需要与子类SubClass的x值形成区分(后续通过super.x和x分别访问),通常选择10作为初始值,与子类的20形成对比。 2. 第二处空白:父类方法输出 答案:SuperClass doSomething //*********Found******** System.out.println("SuperClass doSomething()");解析: 父类doSomething()方法需要输出标识自身的字符串,以便与子类重写的方法区分。根据命名规范,应包含类名和方法名,清晰展示当前调用的是父类方法。 3. 第三处空白:子类变量初始化 答案:20(或其他与父类不同的合理值) //*********Found******** x = 20;解析: 子类SubClass的构造方法在调用父类构造方法(super())后,需要初始化自身的成员变量x。为了体现父类与子类变量的区别(同名隐藏),应选择与父类不同的值(如20)。 4. 第四处空白:子类方法输出 答案:SubClass doSomething //*********Found******** System.out.println("SubClass doSomething()");解析: 子类重写的doSomething()方法需要输出标识自身的字符串,且通过super.doSomething()已调用父类方法,此处应明确显示是子类的方法实现,遵循"类名+方法名"的命名规范。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序通过类的继承关系展示了: 父类与子类的构造方法执行顺序(先父后子) 同名成员变量的隐藏(父类x与子类x相互独立) 方法重写(子类重写父类doSomething()方法) super关键字的用法(调用父类构造方法和父类方法) 运行说明 程序执行流程: 创建SubClass对象时,先调用父类SuperClass的构造方法 父类初始化x=10,输出in SuperClass : x=10 子类构造方法继续执行,初始化自身x=20,输出in SubClass :x=20 调用subC.doSomething(),先执行super.doSomething()(父类方法),再执行子类重写的逻辑 输出结果: in SuperClass : x=10 in SubClass :x=20 SuperClass doSomething() SubClass doSomething() super.x=10 sub.x=20 五、核心知识点总结 继承的基本特性 类继承:SubClass extends SuperClass表示子类继承父类,获得父类的成员和方法 构造方法执行顺序:创建子类对象时,先调用父类构造方法(super()),再执行子类构造方法 变量隐藏:子类中定义与父类同名的变量(x)时,子类变量会隐藏父类变量,需通过super.x访问父类变量 super关键字的用法 调用父类构造方法:super()必须是子类构造方法的第一条语句 访问父类成员:super.x访问父类的x变量(区别于子类的x) 调用父类方法:super.doSomething()在子类中调用父类被重写的方法 方法重写(Override) 定义:子类中定义与父类同名、同参数列表、同返回值类型的方法 特性:调用时优先执行子类重写的方法(多态的体现) 注意:父类方法不能是private(私有方法无法被重写) 成员变量与方法的区别 变量:同名变量不会被重写,只会被隐藏(需显式用super访问父类变量) 方法:同名方法会被重写,通过super可强制调用父类方法 六、常见错误与应试技巧 常见错误分析 第一处空白初始化错误:父类与子类x值相同,无法体现变量隐藏的效果 第二处空白输出错误:字符串与方法名不匹配,无法区分父类与子类方法 第三处空白构造方法错误:忘记调用super()(编译器会默认添加,但显式写出更规范) 第四处空白重写错误:子类方法参数列表与父类不一致,导致不是重写而是重载 应试技巧 继承口诀:"子类extends父类,构造先父后子类,同名变量要隐藏,super关键字来区分" 方法重写判断:"两同(名、参数)两小(返回值、异常)一大(访问权限)" 输出调试:通过打印类名区分父类与子类的方法调用,通过super.x和x区分变量 通过本题,我们掌握了类继承的基本用法、构造方法的执行顺序、变量隐藏与方法重写的区别,以及super关键字的灵活应用。继承与多态是面向对象编程的核心特性,理解这些概念对编写可扩展、可维护的Java程序具有重要意义。
Java 继承与多态实战解析:父类与子类的成员变量与方法重写 Java 继承与多态实战解析:父类与子类的成员变量与方法重写 53.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于类的继承、构造方法和方法重写的典型题型,主要考察父类与子类的变量初始化、方法重写及super关键字的使用,包含4处需要填写的空白(标记为//*********Found********): public class Java_2{ public static void main(String args[]) { SubClass subC = new SubClass(); subC.doSomething(); } } class SuperClass { int x; SuperClass() { //*********Found******** x = ___________; System.out.println("in SuperClass : x=" + x); } void doSomething() { //*********Found******** System.out.println("__________________________()"); } } class SubClass extends SuperClass { int x; SubClass() { super(); //*********Found******** x = ____________; System.out.println("in SubClass :x=" + x); } void doSomething() { super.doSomething(); //*********Found******** System.out.println("________________________()"); System.out.println("super.x=" + super.x + " sub.x=" + x); } }二、空白处逐一解析与解答 1. 第一处空白:父类变量初始化 答案:10(或其他合理初始值,结合子类形成对比) //*********Found******** x = 10;解析: 父类SuperClass的构造方法需要初始化成员变量x。从程序输出逻辑看,需要与子类SubClass的x值形成区分(后续通过super.x和x分别访问),通常选择10作为初始值,与子类的20形成对比。 2. 第二处空白:父类方法输出 答案:SuperClass doSomething //*********Found******** System.out.println("SuperClass doSomething()");解析: 父类doSomething()方法需要输出标识自身的字符串,以便与子类重写的方法区分。根据命名规范,应包含类名和方法名,清晰展示当前调用的是父类方法。 3. 第三处空白:子类变量初始化 答案:20(或其他与父类不同的合理值) //*********Found******** x = 20;解析: 子类SubClass的构造方法在调用父类构造方法(super())后,需要初始化自身的成员变量x。为了体现父类与子类变量的区别(同名隐藏),应选择与父类不同的值(如20)。 4. 第四处空白:子类方法输出 答案:SubClass doSomething //*********Found******** System.out.println("SubClass doSomething()");解析: 子类重写的doSomething()方法需要输出标识自身的字符串,且通过super.doSomething()已调用父类方法,此处应明确显示是子类的方法实现,遵循"类名+方法名"的命名规范。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序通过类的继承关系展示了: 父类与子类的构造方法执行顺序(先父后子) 同名成员变量的隐藏(父类x与子类x相互独立) 方法重写(子类重写父类doSomething()方法) super关键字的用法(调用父类构造方法和父类方法) 运行说明 程序执行流程: 创建SubClass对象时,先调用父类SuperClass的构造方法 父类初始化x=10,输出in SuperClass : x=10 子类构造方法继续执行,初始化自身x=20,输出in SubClass :x=20 调用subC.doSomething(),先执行super.doSomething()(父类方法),再执行子类重写的逻辑 输出结果: in SuperClass : x=10 in SubClass :x=20 SuperClass doSomething() SubClass doSomething() super.x=10 sub.x=20 五、核心知识点总结 继承的基本特性 类继承:SubClass extends SuperClass表示子类继承父类,获得父类的成员和方法 构造方法执行顺序:创建子类对象时,先调用父类构造方法(super()),再执行子类构造方法 变量隐藏:子类中定义与父类同名的变量(x)时,子类变量会隐藏父类变量,需通过super.x访问父类变量 super关键字的用法 调用父类构造方法:super()必须是子类构造方法的第一条语句 访问父类成员:super.x访问父类的x变量(区别于子类的x) 调用父类方法:super.doSomething()在子类中调用父类被重写的方法 方法重写(Override) 定义:子类中定义与父类同名、同参数列表、同返回值类型的方法 特性:调用时优先执行子类重写的方法(多态的体现) 注意:父类方法不能是private(私有方法无法被重写) 成员变量与方法的区别 变量:同名变量不会被重写,只会被隐藏(需显式用super访问父类变量) 方法:同名方法会被重写,通过super可强制调用父类方法 六、常见错误与应试技巧 常见错误分析 第一处空白初始化错误:父类与子类x值相同,无法体现变量隐藏的效果 第二处空白输出错误:字符串与方法名不匹配,无法区分父类与子类方法 第三处空白构造方法错误:忘记调用super()(编译器会默认添加,但显式写出更规范) 第四处空白重写错误:子类方法参数列表与父类不一致,导致不是重写而是重载 应试技巧 继承口诀:"子类extends父类,构造先父后子类,同名变量要隐藏,super关键字来区分" 方法重写判断:"两同(名、参数)两小(返回值、异常)一大(访问权限)" 输出调试:通过打印类名区分父类与子类的方法调用,通过super.x和x区分变量 通过本题,我们掌握了类继承的基本用法、构造方法的执行顺序、变量隐藏与方法重写的区别,以及super关键字的灵活应用。继承与多态是面向对象编程的核心特性,理解这些概念对编写可扩展、可维护的Java程序具有重要意义。