找到
671
篇与
阿贵
相关的结果
- 第 58 页
-
 星河留言板V2.0重磅发布:全新UI与安全升级深度解析 星河留言板V2.0重磅发布:全新UI与安全升级深度解析 开篇:从1.7到2.0的蜕变之旅 "从视频上传功能到全面社交化改造,星河留言板用一个月时间完成了华丽转身。"一个月前发布的V1.7版本因支持视频上传功能获得广泛好评,而今天带来的V2.0版本则是一次全方位的革新。本文将深度解析这次重大版本更新的技术细节与设计理念,带您领略这个"即将变成论坛"的留言系统如何实现质的飞跃。 ly1.jpg图片 ly2.jpg图片 ly3.jpg图片 一、核心升级亮点全景图 1.1 安全体系全面升级 双因素认证:新增安全密钥系统,为管理员操作提供额外保护层 频率限制:智能识别并限制恶意刷留言行为 前端防护:所有表单提交增加CSRF令牌验证 1.2 用户体验革命 deepseek_mermaid_20250511_acd648.png图片 1.3 社交功能增强 留言回复树形展示 网站公告系统 用户互动频率统计 二、关键技术实现解析 2.1 安全密钥系统实现 后端验证逻辑: class Security { const KEY_LENGTH = 32; public static function generateKey() { return bin2hex(random_bytes(self::KEY_LENGTH)); } public static function verifyKey($input, $stored) { return hash_equals($stored, hash('sha256', $input)); } }前端交互优化: // 安全密钥输入界面动画 $('#securityModal').on('show.bs.modal', function() { $(this).find('.key-input').addClass('animate__animated animate__bounceIn'); });2.2 Tailwind CSS实战应用 主题切换实现: // 主题切换控制器 const theme = { set: (name) => { document.documentElement.setAttribute('data-theme', name); localStorage.setItem('theme', name); }, init: () => { const saved = localStorage.getItem('theme') || 'light'; this.set(saved); } }响应式布局示例: <div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4"> <!-- 留言卡片自适应排列 --> </div>三、开发者特别关注 3.1 加密方案选择建议 免费加密服务对比: 加密类型安全性性能损耗适用场景IC11★★★☆5-8%常规业务逻辑DECK V1★★★★3-5%高频访问接口noname★★☆<2%展示型页面推荐组合策略:核心业务用DECK V1加密,辅助功能用noname混淆 3.2 升级注意事项 数据库变更清单: 新增security_keys表存储密钥信息 messages表增加parent_id字段支持回复功能 新增themes表存储主题配置 兼容性处理方案: // 旧版数据迁移脚本示例 try { DB::table('messages')->whereNull('parent_id')->update(['parent_id' => 0]); } catch (\Exception $e) { Log::error('数据迁移失败: '.$e->getMessage()); }四、实战部署指南 4.1 安装流程优化 下载全量包:官方下载 配置环境检测: php -r "echo version_compare(PHP_VERSION, '7.4.0') >= 0 ? '✓' : '✗';" 安装向导自动检查扩展依赖 4.2 性能调优建议 缓存策略配置: location ~* \.(js|css|png)$ { expires 30d; add_header Cache-Control "public"; }OPcache推荐配置: opcache.enable=1 opcache.memory_consumption=128 opcache.max_accelerated_files=10000 opcache.validate_timestamps=60五、未来版本展望 开发路线图: V2.1:集成第三方登录(微信/QQ) V2.3:新增用户积分系统 V3.0:实现移动端原生应用 社区共建倡议: GitHub提交Issue反馈问题 参与多语言翻译项目 贡献主题模板 结语:不止于留言板 "从V1.7的视频上传到V2.0的社交化改造,星河留言板正在突破传统边界。虽然开发者笑称'快变成论坛了',但这恰恰反映了项目紧跟用户需求的敏捷开发理念。" 本次更新带来的不仅是功能增加,更体现了现代Web应用的三大趋势: 安全为先:从密钥系统到即将加入的加密功能 用户体验:Tailwind带来的设计革命 社交互动:回复功能开启社区化可能 资源获取: 全量包下载:立即获取 加密服务:PHP在线加密 您对留言板变论坛有何看法?欢迎在评论区分享观点!对于希望自行搭建的开发者,建议先在小范围测试后再正式上线,遇到技术问题也欢迎随时讨论。
星河留言板V2.0重磅发布:全新UI与安全升级深度解析 星河留言板V2.0重磅发布:全新UI与安全升级深度解析 开篇:从1.7到2.0的蜕变之旅 "从视频上传功能到全面社交化改造,星河留言板用一个月时间完成了华丽转身。"一个月前发布的V1.7版本因支持视频上传功能获得广泛好评,而今天带来的V2.0版本则是一次全方位的革新。本文将深度解析这次重大版本更新的技术细节与设计理念,带您领略这个"即将变成论坛"的留言系统如何实现质的飞跃。 ly1.jpg图片 ly2.jpg图片 ly3.jpg图片 一、核心升级亮点全景图 1.1 安全体系全面升级 双因素认证:新增安全密钥系统,为管理员操作提供额外保护层 频率限制:智能识别并限制恶意刷留言行为 前端防护:所有表单提交增加CSRF令牌验证 1.2 用户体验革命 deepseek_mermaid_20250511_acd648.png图片 1.3 社交功能增强 留言回复树形展示 网站公告系统 用户互动频率统计 二、关键技术实现解析 2.1 安全密钥系统实现 后端验证逻辑: class Security { const KEY_LENGTH = 32; public static function generateKey() { return bin2hex(random_bytes(self::KEY_LENGTH)); } public static function verifyKey($input, $stored) { return hash_equals($stored, hash('sha256', $input)); } }前端交互优化: // 安全密钥输入界面动画 $('#securityModal').on('show.bs.modal', function() { $(this).find('.key-input').addClass('animate__animated animate__bounceIn'); });2.2 Tailwind CSS实战应用 主题切换实现: // 主题切换控制器 const theme = { set: (name) => { document.documentElement.setAttribute('data-theme', name); localStorage.setItem('theme', name); }, init: () => { const saved = localStorage.getItem('theme') || 'light'; this.set(saved); } }响应式布局示例: <div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4"> <!-- 留言卡片自适应排列 --> </div>三、开发者特别关注 3.1 加密方案选择建议 免费加密服务对比: 加密类型安全性性能损耗适用场景IC11★★★☆5-8%常规业务逻辑DECK V1★★★★3-5%高频访问接口noname★★☆<2%展示型页面推荐组合策略:核心业务用DECK V1加密,辅助功能用noname混淆 3.2 升级注意事项 数据库变更清单: 新增security_keys表存储密钥信息 messages表增加parent_id字段支持回复功能 新增themes表存储主题配置 兼容性处理方案: // 旧版数据迁移脚本示例 try { DB::table('messages')->whereNull('parent_id')->update(['parent_id' => 0]); } catch (\Exception $e) { Log::error('数据迁移失败: '.$e->getMessage()); }四、实战部署指南 4.1 安装流程优化 下载全量包:官方下载 配置环境检测: php -r "echo version_compare(PHP_VERSION, '7.4.0') >= 0 ? '✓' : '✗';" 安装向导自动检查扩展依赖 4.2 性能调优建议 缓存策略配置: location ~* \.(js|css|png)$ { expires 30d; add_header Cache-Control "public"; }OPcache推荐配置: opcache.enable=1 opcache.memory_consumption=128 opcache.max_accelerated_files=10000 opcache.validate_timestamps=60五、未来版本展望 开发路线图: V2.1:集成第三方登录(微信/QQ) V2.3:新增用户积分系统 V3.0:实现移动端原生应用 社区共建倡议: GitHub提交Issue反馈问题 参与多语言翻译项目 贡献主题模板 结语:不止于留言板 "从V1.7的视频上传到V2.0的社交化改造,星河留言板正在突破传统边界。虽然开发者笑称'快变成论坛了',但这恰恰反映了项目紧跟用户需求的敏捷开发理念。" 本次更新带来的不仅是功能增加,更体现了现代Web应用的三大趋势: 安全为先:从密钥系统到即将加入的加密功能 用户体验:Tailwind带来的设计革命 社交互动:回复功能开启社区化可能 资源获取: 全量包下载:立即获取 加密服务:PHP在线加密 您对留言板变论坛有何看法?欢迎在评论区分享观点!对于希望自行搭建的开发者,建议先在小范围测试后再正式上线,遇到技术问题也欢迎随时讨论。 -
 php朋友圈留言系统2.0:自适应多媒体的社交互动系统开发实践 php朋友圈留言系统2.0:自适应多媒体的社交互动系统开发实践 引言 在当今社交媒体盛行的时代,一个功能完善、界面友好的互动平台对于网站运营至关重要。本文将详细介绍基于"朋友圈2.0"系统的开发实践,重点解析其自适应布局设计、多媒体内容管理以及安全防护方案,为开发者提供一套完整的社交互动解决方案。 pyq1.jpg图片 pyq2.jpg图片 pyq3.jpg图片 pyq4.jpg图片 pyq5.jpg图片 系统核心特性 1. 智能自适应布局 响应式设计: 自动适配PC、平板和手机等多种终端设备 采用Flexbox+Grid双模式布局,确保不同屏幕尺寸下的最佳显示效果 图片、视频等多媒体内容按比例缩放,避免变形 多端体验优化: /* 响应式布局示例代码 */ .container { display: grid; grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); gap: 20px; } @media (max-width: 768px) { .container { grid-template-columns: 1fr; } }2. 多媒体内容管理 多样化内容支持: 文章:支持Markdown格式,自动生成目录 图片:后台可限制上传大小(如≤5MB)和数量(如≤9张) 视频:支持主流格式(MP4/WebM),自动生成缩略图 后台管控配置: // 后台配置示例 $config = [ 'image' => [ 'max_size' => 5120, // 单位KB 'max_number' => 9, 'allowed_types' => ['jpg', 'png', 'gif'] ], 'video' => [ 'max_size' => 102400, // 100MB 'max_duration' => 300 // 5分钟 ] ];3. 灵活的审核机制 双重审核模式: 全局审核开关:一键开启/关闭全站内容审核 注册审核控制:可设置是否需要审核新用户注册 敏感词过滤:内置基础词库,支持自定义扩展 审核流程优化: deepseek_mermaid_20250511_d2564f.png图片 增强互动功能 1. 社交互动三件套 点赞功能: 采用IP+Cookie双重识别,防止恶意刷赞 实时更新点赞数,无刷新体验 点赞动画效果增强用户反馈 搜索系统: 支持关键词、标签、用户等多维度搜索 中文分词优化,提升搜索结果相关性 热门搜索词自动统计展示 公告系统: 多级公告优先级管理 定时发布/下架功能 支持富文本编辑和链接跳转 2. 邮件通知体系 注册邮件通知: 安装Composer依赖:composer require phpmailer/phpmailer 配置SMTP参数: require 'vendor/autoload.php'; $mail = new PHPMailer(true); $mail->isSMTP(); $mail->Host = 'smtp.example.com'; $mail->SMTPAuth = true; $mail->Username = 'noreply@yourdomain.com'; $mail->Password = 'your_password'; $mail->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS; $mail->Port = 587; 将配置文件放置于项目根目录 邮件模板定制: <!DOCTYPE html> <html> <head> <title>欢迎注册</title> </head> <body> <h1>亲爱的{{username}},欢迎加入我们!</h1> <p>请点击以下链接激活账号:</p> <a href="{{activation_link}}">立即激活</a> </body> </html>安全加固方案 1. 代码加密保护 推荐使用PHP免费在线加密服务: 多种加密标准:支持SG14-16、IC11-12、DECK V1-3等 免费混淆方案:goto/enphp/noname等算法永久免费 无扩展依赖:加密后代码可直接运行 加密流程建议: 开发环境完成功能测试 对核心业务逻辑代码进行加密 保留未加密的配置文件以便维护 定期更新加密策略 2. 系统安全实践 基础防护措施: 文件上传严格验证MIME类型 数据库操作使用预处理语句 密码存储采用bcrypt哈希算法 关键操作记录详细日志 // 安全示例:文件上传验证 $allowedTypes = ['image/jpeg', 'image/png']; $fileInfo = finfo_open(FILEINFO_MIME_TYPE); if (in_array(finfo_file($fileInfo, $_FILES['file']['tmp_name']), $allowedTypes)) { // 处理上传 } else { throw new Exception('文件类型不允许'); }资源获取与问题反馈 下载安装 朋友圈2.0源码: 隐藏内容,请前往内页查看详情 环境要求: PHP 7.4+ MySQL 5.7+ Composer (用于邮件功能) 已知问题与修复 移动端视频全屏问题: 解决方案:在video标签添加playsinline属性 <video controls playsinline> <source src="movie.mp4" type="video/mp4"> </video> 搜索分页异常: 修复方法:更新search.php中的分页逻辑 IE兼容性问题: 建议:添加polyfill或提示用户使用现代浏览器 欢迎贡献: 开发者可通过GitHub提交Issue或Pull Request,共同完善项目。 结语 朋友圈2.0系统通过自适应布局设计、完善的多媒体支持和灵活的审核机制,为开发者提供了一套功能全面的社交互动解决方案。系统特别注重用户体验与安全防护的平衡,既保证了丰富的互动功能,又通过代码加密等措施确保系统安全。 随着移动互联网的快速发展,此类轻量级社交系统的需求将持续增长。开发者可以基于本项目进行二次开发,添加直播、打赏等特色功能,打造更具竞争力的产品。 温馨提示:生产环境部署前请务必进行充分测试,关键业务功能建议进行专业安全审计。定期备份数据并更新系统组件,确保长期稳定运行。
php朋友圈留言系统2.0:自适应多媒体的社交互动系统开发实践 php朋友圈留言系统2.0:自适应多媒体的社交互动系统开发实践 引言 在当今社交媒体盛行的时代,一个功能完善、界面友好的互动平台对于网站运营至关重要。本文将详细介绍基于"朋友圈2.0"系统的开发实践,重点解析其自适应布局设计、多媒体内容管理以及安全防护方案,为开发者提供一套完整的社交互动解决方案。 pyq1.jpg图片 pyq2.jpg图片 pyq3.jpg图片 pyq4.jpg图片 pyq5.jpg图片 系统核心特性 1. 智能自适应布局 响应式设计: 自动适配PC、平板和手机等多种终端设备 采用Flexbox+Grid双模式布局,确保不同屏幕尺寸下的最佳显示效果 图片、视频等多媒体内容按比例缩放,避免变形 多端体验优化: /* 响应式布局示例代码 */ .container { display: grid; grid-template-columns: repeat(auto-fill, minmax(300px, 1fr)); gap: 20px; } @media (max-width: 768px) { .container { grid-template-columns: 1fr; } }2. 多媒体内容管理 多样化内容支持: 文章:支持Markdown格式,自动生成目录 图片:后台可限制上传大小(如≤5MB)和数量(如≤9张) 视频:支持主流格式(MP4/WebM),自动生成缩略图 后台管控配置: // 后台配置示例 $config = [ 'image' => [ 'max_size' => 5120, // 单位KB 'max_number' => 9, 'allowed_types' => ['jpg', 'png', 'gif'] ], 'video' => [ 'max_size' => 102400, // 100MB 'max_duration' => 300 // 5分钟 ] ];3. 灵活的审核机制 双重审核模式: 全局审核开关:一键开启/关闭全站内容审核 注册审核控制:可设置是否需要审核新用户注册 敏感词过滤:内置基础词库,支持自定义扩展 审核流程优化: deepseek_mermaid_20250511_d2564f.png图片 增强互动功能 1. 社交互动三件套 点赞功能: 采用IP+Cookie双重识别,防止恶意刷赞 实时更新点赞数,无刷新体验 点赞动画效果增强用户反馈 搜索系统: 支持关键词、标签、用户等多维度搜索 中文分词优化,提升搜索结果相关性 热门搜索词自动统计展示 公告系统: 多级公告优先级管理 定时发布/下架功能 支持富文本编辑和链接跳转 2. 邮件通知体系 注册邮件通知: 安装Composer依赖:composer require phpmailer/phpmailer 配置SMTP参数: require 'vendor/autoload.php'; $mail = new PHPMailer(true); $mail->isSMTP(); $mail->Host = 'smtp.example.com'; $mail->SMTPAuth = true; $mail->Username = 'noreply@yourdomain.com'; $mail->Password = 'your_password'; $mail->SMTPSecure = PHPMailer::ENCRYPTION_STARTTLS; $mail->Port = 587; 将配置文件放置于项目根目录 邮件模板定制: <!DOCTYPE html> <html> <head> <title>欢迎注册</title> </head> <body> <h1>亲爱的{{username}},欢迎加入我们!</h1> <p>请点击以下链接激活账号:</p> <a href="{{activation_link}}">立即激活</a> </body> </html>安全加固方案 1. 代码加密保护 推荐使用PHP免费在线加密服务: 多种加密标准:支持SG14-16、IC11-12、DECK V1-3等 免费混淆方案:goto/enphp/noname等算法永久免费 无扩展依赖:加密后代码可直接运行 加密流程建议: 开发环境完成功能测试 对核心业务逻辑代码进行加密 保留未加密的配置文件以便维护 定期更新加密策略 2. 系统安全实践 基础防护措施: 文件上传严格验证MIME类型 数据库操作使用预处理语句 密码存储采用bcrypt哈希算法 关键操作记录详细日志 // 安全示例:文件上传验证 $allowedTypes = ['image/jpeg', 'image/png']; $fileInfo = finfo_open(FILEINFO_MIME_TYPE); if (in_array(finfo_file($fileInfo, $_FILES['file']['tmp_name']), $allowedTypes)) { // 处理上传 } else { throw new Exception('文件类型不允许'); }资源获取与问题反馈 下载安装 朋友圈2.0源码: 隐藏内容,请前往内页查看详情 环境要求: PHP 7.4+ MySQL 5.7+ Composer (用于邮件功能) 已知问题与修复 移动端视频全屏问题: 解决方案:在video标签添加playsinline属性 <video controls playsinline> <source src="movie.mp4" type="video/mp4"> </video> 搜索分页异常: 修复方法:更新search.php中的分页逻辑 IE兼容性问题: 建议:添加polyfill或提示用户使用现代浏览器 欢迎贡献: 开发者可通过GitHub提交Issue或Pull Request,共同完善项目。 结语 朋友圈2.0系统通过自适应布局设计、完善的多媒体支持和灵活的审核机制,为开发者提供了一套功能全面的社交互动解决方案。系统特别注重用户体验与安全防护的平衡,既保证了丰富的互动功能,又通过代码加密等措施确保系统安全。 随着移动互联网的快速发展,此类轻量级社交系统的需求将持续增长。开发者可以基于本项目进行二次开发,添加直播、打赏等特色功能,打造更具竞争力的产品。 温馨提示:生产环境部署前请务必进行充分测试,关键业务功能建议进行专业安全审计。定期备份数据并更新系统组件,确保长期稳定运行。 -
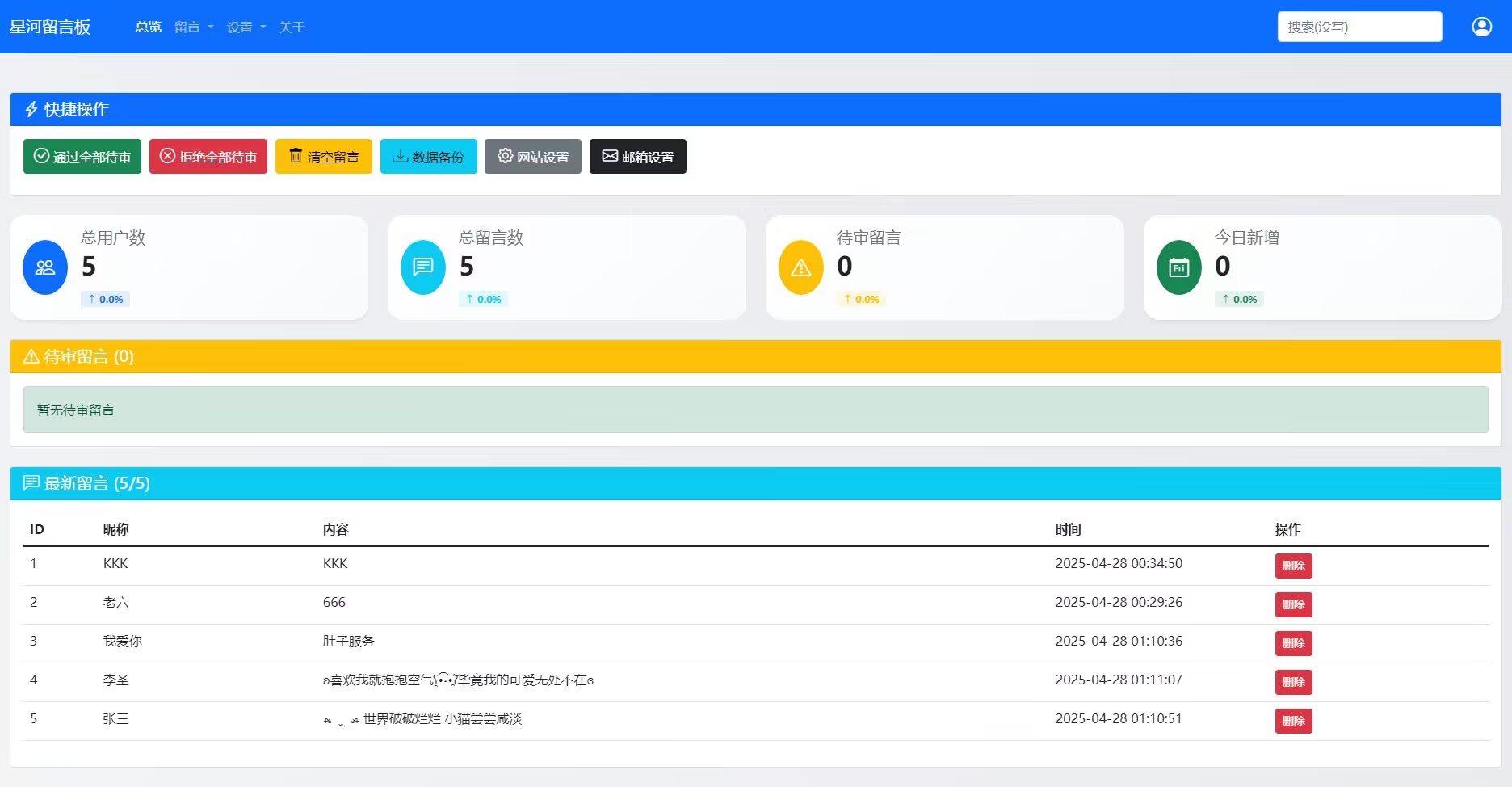
 星河留言板V1.7.0二开增强版:全新后台管理与安全加密方案 星河留言板V1.7.0二开增强版:全新后台管理与安全加密方案 前言 在当今互联网应用中,用户互动功能已成为网站不可或缺的组成部分。星河留言板作为一款简洁高效的留言系统,深受广大站长喜爱。本文介绍基于星河留言板V1.7.0版本的二次开发成果,重点展示后台管理界面的功能增强与美化,以及PHP代码安全加密的最佳实践方案。 ly1.jpg图片 ly2.jpg图片 项目背景 星河留言板V1.7.0原版已支持视频上传等实用功能,但在实际运营中,管理员常面临以下痛点: 后台管理功能较为基础,批量操作不便 数据统计不够直观 缺乏快捷操作入口 代码安全性有待加强 本次二次开发针对性地解决了这些问题,使系统更符合实际运营需求。 主要功能改进 1. 快捷操作区优化 在后台顶部新增醒目的一键操作按钮栏,大幅提升管理效率: 批量审核:一键通过或拒绝所有待审留言 数据清理:快速清空所有留言(注:当前版本为模拟功能) 快捷入口:直达系统设置和用户管理界面[citation:用户消息] 2. 增强型统计卡片 重新设计的数据统计面板更加直观实用: 核心指标:总用户数、总留言数、待审留言数、今日新增数一目了然 视觉优化:添加悬停动画效果,采用更符合直觉的图标和配色方案 实时更新:数据动态刷新,无需手动 reload 页面[citation:用户消息] 3. 待审留言管理表格 全新设计的待审留言管理界面: 全量展示:直接列出所有待审留言,无需翻页查找 快捷操作:每条留言提供"通过"、"拒绝"和"查看"按钮 批量处理:支持一键操作全部留言,大幅节省审核时间[citation:用户消息] 4. 最新留言展示区 新增最近留言预览功能: 实时展示:显示系统最新的10条留言 快捷管理:可直接查看完整内容或删除不当留言 模态框查看:点击"查看"按钮弹出美观的模态框显示完整内容[citation:用户消息] 邮箱配置详细教程 为确保留言通知功能正常运作,系统提供了详尽的邮箱配置指引: SMTP服务器:填写您的邮件服务商提供的SMTP地址 端口号:通常为465(SSL)或587(TLS) 发件邮箱:用于发送通知的邮箱账号 授权码:需在邮箱设置中获取的专用密码 发件人名称:显示在收件人处的发送方名称 // 示例配置代码 $mailConfig = [ 'host' => 'smtp.example.com', 'port' => 465, 'username' => 'noreply@yourdomain.com', 'password' => 'your_authorization_code', 'fromName' => '星河留言板系统' ];代码安全加固方案 为保护您的二次开发成果,推荐采用专业的PHP代码加密方案: 1. 免费在线加密方案 推荐使用 php.javait.cn 提供的免费加密服务: 支持多种加密标准:SG14~16、IC11-12、免扩展DECK V1~3 永久免费选项:包括goto、enphp、noname等混淆加密算法 无需安装扩展:加密后代码可直接运行于标准PHP环境[citation:用户消息] 2. 商业级加密方案 如需更高安全性,可考虑以下方案: Swoole Compiler:国产加密工具,支持流程混淆、变量混淆、虚拟机保护等技术,性能无损且支持PHP8 ionCube:国际知名加密方案,提供强大的代码保护功能 Xend:高级PHP加密工具,集成防SQL注入、访问控制等安全功能 安装与使用指南 下载资源 二开美化版后台代码: 隐藏内容,请前往内页查看详情 原版星河留言板V1.7.0:请通过官方渠道获取 安装步骤 安装原版星河留言板V1.7.0 下载二开美化包,替换admin目录下的index.php文件 根据实际需求配置邮箱设置 建议对关键PHP文件进行加密处理 完成安装,访问后台体验增强功能 结语 本次对星河留言板的二次开发显著提升了后台管理效率和用户体验。新增的批量操作、数据统计和快捷入口等功能,使日常运维工作更加轻松高效。配合专业的代码加密方案,更能确保系统安全稳定运行。 我们鼓励开发者在此基础上继续创新,打造更适合自己业务场景的留言系统。如需获取完整代码或进一步交流,欢迎在评论区留言讨论。 温馨提示:使用前请务必备份原始文件,加密前建议在测试环境验证功能完整性。定期检查更新以确保系统安全。
星河留言板V1.7.0二开增强版:全新后台管理与安全加密方案 星河留言板V1.7.0二开增强版:全新后台管理与安全加密方案 前言 在当今互联网应用中,用户互动功能已成为网站不可或缺的组成部分。星河留言板作为一款简洁高效的留言系统,深受广大站长喜爱。本文介绍基于星河留言板V1.7.0版本的二次开发成果,重点展示后台管理界面的功能增强与美化,以及PHP代码安全加密的最佳实践方案。 ly1.jpg图片 ly2.jpg图片 项目背景 星河留言板V1.7.0原版已支持视频上传等实用功能,但在实际运营中,管理员常面临以下痛点: 后台管理功能较为基础,批量操作不便 数据统计不够直观 缺乏快捷操作入口 代码安全性有待加强 本次二次开发针对性地解决了这些问题,使系统更符合实际运营需求。 主要功能改进 1. 快捷操作区优化 在后台顶部新增醒目的一键操作按钮栏,大幅提升管理效率: 批量审核:一键通过或拒绝所有待审留言 数据清理:快速清空所有留言(注:当前版本为模拟功能) 快捷入口:直达系统设置和用户管理界面[citation:用户消息] 2. 增强型统计卡片 重新设计的数据统计面板更加直观实用: 核心指标:总用户数、总留言数、待审留言数、今日新增数一目了然 视觉优化:添加悬停动画效果,采用更符合直觉的图标和配色方案 实时更新:数据动态刷新,无需手动 reload 页面[citation:用户消息] 3. 待审留言管理表格 全新设计的待审留言管理界面: 全量展示:直接列出所有待审留言,无需翻页查找 快捷操作:每条留言提供"通过"、"拒绝"和"查看"按钮 批量处理:支持一键操作全部留言,大幅节省审核时间[citation:用户消息] 4. 最新留言展示区 新增最近留言预览功能: 实时展示:显示系统最新的10条留言 快捷管理:可直接查看完整内容或删除不当留言 模态框查看:点击"查看"按钮弹出美观的模态框显示完整内容[citation:用户消息] 邮箱配置详细教程 为确保留言通知功能正常运作,系统提供了详尽的邮箱配置指引: SMTP服务器:填写您的邮件服务商提供的SMTP地址 端口号:通常为465(SSL)或587(TLS) 发件邮箱:用于发送通知的邮箱账号 授权码:需在邮箱设置中获取的专用密码 发件人名称:显示在收件人处的发送方名称 // 示例配置代码 $mailConfig = [ 'host' => 'smtp.example.com', 'port' => 465, 'username' => 'noreply@yourdomain.com', 'password' => 'your_authorization_code', 'fromName' => '星河留言板系统' ];代码安全加固方案 为保护您的二次开发成果,推荐采用专业的PHP代码加密方案: 1. 免费在线加密方案 推荐使用 php.javait.cn 提供的免费加密服务: 支持多种加密标准:SG14~16、IC11-12、免扩展DECK V1~3 永久免费选项:包括goto、enphp、noname等混淆加密算法 无需安装扩展:加密后代码可直接运行于标准PHP环境[citation:用户消息] 2. 商业级加密方案 如需更高安全性,可考虑以下方案: Swoole Compiler:国产加密工具,支持流程混淆、变量混淆、虚拟机保护等技术,性能无损且支持PHP8 ionCube:国际知名加密方案,提供强大的代码保护功能 Xend:高级PHP加密工具,集成防SQL注入、访问控制等安全功能 安装与使用指南 下载资源 二开美化版后台代码: 隐藏内容,请前往内页查看详情 原版星河留言板V1.7.0:请通过官方渠道获取 安装步骤 安装原版星河留言板V1.7.0 下载二开美化包,替换admin目录下的index.php文件 根据实际需求配置邮箱设置 建议对关键PHP文件进行加密处理 完成安装,访问后台体验增强功能 结语 本次对星河留言板的二次开发显著提升了后台管理效率和用户体验。新增的批量操作、数据统计和快捷入口等功能,使日常运维工作更加轻松高效。配合专业的代码加密方案,更能确保系统安全稳定运行。 我们鼓励开发者在此基础上继续创新,打造更适合自己业务场景的留言系统。如需获取完整代码或进一步交流,欢迎在评论区留言讨论。 温馨提示:使用前请务必备份原始文件,加密前建议在测试环境验证功能完整性。定期检查更新以确保系统安全。 -
 基于三楼留言板的二次开发:新增点赞功能与后台管理系统 基于三楼留言板的二次开发:新增点赞功能与后台管理系统 前言 在当今互联网时代,用户互动功能已成为网站不可或缺的一部分。本文介绍基于"葫芦侠大佬:互联网真有趣"留言板系统的二次开发版本,新增了多项实用功能,包括留言点赞、后台管理等,为网站主提供更完善的用户互动解决方案。 项目背景 原版"三楼大佬:互联网真有趣"留言板系统是一个简洁高效的互联网留言工具,但在实际使用中存在一些局限性。本次二次开发针对性地解决了几个关键问题,并新增了实用功能。 bb1.jpg图片 bb2.jpg图片 bb3.jpg图片 主要更新内容 1. 留言框架兼容性优化 问题描述:原版在某些浏览器中无法完整显示发布新留言的框架 解决方案: 重构了前端HTML/CSS结构 采用响应式设计确保跨浏览器兼容性 增加了浏览器特性检测和优雅降级处理 效果:现在可以在Chrome、Firefox、Edge、Safari等主流浏览器中正常显示 2. 新增留言点赞功能 功能特点: 每个IP地址24小时内只能对同一留言点赞一次 实时显示点赞数量 防刷机制防止恶意点赞 数据库支持(需执行以下SQL): CREATE TABLE `message_likes` ( `id` int(11) NOT NULL AUTO_INCREMENT, `message_id` int(11) NOT NULL, `ip_address` varchar(45) NOT NULL, `like_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (`id`), UNIQUE KEY `message_ip` (`message_id`,`ip_address`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;实现代码片段: // 点赞处理 function handleLike($message_id) { $ip = $_SERVER['REMOTE_ADDR']; // 检查是否已点赞 $check = $db->query("SELECT * FROM message_likes WHERE message_id = $message_id AND ip_address = '$ip' AND like_time > DATE_SUB(NOW(), INTERVAL 1 DAY)"); if($check->num_rows == 0) { // 记录点赞 $db->query("INSERT INTO message_likes (message_id, ip_address) VALUES ($message_id, '$ip')"); // 更新留言点赞数 $db->query("UPDATE messages SET likes = likes + 1 WHERE id = $message_id"); return ['status' => 'success', 'likes' => getLikesCount($message_id)]; } else { return ['status' => 'already_liked']; } }3. 后台管理系统增强 新增功能: 留言搜索(支持关键词、时间范围等) 单条留言编辑/删除 批量删除功能 用户行为日志记录 后台界面优化: 采用Bootstrap框架重构UI 增加分页功能 添加数据统计面板 安装与使用指南 下载源码 隐藏内容,请前往内页查看详情 安装步骤 上传源码至服务器 导入数据库结构(包含上述点赞表创建SQL) 修改config.php中的数据库连接配置 设置目录权限(确保upload目录可写) 访问网站首页即可使用 后台访问 默认后台地址:/admin 默认管理员账号:admin 默认密码:123456(首次登录后请立即修改) 代码安全建议 为了保护您的源代码安全,推荐使用专业的PHP代码加密工具: 推荐工具:PHP代码免费在线加密 支持加密类型: SG14~16 IC11-12 免扩展DECK V1~3 永久免费的混淆加密(goto,enphp,noname等) 二次开发建议 功能扩展: 增加用户注册/登录系统 添加留言回复功能 实现内容敏感词过滤 性能优化: 引入Redis缓存点赞数据 实现异步加载留言 添加CDN支持 安全增强: 增加CSRF防护 实现XSS过滤 添加API访问限制 结语 本次二次开发显著提升了原留言板系统的功能和用户体验。新增的点赞功能增加了用户互动性,而后台管理系统则大大方便了内容管理。跨浏览器兼容性的改进也使得系统能够服务更广泛的用户群体。 我们鼓励开发者在此基础上继续创新,打造更适合自己业务场景的留言系统。如果您有任何改进建议或使用问题,欢迎在评论区交流讨论。 温馨提示:使用前请务必修改默认管理员密码,并定期备份数据库以确保数据安全。
基于三楼留言板的二次开发:新增点赞功能与后台管理系统 基于三楼留言板的二次开发:新增点赞功能与后台管理系统 前言 在当今互联网时代,用户互动功能已成为网站不可或缺的一部分。本文介绍基于"葫芦侠大佬:互联网真有趣"留言板系统的二次开发版本,新增了多项实用功能,包括留言点赞、后台管理等,为网站主提供更完善的用户互动解决方案。 项目背景 原版"三楼大佬:互联网真有趣"留言板系统是一个简洁高效的互联网留言工具,但在实际使用中存在一些局限性。本次二次开发针对性地解决了几个关键问题,并新增了实用功能。 bb1.jpg图片 bb2.jpg图片 bb3.jpg图片 主要更新内容 1. 留言框架兼容性优化 问题描述:原版在某些浏览器中无法完整显示发布新留言的框架 解决方案: 重构了前端HTML/CSS结构 采用响应式设计确保跨浏览器兼容性 增加了浏览器特性检测和优雅降级处理 效果:现在可以在Chrome、Firefox、Edge、Safari等主流浏览器中正常显示 2. 新增留言点赞功能 功能特点: 每个IP地址24小时内只能对同一留言点赞一次 实时显示点赞数量 防刷机制防止恶意点赞 数据库支持(需执行以下SQL): CREATE TABLE `message_likes` ( `id` int(11) NOT NULL AUTO_INCREMENT, `message_id` int(11) NOT NULL, `ip_address` varchar(45) NOT NULL, `like_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (`id`), UNIQUE KEY `message_ip` (`message_id`,`ip_address`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;实现代码片段: // 点赞处理 function handleLike($message_id) { $ip = $_SERVER['REMOTE_ADDR']; // 检查是否已点赞 $check = $db->query("SELECT * FROM message_likes WHERE message_id = $message_id AND ip_address = '$ip' AND like_time > DATE_SUB(NOW(), INTERVAL 1 DAY)"); if($check->num_rows == 0) { // 记录点赞 $db->query("INSERT INTO message_likes (message_id, ip_address) VALUES ($message_id, '$ip')"); // 更新留言点赞数 $db->query("UPDATE messages SET likes = likes + 1 WHERE id = $message_id"); return ['status' => 'success', 'likes' => getLikesCount($message_id)]; } else { return ['status' => 'already_liked']; } }3. 后台管理系统增强 新增功能: 留言搜索(支持关键词、时间范围等) 单条留言编辑/删除 批量删除功能 用户行为日志记录 后台界面优化: 采用Bootstrap框架重构UI 增加分页功能 添加数据统计面板 安装与使用指南 下载源码 隐藏内容,请前往内页查看详情 安装步骤 上传源码至服务器 导入数据库结构(包含上述点赞表创建SQL) 修改config.php中的数据库连接配置 设置目录权限(确保upload目录可写) 访问网站首页即可使用 后台访问 默认后台地址:/admin 默认管理员账号:admin 默认密码:123456(首次登录后请立即修改) 代码安全建议 为了保护您的源代码安全,推荐使用专业的PHP代码加密工具: 推荐工具:PHP代码免费在线加密 支持加密类型: SG14~16 IC11-12 免扩展DECK V1~3 永久免费的混淆加密(goto,enphp,noname等) 二次开发建议 功能扩展: 增加用户注册/登录系统 添加留言回复功能 实现内容敏感词过滤 性能优化: 引入Redis缓存点赞数据 实现异步加载留言 添加CDN支持 安全增强: 增加CSRF防护 实现XSS过滤 添加API访问限制 结语 本次二次开发显著提升了原留言板系统的功能和用户体验。新增的点赞功能增加了用户互动性,而后台管理系统则大大方便了内容管理。跨浏览器兼容性的改进也使得系统能够服务更广泛的用户群体。 我们鼓励开发者在此基础上继续创新,打造更适合自己业务场景的留言系统。如果您有任何改进建议或使用问题,欢迎在评论区交流讨论。 温馨提示:使用前请务必修改默认管理员密码,并定期备份数据库以确保数据安全。 -
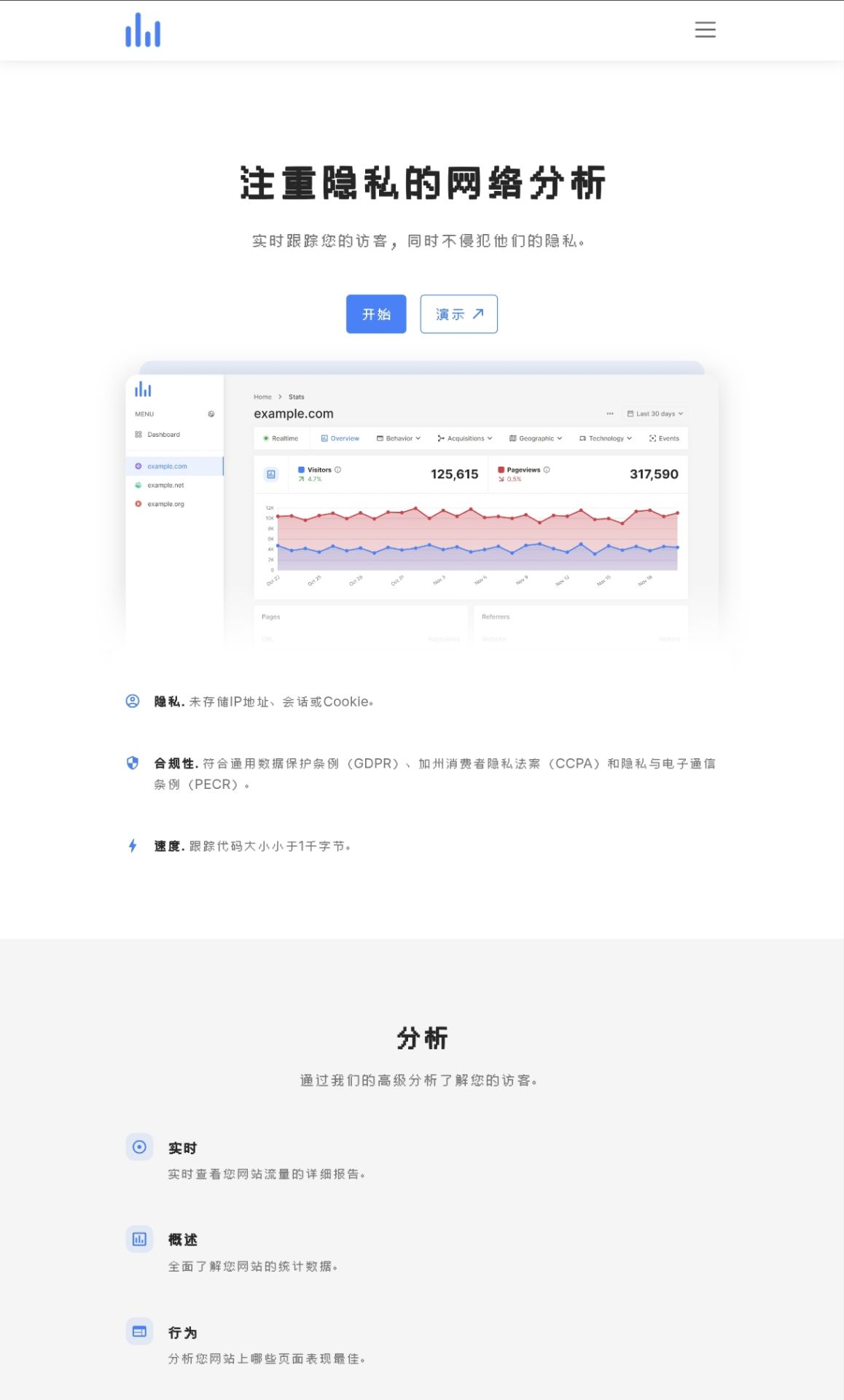
 专注于网站的Web分析软件解决方案:详细指南 专注于网站的Web分析软件解决方案:详细指南 在当今数字时代,网站分析对于了解访客行为至关重要,但传统分析工具如Google Analytics存在隐私问题。本文将介绍一款专注于隐私保护的Web分析软件解决方案,它提供了全面的流量报告功能,同时尊重用户隐私。 fx1.jpg图片 fx2.jpg图片 fx3.jpg图片 软件概述 这款Web分析软件是一款自托管的解决方案,具有以下特点: 隐私保护:不收集个人身份信息,符合GDPR等隐私法规 全面分析:提供实时数据、访问来源、用户行为、地理位置、技术信息等多维度报告 开源免费:可自由下载和使用 自托管:数据完全掌握在自己手中 系统需求 在安装前,请确保您的服务器满足以下要求: PHP 8.1.x 并启用以下扩展: BCMath, Ctype, Fileinfo, JSON, Mbstring OpenSSL, PDO, Tokenizer, XML GD, cURL Web服务器:Apache 2+ 并启用mod_rewrite模块 数据库:MySQL 5.7.7+ 或 MariaDB 10.3.17+ 最新功能更新 该软件近期进行了多项改进: 批量操作:现在可以对用户、页面和网站执行批量操作,提高管理效率 头像上传:用户现在可以上传个人头像图片 云存储支持:新增S3兼容存储支持(亚马逊S3、DigitalOcean Spaces、Backblaze B2等) 用户体验改进:增强了所有输入字段的占位符可见性 安全更新:所有依赖项已更新至最新版本 安装指南 基本安装步骤 下载软件包: 隐藏内容,请前往内页查看详情 将下载的压缩包上传至您的网站根目录并解压 访问 您的网站地址/install 开始安装向导 按照向导完成数据库配置等设置 安装完成后,进入后台将默认语言更改为中文 如需使用中文语言包,将其上传至网站根目录下的/lang文件夹 PHP代码保护方案 为了保护您的分析数据和业务逻辑,建议对PHP代码进行加密。以下是推荐的免费在线PHP加密工具: 加密网址:php.javait.cn 支持的加密类型: SG14~16 IC11-12 免扩展DECK V1~3 永久免费的混淆加密(goto,enphp,noname等最新版) 使用建议 定期备份:虽然软件稳定,但仍建议定期备份数据库和文件 性能优化:对于高流量网站,考虑使用缓存和CDN加速 安全措施:保持软件更新,使用强密码,考虑代码加密 数据分析:利用提供的各种报告类型全面了解访客行为 结语 这款专注于隐私的Web分析软件为网站所有者提供了强大的分析能力,同时尊重用户隐私。通过自托管方式,您可以完全控制数据,避免第三方跟踪。安装简单,功能全面,是替代传统分析工具的优秀选择。 如果您在安装或使用过程中遇到任何问题,欢迎在评论区留言讨论。也欢迎分享您使用这款软件的经验和技巧!
专注于网站的Web分析软件解决方案:详细指南 专注于网站的Web分析软件解决方案:详细指南 在当今数字时代,网站分析对于了解访客行为至关重要,但传统分析工具如Google Analytics存在隐私问题。本文将介绍一款专注于隐私保护的Web分析软件解决方案,它提供了全面的流量报告功能,同时尊重用户隐私。 fx1.jpg图片 fx2.jpg图片 fx3.jpg图片 软件概述 这款Web分析软件是一款自托管的解决方案,具有以下特点: 隐私保护:不收集个人身份信息,符合GDPR等隐私法规 全面分析:提供实时数据、访问来源、用户行为、地理位置、技术信息等多维度报告 开源免费:可自由下载和使用 自托管:数据完全掌握在自己手中 系统需求 在安装前,请确保您的服务器满足以下要求: PHP 8.1.x 并启用以下扩展: BCMath, Ctype, Fileinfo, JSON, Mbstring OpenSSL, PDO, Tokenizer, XML GD, cURL Web服务器:Apache 2+ 并启用mod_rewrite模块 数据库:MySQL 5.7.7+ 或 MariaDB 10.3.17+ 最新功能更新 该软件近期进行了多项改进: 批量操作:现在可以对用户、页面和网站执行批量操作,提高管理效率 头像上传:用户现在可以上传个人头像图片 云存储支持:新增S3兼容存储支持(亚马逊S3、DigitalOcean Spaces、Backblaze B2等) 用户体验改进:增强了所有输入字段的占位符可见性 安全更新:所有依赖项已更新至最新版本 安装指南 基本安装步骤 下载软件包: 隐藏内容,请前往内页查看详情 将下载的压缩包上传至您的网站根目录并解压 访问 您的网站地址/install 开始安装向导 按照向导完成数据库配置等设置 安装完成后,进入后台将默认语言更改为中文 如需使用中文语言包,将其上传至网站根目录下的/lang文件夹 PHP代码保护方案 为了保护您的分析数据和业务逻辑,建议对PHP代码进行加密。以下是推荐的免费在线PHP加密工具: 加密网址:php.javait.cn 支持的加密类型: SG14~16 IC11-12 免扩展DECK V1~3 永久免费的混淆加密(goto,enphp,noname等最新版) 使用建议 定期备份:虽然软件稳定,但仍建议定期备份数据库和文件 性能优化:对于高流量网站,考虑使用缓存和CDN加速 安全措施:保持软件更新,使用强密码,考虑代码加密 数据分析:利用提供的各种报告类型全面了解访客行为 结语 这款专注于隐私的Web分析软件为网站所有者提供了强大的分析能力,同时尊重用户隐私。通过自托管方式,您可以完全控制数据,避免第三方跟踪。安装简单,功能全面,是替代传统分析工具的优秀选择。 如果您在安装或使用过程中遇到任何问题,欢迎在评论区留言讨论。也欢迎分享您使用这款软件的经验和技巧!