找到
27
篇与
前端教程
相关的结果
-
 Vue与Vue.js的关系解析:从命名演变看前端框架发展 Vue与Vue.js的关系解析:从命名演变看前端框架发展 一、本质上是同一个框架 Vue和Vue.js本质上是同一个前端JavaScript框架的不同称呼,二者的核心代码和功能完全一致。这种命名差异主要源于框架发展过程中的习惯演变和技术社区的用语变化。 二、名称演变的三个阶段 1. 初创时期(2014-2016):Vue.js 官方全称为"Vue.js"(带.js后缀) 强调其作为JavaScript框架的定位 与其他框架命名风格保持一致(如React.js, Angular.js) 示例:<script src="vue.js"></script> 2. 成熟时期(2016-2018):过渡期 官方开始简化为"Vue"(文档中交替使用) npm包名保持vue(不带.js) CLI工具命名为@vue/cli 社区开始混用两种称呼 3. 现代时期(2018至今):Vue为主 官方文档和资源基本使用"Vue" 只有在需要特别强调时才用"Vue.js" 品牌标识完全采用"Vue" 但技术社区仍保留部分"Vue.js"用法 三、当前使用建议 场景推荐用法示例正式文档/官方资源Vue"Vue 3 Composition API"技术文章/博客均可"Vue.js响应式原理"包管理/npmvuenpm install vueHTML中引入vue.js<script src="vue.js">口语交流Vue"你们项目用Vue吗?"四、常见疑问解答 Q:为什么会有两种名称? A:这是技术产品自然演进的结果,类似于: "JavaScript" → "JS" "HyperText Markup Language" → "HTML" Q:学习时应该搜索哪个名称? A:现代资源搜索"Vue"即可,较老教程可能需要用"Vue.js" Q:简历/面试中应该用哪个? A:推荐使用"Vue",这是当前行业标准称呼 五、技术视角的深度解析 从框架实现角度看: 包名称:npm注册的包名始终是vue(无.js) npm install vue CDN资源:构建产物仍保留vue.js文件名 <!-- 开发版 --> <script src="https://cdn.jsdelivr.net/npm/vue@3.2.47/dist/vue.global.js"></script> <!-- 生产版 --> <script src="https://cdn.jsdelivr.net/npm/vue@3.2.47/dist/vue.global.prod.js"></script> 源码仓库:GitHub地址为github.com/vuejs/vue(无.js) 六、开发者应该注意的细节 版本区别:Vue 2.x时代更多使用Vue.js,Vue 3.x时代基本用Vue 语境差异: 讨论框架生态时多用"Vue"(如Vue Router, Vuex) 讨论具体实现时可能用"Vue.js" 品牌标识: ✅ 正确:Vue 3 ❌ 不正确:Vue.js 3 七、总结 Vue和Vue.js的关系可以概括为: 同一框架的不同称呼 历史演变导致的命名差异 现代开发中推荐使用"Vue" 技术本质上完全等同 作为开发者,理解这个命名差异有助于: 更高效地搜索学习资源 编写更专业的文档 与其他开发者顺畅交流 保持与技术社区同步 最后记住:无论是Vue还是Vue.js,你学习的都是同一个优秀的前端框架!
Vue与Vue.js的关系解析:从命名演变看前端框架发展 Vue与Vue.js的关系解析:从命名演变看前端框架发展 一、本质上是同一个框架 Vue和Vue.js本质上是同一个前端JavaScript框架的不同称呼,二者的核心代码和功能完全一致。这种命名差异主要源于框架发展过程中的习惯演变和技术社区的用语变化。 二、名称演变的三个阶段 1. 初创时期(2014-2016):Vue.js 官方全称为"Vue.js"(带.js后缀) 强调其作为JavaScript框架的定位 与其他框架命名风格保持一致(如React.js, Angular.js) 示例:<script src="vue.js"></script> 2. 成熟时期(2016-2018):过渡期 官方开始简化为"Vue"(文档中交替使用) npm包名保持vue(不带.js) CLI工具命名为@vue/cli 社区开始混用两种称呼 3. 现代时期(2018至今):Vue为主 官方文档和资源基本使用"Vue" 只有在需要特别强调时才用"Vue.js" 品牌标识完全采用"Vue" 但技术社区仍保留部分"Vue.js"用法 三、当前使用建议 场景推荐用法示例正式文档/官方资源Vue"Vue 3 Composition API"技术文章/博客均可"Vue.js响应式原理"包管理/npmvuenpm install vueHTML中引入vue.js<script src="vue.js">口语交流Vue"你们项目用Vue吗?"四、常见疑问解答 Q:为什么会有两种名称? A:这是技术产品自然演进的结果,类似于: "JavaScript" → "JS" "HyperText Markup Language" → "HTML" Q:学习时应该搜索哪个名称? A:现代资源搜索"Vue"即可,较老教程可能需要用"Vue.js" Q:简历/面试中应该用哪个? A:推荐使用"Vue",这是当前行业标准称呼 五、技术视角的深度解析 从框架实现角度看: 包名称:npm注册的包名始终是vue(无.js) npm install vue CDN资源:构建产物仍保留vue.js文件名 <!-- 开发版 --> <script src="https://cdn.jsdelivr.net/npm/vue@3.2.47/dist/vue.global.js"></script> <!-- 生产版 --> <script src="https://cdn.jsdelivr.net/npm/vue@3.2.47/dist/vue.global.prod.js"></script> 源码仓库:GitHub地址为github.com/vuejs/vue(无.js) 六、开发者应该注意的细节 版本区别:Vue 2.x时代更多使用Vue.js,Vue 3.x时代基本用Vue 语境差异: 讨论框架生态时多用"Vue"(如Vue Router, Vuex) 讨论具体实现时可能用"Vue.js" 品牌标识: ✅ 正确:Vue 3 ❌ 不正确:Vue.js 3 七、总结 Vue和Vue.js的关系可以概括为: 同一框架的不同称呼 历史演变导致的命名差异 现代开发中推荐使用"Vue" 技术本质上完全等同 作为开发者,理解这个命名差异有助于: 更高效地搜索学习资源 编写更专业的文档 与其他开发者顺畅交流 保持与技术社区同步 最后记住:无论是Vue还是Vue.js,你学习的都是同一个优秀的前端框架! -
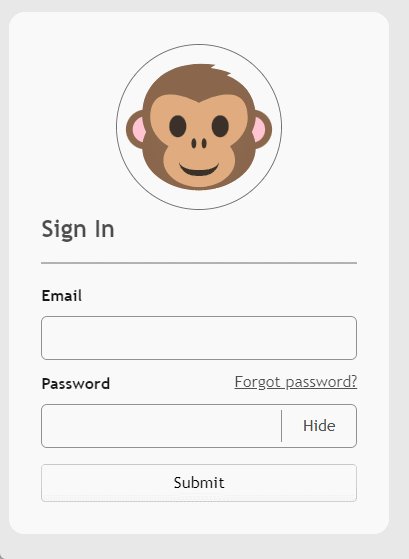
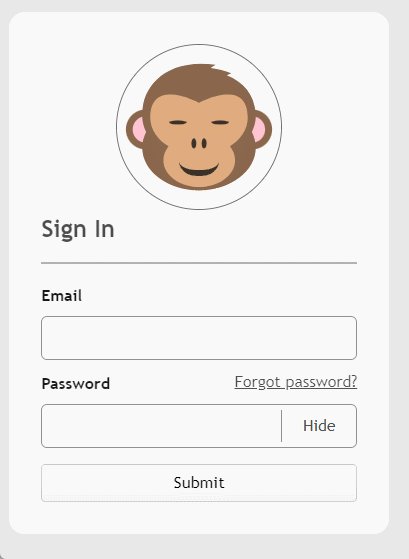
 用CSS打造一个生动有趣的交互式卡片设计 用CSS打造一个生动有趣的交互式卡片设计 在现代网页设计中,交互性和视觉吸引力是提升用户体验的关键。一个精心设计的卡片组件不仅能够清晰地展示信息,还能通过动态效果和用户互动增添趣味性。今天,我们将探讨如何通过CSS实现一个生动有趣的交互式卡片设计,而无需深入代码细节。 卡片设计的重要性 卡片设计是网页布局中常见的一种形式,它能够将内容以模块化的方式呈现,便于用户快速浏览和理解。一个好的卡片设计应具备以下特点: 清晰的层次结构:卡片内的内容应有明确的层次,便于用户快速获取关键信息。 视觉吸引力:通过颜色、形状和动画效果,吸引用户的注意力。 交互性:通过用户操作(如点击、悬停等)触发动态效果,增强用户的参与感。 设计灵感:从静态到动态 在设计卡片时,我们可以从静态的布局中融入动态的交互效果。例如,通过鼠标悬停或点击触发动画,让卡片内的元素(如图标、文本或图像)产生变化。这种动态效果不仅能够吸引用户的注意力,还能为用户提供即时的反馈,增强互动体验。 实现一个交互式卡片设计 为了实现一个交互式卡片设计,我们可以利用CSS的transition、transform和@keyframes等属性。通过将静态元素与动态效果结合,我们可以创建出一个既实用又充满趣味的卡片组件。 卡片的核心设计 在这个设计中,卡片采用了圆角矩形的外观,背景为白色,整体风格简洁大方。卡片内部包含了头像、标题、输入框和按钮等元素,布局清晰且易于操作。通过CSS的flexbox布局,我们可以轻松实现元素的排列和对齐。 动态交互效果 卡片的动态效果主要体现在头像和输入框的交互上。例如,当用户点击或聚焦输入框时,头像会产生微妙的动画效果,如眼睛的眨动或头像的轻微旋转。这些细节设计不仅增加了卡片的趣味性,还为用户提供了即时的视觉反馈。 完整css代码: 隐藏内容,请前往内页查看详情 HTML相关代码: <div class="card"> <input value="" class="blind-check" type="checkbox" id="blind-input" name="blindcheck" hidden="" /> <label for="blind-input" class="blind_input"> <span class="hide">Hide</span> <span class="show">Show</span> </label> <form class="form"> <div class="title">Sign In</div> <label class="label_input" for="email-input">Email</label> <input spellcheck="false" class="input" type="email" name="email" id="email-input" /> <div class="frg_pss"> <label class="label_input" for="password-input">Password</label> <a href="">Forgot password?</a> </div> <input spellcheck="false" class="input" type="text" name="password" id="password-input" /> <button class="submit" type="button">Submit</button> </form> <label for="blind-input" class="avatar"> <svg xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 64 64" id="monkey" > <ellipse cx="53.7" cy="33" rx="8.3" ry="8.2" fill="#89664c"></ellipse> <ellipse cx="53.7" cy="33" rx="5.4" ry="5.4" fill="#ffc5d3"></ellipse> <ellipse cx="10.2" cy="33" rx="8.2" ry="8.2" fill="#89664c"></ellipse> <ellipse cx="10.2" cy="33" rx="5.4" ry="5.4" fill="#ffc5d3"></ellipse> <g fill="#89664c"> <path d="m43.4 10.8c1.1-.6 1.9-.9 1.9-.9-3.2-1.1-6-1.8-8.5-2.1 1.3-1 2.1-1.3 2.1-1.3-20.4-2.9-30.1 9-30.1 19.5h46.4c-.7-7.4-4.8-12.4-11.8-15.2" ></path> <path d="m55.3 27.6c0-9.7-10.4-17.6-23.3-17.6s-23.3 7.9-23.3 17.6c0 2.3.6 4.4 1.6 6.4-1 2-1.6 4.2-1.6 6.4 0 9.7 10.4 17.6 23.3 17.6s23.3-7.9 23.3-17.6c0-2.3-.6-4.4-1.6-6.4 1-2 1.6-4.2 1.6-6.4" ></path> </g> <path d="m52 28.2c0-16.9-20-6.1-20-6.1s-20-10.8-20 6.1c0 4.7 2.9 9 7.5 11.7-1.3 1.7-2.1 3.6-2.1 5.7 0 6.1 6.6 11 14.7 11s14.7-4.9 14.7-11c0-2.1-.8-4-2.1-5.7 4.4-2.7 7.3-7 7.3-11.7" fill="#e0ac7e" ></path> <g fill="#3b302a" class="monkey-eye-nose"> <path d="m35.1 38.7c0 1.1-.4 2.1-1 2.1-.6 0-1-.9-1-2.1 0-1.1.4-2.1 1-2.1.6.1 1 1 1 2.1" ></path> <path d="m30.9 38.7c0 1.1-.4 2.1-1 2.1-.6 0-1-.9-1-2.1 0-1.1.4-2.1 1-2.1.5.1 1 1 1 2.1" ></path> <ellipse cx="40.7" cy="31.7" rx="3.5" ry="4.5" class="monkey-eye-r" ></ellipse> <ellipse cx="23.3" cy="31.7" rx="3.5" ry="4.5" class="monkey-eye-l" ></ellipse> </g> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 64 64" id="monkey-hands" > <path fill="#89664C" d="M9.4,32.5L2.1,61.9H14c-1.6-7.7,4-21,4-21L9.4,32.5z" ></path> <path fill="#FFD6BB" d="M15.8,24.8c0,0,4.9-4.5,9.5-3.9c2.3,0.3-7.1,7.6-7.1,7.6s9.7-8.2,11.7-5.6c1.8,2.3-8.9,9.8-8.9,9.8 s10-8.1,9.6-4.6c-0.3,3.8-7.9,12.8-12.5,13.8C11.5,43.2,6.3,39,9.8,24.4C11.6,17,13.3,25.2,15.8,24.8" ></path> <path fill="#89664C" d="M54.8,32.5l7.3,29.4H50.2c1.6-7.7-4-21-4-21L54.8,32.5z" ></path> <path fill="#FFD6BB" d="M48.4,24.8c0,0-4.9-4.5-9.5-3.9c-2.3,0.3,7.1,7.6,7.1,7.6s-9.7-8.2-11.7-5.6c-1.8,2.3,8.9,9.8,8.9,9.8 s-10-8.1-9.7-4.6c0.4,3.8,8,12.8,12.6,13.8c6.6,1.3,11.8-2.9,8.3-17.5C52.6,17,50.9,25.2,48.4,24.8" ></path> </svg> </label> </div> React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 效果展示 GIF 2025-3-13 0-19-32.gif图片 用户操作的响应 通过CSS的伪类和选择器,我们可以根据用户的操作(如点击、悬停或聚焦)触发不同的动画效果。例如,当用户点击某个按钮时,卡片的某些元素会产生变化,或者当用户输入密码时,输入框的内容会以特殊形式显示。这些交互设计能够显著提升用户的操作体验。 结语 CSS为我们提供了一种简单而强大的工具,能够轻松实现各种交互式设计效果。卡片设计只是CSS应用的冰山一角,随着技术的不断发展,我们相信CSS将在未来的网页设计中发挥更加重要的作用。希望这篇文章能为你带来一些灵感,激发你探索更多CSS设计的可能性! 注意:本文旨在探讨CSS设计的设计思路和应用场景,并未深入解析具体代码实现。如果你对代码细节感兴趣,可以参考相关的CSS文档或教程进行深入学习。
用CSS打造一个生动有趣的交互式卡片设计 用CSS打造一个生动有趣的交互式卡片设计 在现代网页设计中,交互性和视觉吸引力是提升用户体验的关键。一个精心设计的卡片组件不仅能够清晰地展示信息,还能通过动态效果和用户互动增添趣味性。今天,我们将探讨如何通过CSS实现一个生动有趣的交互式卡片设计,而无需深入代码细节。 卡片设计的重要性 卡片设计是网页布局中常见的一种形式,它能够将内容以模块化的方式呈现,便于用户快速浏览和理解。一个好的卡片设计应具备以下特点: 清晰的层次结构:卡片内的内容应有明确的层次,便于用户快速获取关键信息。 视觉吸引力:通过颜色、形状和动画效果,吸引用户的注意力。 交互性:通过用户操作(如点击、悬停等)触发动态效果,增强用户的参与感。 设计灵感:从静态到动态 在设计卡片时,我们可以从静态的布局中融入动态的交互效果。例如,通过鼠标悬停或点击触发动画,让卡片内的元素(如图标、文本或图像)产生变化。这种动态效果不仅能够吸引用户的注意力,还能为用户提供即时的反馈,增强互动体验。 实现一个交互式卡片设计 为了实现一个交互式卡片设计,我们可以利用CSS的transition、transform和@keyframes等属性。通过将静态元素与动态效果结合,我们可以创建出一个既实用又充满趣味的卡片组件。 卡片的核心设计 在这个设计中,卡片采用了圆角矩形的外观,背景为白色,整体风格简洁大方。卡片内部包含了头像、标题、输入框和按钮等元素,布局清晰且易于操作。通过CSS的flexbox布局,我们可以轻松实现元素的排列和对齐。 动态交互效果 卡片的动态效果主要体现在头像和输入框的交互上。例如,当用户点击或聚焦输入框时,头像会产生微妙的动画效果,如眼睛的眨动或头像的轻微旋转。这些细节设计不仅增加了卡片的趣味性,还为用户提供了即时的视觉反馈。 完整css代码: 隐藏内容,请前往内页查看详情 HTML相关代码: <div class="card"> <input value="" class="blind-check" type="checkbox" id="blind-input" name="blindcheck" hidden="" /> <label for="blind-input" class="blind_input"> <span class="hide">Hide</span> <span class="show">Show</span> </label> <form class="form"> <div class="title">Sign In</div> <label class="label_input" for="email-input">Email</label> <input spellcheck="false" class="input" type="email" name="email" id="email-input" /> <div class="frg_pss"> <label class="label_input" for="password-input">Password</label> <a href="">Forgot password?</a> </div> <input spellcheck="false" class="input" type="text" name="password" id="password-input" /> <button class="submit" type="button">Submit</button> </form> <label for="blind-input" class="avatar"> <svg xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 64 64" id="monkey" > <ellipse cx="53.7" cy="33" rx="8.3" ry="8.2" fill="#89664c"></ellipse> <ellipse cx="53.7" cy="33" rx="5.4" ry="5.4" fill="#ffc5d3"></ellipse> <ellipse cx="10.2" cy="33" rx="8.2" ry="8.2" fill="#89664c"></ellipse> <ellipse cx="10.2" cy="33" rx="5.4" ry="5.4" fill="#ffc5d3"></ellipse> <g fill="#89664c"> <path d="m43.4 10.8c1.1-.6 1.9-.9 1.9-.9-3.2-1.1-6-1.8-8.5-2.1 1.3-1 2.1-1.3 2.1-1.3-20.4-2.9-30.1 9-30.1 19.5h46.4c-.7-7.4-4.8-12.4-11.8-15.2" ></path> <path d="m55.3 27.6c0-9.7-10.4-17.6-23.3-17.6s-23.3 7.9-23.3 17.6c0 2.3.6 4.4 1.6 6.4-1 2-1.6 4.2-1.6 6.4 0 9.7 10.4 17.6 23.3 17.6s23.3-7.9 23.3-17.6c0-2.3-.6-4.4-1.6-6.4 1-2 1.6-4.2 1.6-6.4" ></path> </g> <path d="m52 28.2c0-16.9-20-6.1-20-6.1s-20-10.8-20 6.1c0 4.7 2.9 9 7.5 11.7-1.3 1.7-2.1 3.6-2.1 5.7 0 6.1 6.6 11 14.7 11s14.7-4.9 14.7-11c0-2.1-.8-4-2.1-5.7 4.4-2.7 7.3-7 7.3-11.7" fill="#e0ac7e" ></path> <g fill="#3b302a" class="monkey-eye-nose"> <path d="m35.1 38.7c0 1.1-.4 2.1-1 2.1-.6 0-1-.9-1-2.1 0-1.1.4-2.1 1-2.1.6.1 1 1 1 2.1" ></path> <path d="m30.9 38.7c0 1.1-.4 2.1-1 2.1-.6 0-1-.9-1-2.1 0-1.1.4-2.1 1-2.1.5.1 1 1 1 2.1" ></path> <ellipse cx="40.7" cy="31.7" rx="3.5" ry="4.5" class="monkey-eye-r" ></ellipse> <ellipse cx="23.3" cy="31.7" rx="3.5" ry="4.5" class="monkey-eye-l" ></ellipse> </g> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="35" height="35" viewBox="0 0 64 64" id="monkey-hands" > <path fill="#89664C" d="M9.4,32.5L2.1,61.9H14c-1.6-7.7,4-21,4-21L9.4,32.5z" ></path> <path fill="#FFD6BB" d="M15.8,24.8c0,0,4.9-4.5,9.5-3.9c2.3,0.3-7.1,7.6-7.1,7.6s9.7-8.2,11.7-5.6c1.8,2.3-8.9,9.8-8.9,9.8 s10-8.1,9.6-4.6c-0.3,3.8-7.9,12.8-12.5,13.8C11.5,43.2,6.3,39,9.8,24.4C11.6,17,13.3,25.2,15.8,24.8" ></path> <path fill="#89664C" d="M54.8,32.5l7.3,29.4H50.2c1.6-7.7-4-21-4-21L54.8,32.5z" ></path> <path fill="#FFD6BB" d="M48.4,24.8c0,0-4.9-4.5-9.5-3.9c-2.3,0.3,7.1,7.6,7.1,7.6s-9.7-8.2-11.7-5.6c-1.8,2.3,8.9,9.8,8.9,9.8 s-10-8.1-9.7-4.6c0.4,3.8,8,12.8,12.6,13.8c6.6,1.3,11.8-2.9,8.3-17.5C52.6,17,50.9,25.2,48.4,24.8" ></path> </svg> </label> </div> React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 效果展示 GIF 2025-3-13 0-19-32.gif图片 用户操作的响应 通过CSS的伪类和选择器,我们可以根据用户的操作(如点击、悬停或聚焦)触发不同的动画效果。例如,当用户点击某个按钮时,卡片的某些元素会产生变化,或者当用户输入密码时,输入框的内容会以特殊形式显示。这些交互设计能够显著提升用户的操作体验。 结语 CSS为我们提供了一种简单而强大的工具,能够轻松实现各种交互式设计效果。卡片设计只是CSS应用的冰山一角,随着技术的不断发展,我们相信CSS将在未来的网页设计中发挥更加重要的作用。希望这篇文章能为你带来一些灵感,激发你探索更多CSS设计的可能性! 注意:本文旨在探讨CSS设计的设计思路和应用场景,并未深入解析具体代码实现。如果你对代码细节感兴趣,可以参考相关的CSS文档或教程进行深入学习。 -
 用CSS打造一个充满动感的加载动画:让等待变得有趣 用CSS打造一个充满动感的加载动画:让等待变得有趣 在当今快节奏的数字世界中,用户对网页加载速度的要求越来越高。然而,无论技术如何进步,加载时间始终是不可避免的。为了让用户在等待时不感到无聊或焦虑,一个精心设计的加载动画可以起到至关重要的作用。今天,我们将探讨如何通过CSS实现一个充满动感的加载动画,而无需深入代码细节。 加载动画的重要性 加载动画不仅仅是让用户知道页面正在加载的工具,它还可以成为品牌形象的一部分。一个独特的加载动画能够为用户留下深刻的印象,甚至成为网站的亮点。以下是设计加载动画时需要考虑的几个关键点: 视觉吸引力:动画应具有足够的吸引力,能够抓住用户的注意力。 流畅性:动画的过渡应平滑自然,避免卡顿或生硬的效果。 与品牌一致:动画的设计应与网站的整体风格和品牌形象相协调。 设计灵感:从自然到抽象 在设计加载动画时,我们可以从自然界或抽象艺术中汲取灵感。例如,旋转的星系、绽放的花朵、流动的粒子等,这些动态效果都可以通过CSS动画来实现。通过模拟这些自然现象或抽象概念,我们可以为用户创造一种既熟悉又新奇的视觉体验。 实现一个动感的加载动画 为了实现一个动感的加载动画,我们可以利用CSS的transform属性和@keyframes规则。通过将多个元素以不同的角度和延迟进行旋转和平移,我们可以创建出一个充满活力的加载效果。 动画的核心思路 在这个动画中,我们使用了多个小方块作为动画的基本单元。每个小方块都通过transform属性进行旋转和平移,从而形成一个环绕的效果。通过为每个小方块设置不同的延迟时间,我们可以让它们依次启动,形成一个连贯的动画序列。 关键帧动画的作用 @keyframes规则定义了动画的各个阶段。在这个例子中,我们通过关键帧控制了小方块的平移距离,使得它们在动画的中间阶段向外扩展,然后再回到原位。这种来回运动的效果为动画增添了更多的动感和层次感。 完整css代码: 隐藏内容,请前往内页查看详情 HTML相关代码: <div class="spinner"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 效果展示 GIF 2025-3-12 23-56-37.gif图片 结语 CSS动画为我们提供了一种简单而强大的工具,能够轻松实现各种炫酷的视觉效果。加载动画只是CSS动画应用的冰山一角,随着技术的不断发展,我们相信CSS动画将在未来的网页设计中发挥更加重要的作用。希望这篇文章能为你带来一些灵感,激发你探索更多CSS动画的可能性! 注意:本文旨在探讨CSS动画的设计思路和应用场景,并未深入解析具体代码实现。如果你对代码细节感兴趣,可以参考相关的CSS文档或教程进行深入学习。
用CSS打造一个充满动感的加载动画:让等待变得有趣 用CSS打造一个充满动感的加载动画:让等待变得有趣 在当今快节奏的数字世界中,用户对网页加载速度的要求越来越高。然而,无论技术如何进步,加载时间始终是不可避免的。为了让用户在等待时不感到无聊或焦虑,一个精心设计的加载动画可以起到至关重要的作用。今天,我们将探讨如何通过CSS实现一个充满动感的加载动画,而无需深入代码细节。 加载动画的重要性 加载动画不仅仅是让用户知道页面正在加载的工具,它还可以成为品牌形象的一部分。一个独特的加载动画能够为用户留下深刻的印象,甚至成为网站的亮点。以下是设计加载动画时需要考虑的几个关键点: 视觉吸引力:动画应具有足够的吸引力,能够抓住用户的注意力。 流畅性:动画的过渡应平滑自然,避免卡顿或生硬的效果。 与品牌一致:动画的设计应与网站的整体风格和品牌形象相协调。 设计灵感:从自然到抽象 在设计加载动画时,我们可以从自然界或抽象艺术中汲取灵感。例如,旋转的星系、绽放的花朵、流动的粒子等,这些动态效果都可以通过CSS动画来实现。通过模拟这些自然现象或抽象概念,我们可以为用户创造一种既熟悉又新奇的视觉体验。 实现一个动感的加载动画 为了实现一个动感的加载动画,我们可以利用CSS的transform属性和@keyframes规则。通过将多个元素以不同的角度和延迟进行旋转和平移,我们可以创建出一个充满活力的加载效果。 动画的核心思路 在这个动画中,我们使用了多个小方块作为动画的基本单元。每个小方块都通过transform属性进行旋转和平移,从而形成一个环绕的效果。通过为每个小方块设置不同的延迟时间,我们可以让它们依次启动,形成一个连贯的动画序列。 关键帧动画的作用 @keyframes规则定义了动画的各个阶段。在这个例子中,我们通过关键帧控制了小方块的平移距离,使得它们在动画的中间阶段向外扩展,然后再回到原位。这种来回运动的效果为动画增添了更多的动感和层次感。 完整css代码: 隐藏内容,请前往内页查看详情 HTML相关代码: <div class="spinner"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 效果展示 GIF 2025-3-12 23-56-37.gif图片 结语 CSS动画为我们提供了一种简单而强大的工具,能够轻松实现各种炫酷的视觉效果。加载动画只是CSS动画应用的冰山一角,随着技术的不断发展,我们相信CSS动画将在未来的网页设计中发挥更加重要的作用。希望这篇文章能为你带来一些灵感,激发你探索更多CSS动画的可能性! 注意:本文旨在探讨CSS动画的设计思路和应用场景,并未深入解析具体代码实现。如果你对代码细节感兴趣,可以参考相关的CSS文档或教程进行深入学习。 -
 用CSS打造一个生动的卡车加载动画 用CSS打造一个生动的卡车加载动画 在现代网页设计中,动画效果是吸引用户注意力和提升用户体验的重要手段之一。今天,我们将通过一段CSS代码,展示如何创建一个简单而有趣的卡车加载动画。这个动画不仅能够为你的网页增添活力,还能在用户等待内容加载时提供视觉上的愉悦。 动画效果 GIF 2025-3-8 21-34-24.gif图片 这个动画展示了一辆卡车在道路上行驶的场景。卡车的车身会随着行驶而上下晃动,模拟真实的行驶状态。道路上的线条和路灯也会随着卡车的移动而向后滚动,营造出一种卡车在不断前进的感觉。 代码实现 我们使用了一些常见的CSS属性,如flex布局、position定位以及@keyframes动画,来实现这个效果。通过这些属性的组合,我们成功地创建了一个动态的卡车加载动画。 完整的css代码: 隐藏内容,请前往内页查看详情 React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 html代码: <div class="loader"> <div class="truckWrapper"> <div class="truckBody"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 198 93" class="trucksvg" > <path stroke-width="3" stroke="#282828" fill="#F83D3D" d="M135 22.5H177.264C178.295 22.5 179.22 23.133 179.594 24.0939L192.33 56.8443C192.442 57.1332 192.5 57.4404 192.5 57.7504V89C192.5 90.3807 191.381 91.5 190 91.5H135C133.619 91.5 132.5 90.3807 132.5 89V25C132.5 23.6193 133.619 22.5 135 22.5Z" ></path> <path stroke-width="3" stroke="#282828" fill="#7D7C7C" d="M146 33.5H181.741C182.779 33.5 183.709 34.1415 184.078 35.112L190.538 52.112C191.16 53.748 189.951 55.5 188.201 55.5H146C144.619 55.5 143.5 54.3807 143.5 53V36C143.5 34.6193 144.619 33.5 146 33.5Z" ></path> <path stroke-width="2" stroke="#282828" fill="#282828" d="M150 65C150 65.39 149.763 65.8656 149.127 66.2893C148.499 66.7083 147.573 67 146.5 67C145.427 67 144.501 66.7083 143.873 66.2893C143.237 65.8656 143 65.39 143 65C143 64.61 143.237 64.1344 143.873 63.7107C144.501 63.2917 145.427 63 146.5 63C147.573 63 148.499 63.2917 149.127 63.7107C149.763 64.1344 150 64.61 150 65Z" ></path> <rect stroke-width="2" stroke="#282828" fill="#FFFCAB" rx="1" height="7" width="5" y="63" x="187" ></rect> <rect stroke-width="2" stroke="#282828" fill="#282828" rx="1" height="11" width="4" y="81" x="193" ></rect> <rect stroke-width="3" stroke="#282828" fill="#DFDFDF" rx="2.5" height="90" width="121" y="1.5" x="6.5" ></rect> <rect stroke-width="2" stroke="#282828" fill="#DFDFDF" rx="2" height="4" width="6" y="84" x="1" ></rect> </svg> </div> <div class="truckTires"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 30 30" class="tiresvg" > <circle stroke-width="3" stroke="#282828" fill="#282828" r="13.5" cy="15" cx="15" ></circle> <circle fill="#DFDFDF" r="7" cy="15" cx="15"></circle> </svg> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 30 30" class="tiresvg" > <circle stroke-width="3" stroke="#282828" fill="#282828" r="13.5" cy="15" cx="15" ></circle> <circle fill="#DFDFDF" r="7" cy="15" cx="15"></circle> </svg> </div> <div class="road"></div> <svg xml:space="preserve" viewBox="0 0 453.459 453.459" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" id="Capa_1" version="1.1" fill="#000000" class="lampPost" > <path d="M252.882,0c-37.781,0-68.686,29.953-70.245,67.358h-6.917v8.954c-26.109,2.163-45.463,10.011-45.463,19.366h9.993 c-1.65,5.146-2.507,10.54-2.507,16.017c0,28.956,23.558,52.514,52.514,52.514c28.956,0,52.514-23.558,52.514-52.514 c0-5.478-0.856-10.872-2.506-16.017h9.992c0-9.354-19.352-17.204-45.463-19.366v-8.954h-6.149C200.189,38.779,223.924,16,252.882,16 c29.952,0,54.32,24.368,54.32,54.32c0,28.774-11.078,37.009-25.105,47.437c-17.444,12.968-37.216,27.667-37.216,78.884v113.914 h-0.797c-5.068,0-9.174,4.108-9.174,9.177c0,2.844,1.293,5.383,3.321,7.066c-3.432,27.933-26.851,95.744-8.226,115.459v11.202h45.75 v-11.202c18.625-19.715-4.794-87.527-8.227-115.459c2.029-1.683,3.322-4.223,3.322-7.066c0-5.068-4.107-9.177-9.176-9.177h-0.795 V196.641c0-43.174,14.942-54.283,30.762-66.043c14.793-10.997,31.559-23.461,31.559-60.277C323.202,31.545,291.656,0,252.882,0z M232.77,111.694c0,23.442-19.071,42.514-42.514,42.514c-23.442,0-42.514-19.072-42.514-42.514c0-5.531,1.078-10.957,3.141-16.017 h78.747C231.693,100.736,232.77,106.162,232.77,111.694z" ></path> </svg> </div> </div> 总结 通过这段CSS代码,我们成功地创建了一个动态的卡车加载效果。这个动画不仅展示了CSS的强大功能,还为我们提供了一种在网页中增加趣味性和互动性的方法。希望这个示例能激发你在自己的项目中尝试更多有趣的CSS动画效果! 如果你对这个动画有任何疑问或建议,欢迎在评论区留言讨论。感谢阅读!
用CSS打造一个生动的卡车加载动画 用CSS打造一个生动的卡车加载动画 在现代网页设计中,动画效果是吸引用户注意力和提升用户体验的重要手段之一。今天,我们将通过一段CSS代码,展示如何创建一个简单而有趣的卡车加载动画。这个动画不仅能够为你的网页增添活力,还能在用户等待内容加载时提供视觉上的愉悦。 动画效果 GIF 2025-3-8 21-34-24.gif图片 这个动画展示了一辆卡车在道路上行驶的场景。卡车的车身会随着行驶而上下晃动,模拟真实的行驶状态。道路上的线条和路灯也会随着卡车的移动而向后滚动,营造出一种卡车在不断前进的感觉。 代码实现 我们使用了一些常见的CSS属性,如flex布局、position定位以及@keyframes动画,来实现这个效果。通过这些属性的组合,我们成功地创建了一个动态的卡车加载动画。 完整的css代码: 隐藏内容,请前往内页查看详情 React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 html代码: <div class="loader"> <div class="truckWrapper"> <div class="truckBody"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 198 93" class="trucksvg" > <path stroke-width="3" stroke="#282828" fill="#F83D3D" d="M135 22.5H177.264C178.295 22.5 179.22 23.133 179.594 24.0939L192.33 56.8443C192.442 57.1332 192.5 57.4404 192.5 57.7504V89C192.5 90.3807 191.381 91.5 190 91.5H135C133.619 91.5 132.5 90.3807 132.5 89V25C132.5 23.6193 133.619 22.5 135 22.5Z" ></path> <path stroke-width="3" stroke="#282828" fill="#7D7C7C" d="M146 33.5H181.741C182.779 33.5 183.709 34.1415 184.078 35.112L190.538 52.112C191.16 53.748 189.951 55.5 188.201 55.5H146C144.619 55.5 143.5 54.3807 143.5 53V36C143.5 34.6193 144.619 33.5 146 33.5Z" ></path> <path stroke-width="2" stroke="#282828" fill="#282828" d="M150 65C150 65.39 149.763 65.8656 149.127 66.2893C148.499 66.7083 147.573 67 146.5 67C145.427 67 144.501 66.7083 143.873 66.2893C143.237 65.8656 143 65.39 143 65C143 64.61 143.237 64.1344 143.873 63.7107C144.501 63.2917 145.427 63 146.5 63C147.573 63 148.499 63.2917 149.127 63.7107C149.763 64.1344 150 64.61 150 65Z" ></path> <rect stroke-width="2" stroke="#282828" fill="#FFFCAB" rx="1" height="7" width="5" y="63" x="187" ></rect> <rect stroke-width="2" stroke="#282828" fill="#282828" rx="1" height="11" width="4" y="81" x="193" ></rect> <rect stroke-width="3" stroke="#282828" fill="#DFDFDF" rx="2.5" height="90" width="121" y="1.5" x="6.5" ></rect> <rect stroke-width="2" stroke="#282828" fill="#DFDFDF" rx="2" height="4" width="6" y="84" x="1" ></rect> </svg> </div> <div class="truckTires"> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 30 30" class="tiresvg" > <circle stroke-width="3" stroke="#282828" fill="#282828" r="13.5" cy="15" cx="15" ></circle> <circle fill="#DFDFDF" r="7" cy="15" cx="15"></circle> </svg> <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 30 30" class="tiresvg" > <circle stroke-width="3" stroke="#282828" fill="#282828" r="13.5" cy="15" cx="15" ></circle> <circle fill="#DFDFDF" r="7" cy="15" cx="15"></circle> </svg> </div> <div class="road"></div> <svg xml:space="preserve" viewBox="0 0 453.459 453.459" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg" id="Capa_1" version="1.1" fill="#000000" class="lampPost" > <path d="M252.882,0c-37.781,0-68.686,29.953-70.245,67.358h-6.917v8.954c-26.109,2.163-45.463,10.011-45.463,19.366h9.993 c-1.65,5.146-2.507,10.54-2.507,16.017c0,28.956,23.558,52.514,52.514,52.514c28.956,0,52.514-23.558,52.514-52.514 c0-5.478-0.856-10.872-2.506-16.017h9.992c0-9.354-19.352-17.204-45.463-19.366v-8.954h-6.149C200.189,38.779,223.924,16,252.882,16 c29.952,0,54.32,24.368,54.32,54.32c0,28.774-11.078,37.009-25.105,47.437c-17.444,12.968-37.216,27.667-37.216,78.884v113.914 h-0.797c-5.068,0-9.174,4.108-9.174,9.177c0,2.844,1.293,5.383,3.321,7.066c-3.432,27.933-26.851,95.744-8.226,115.459v11.202h45.75 v-11.202c18.625-19.715-4.794-87.527-8.227-115.459c2.029-1.683,3.322-4.223,3.322-7.066c0-5.068-4.107-9.177-9.176-9.177h-0.795 V196.641c0-43.174,14.942-54.283,30.762-66.043c14.793-10.997,31.559-23.461,31.559-60.277C323.202,31.545,291.656,0,252.882,0z M232.77,111.694c0,23.442-19.071,42.514-42.514,42.514c-23.442,0-42.514-19.072-42.514-42.514c0-5.531,1.078-10.957,3.141-16.017 h78.747C231.693,100.736,232.77,106.162,232.77,111.694z" ></path> </svg> </div> </div> 总结 通过这段CSS代码,我们成功地创建了一个动态的卡车加载效果。这个动画不仅展示了CSS的强大功能,还为我们提供了一种在网页中增加趣味性和互动性的方法。希望这个示例能激发你在自己的项目中尝试更多有趣的CSS动画效果! 如果你对这个动画有任何疑问或建议,欢迎在评论区留言讨论。感谢阅读! -
 用CSS打造梦幻星空与宇航员动画效果 用 CSS 打造梦幻星空与宇航员动画效果 在现代网页设计中,CSS 动画已经成为提升用户体验的重要工具。今天,我们将分享一段令人惊叹的 CSS 代码,它能够为你的网页添加一个梦幻的星空背景和一个旋转的宇航员动画效果。这段代码不仅视觉效果出众,还能为你的网站增添一份科技感和趣味性。 星空飘雪效果 在这段代码中,我们使用了 @keyframes 来定义星空的飘雪动画。通过 animation 属性,星星从页面顶部缓缓飘落,营造出一种梦幻的氛围。每一颗星星都被精心设计,大小不一,位置各异,仿佛真实的星空一般。 GIF 2025-3-5 21-19-50.gif图片 @keyframes snow { 0% { opacity: 0; transform: translateY(0px); } 20% { opacity: 1; } 100% { opacity: 1; transform: translateY(650px); } }旋转的宇航员 除了星空效果,我们还添加了一个旋转的宇航员动画。宇航员的设计非常精致,从头盔到身体,每一个细节都通过 CSS 精心绘制。宇航员在页面中央缓缓旋转,仿佛在太空中漂浮,给人一种身临其境的感觉。 @keyframes astronaut { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }完整的CSS代码: 隐藏内容,请前往内页查看详情 React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 如何使用 要将这段代码应用到你的网页中,只需将 CSS 代码复制到你的样式文件中,并在 HTML 中添加相应的结构即可。你可以根据自己的需求调整动画的速度、星星的数量和宇航员的大小。 <!-- From Uiverse.io by JkHuger --> <div class="box-of-star1"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star2"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star3"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star4"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div data-js="astro" class="astronaut"> <div class="head"></div> <div class="arm arm-left"></div> <div class="arm arm-right"></div> <div class="body"> <div class="panel"></div> </div> <div class="leg leg-left"></div> <div class="leg leg-right"></div> <div class="schoolbag"></div> </div>结语 这段 CSS 代码不仅展示了 CSS 的强大功能,也为网页设计师提供了一种新的创意表达方式。无论是用于个人博客、科技类网站,还是作为登录页的背景,这段代码都能为你的网页增添一份独特的魅力。希望你喜欢这个效果,并能在你的项目中加以运用! 如果你对这段代码感兴趣,不妨尝试将其应用到你的网页中,体验一下它带来的视觉盛宴吧!
用CSS打造梦幻星空与宇航员动画效果 用 CSS 打造梦幻星空与宇航员动画效果 在现代网页设计中,CSS 动画已经成为提升用户体验的重要工具。今天,我们将分享一段令人惊叹的 CSS 代码,它能够为你的网页添加一个梦幻的星空背景和一个旋转的宇航员动画效果。这段代码不仅视觉效果出众,还能为你的网站增添一份科技感和趣味性。 星空飘雪效果 在这段代码中,我们使用了 @keyframes 来定义星空的飘雪动画。通过 animation 属性,星星从页面顶部缓缓飘落,营造出一种梦幻的氛围。每一颗星星都被精心设计,大小不一,位置各异,仿佛真实的星空一般。 GIF 2025-3-5 21-19-50.gif图片 @keyframes snow { 0% { opacity: 0; transform: translateY(0px); } 20% { opacity: 1; } 100% { opacity: 1; transform: translateY(650px); } }旋转的宇航员 除了星空效果,我们还添加了一个旋转的宇航员动画。宇航员的设计非常精致,从头盔到身体,每一个细节都通过 CSS 精心绘制。宇航员在页面中央缓缓旋转,仿佛在太空中漂浮,给人一种身临其境的感觉。 @keyframes astronaut { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }完整的CSS代码: 隐藏内容,请前往内页查看详情 React组件代码: 隐藏内容,请前往内页查看详情 Vue组件代码: 隐藏内容,请前往内页查看详情 如何使用 要将这段代码应用到你的网页中,只需将 CSS 代码复制到你的样式文件中,并在 HTML 中添加相应的结构即可。你可以根据自己的需求调整动画的速度、星星的数量和宇航员的大小。 <!-- From Uiverse.io by JkHuger --> <div class="box-of-star1"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star2"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star3"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div class="box-of-star4"> <div class="star star-position1"></div> <div class="star star-position2"></div> <div class="star star-position3"></div> <div class="star star-position4"></div> <div class="star star-position5"></div> <div class="star star-position6"></div> <div class="star star-position7"></div> </div> <div data-js="astro" class="astronaut"> <div class="head"></div> <div class="arm arm-left"></div> <div class="arm arm-right"></div> <div class="body"> <div class="panel"></div> </div> <div class="leg leg-left"></div> <div class="leg leg-right"></div> <div class="schoolbag"></div> </div>结语 这段 CSS 代码不仅展示了 CSS 的强大功能,也为网页设计师提供了一种新的创意表达方式。无论是用于个人博客、科技类网站,还是作为登录页的背景,这段代码都能为你的网页增添一份独特的魅力。希望你喜欢这个效果,并能在你的项目中加以运用! 如果你对这段代码感兴趣,不妨尝试将其应用到你的网页中,体验一下它带来的视觉盛宴吧!