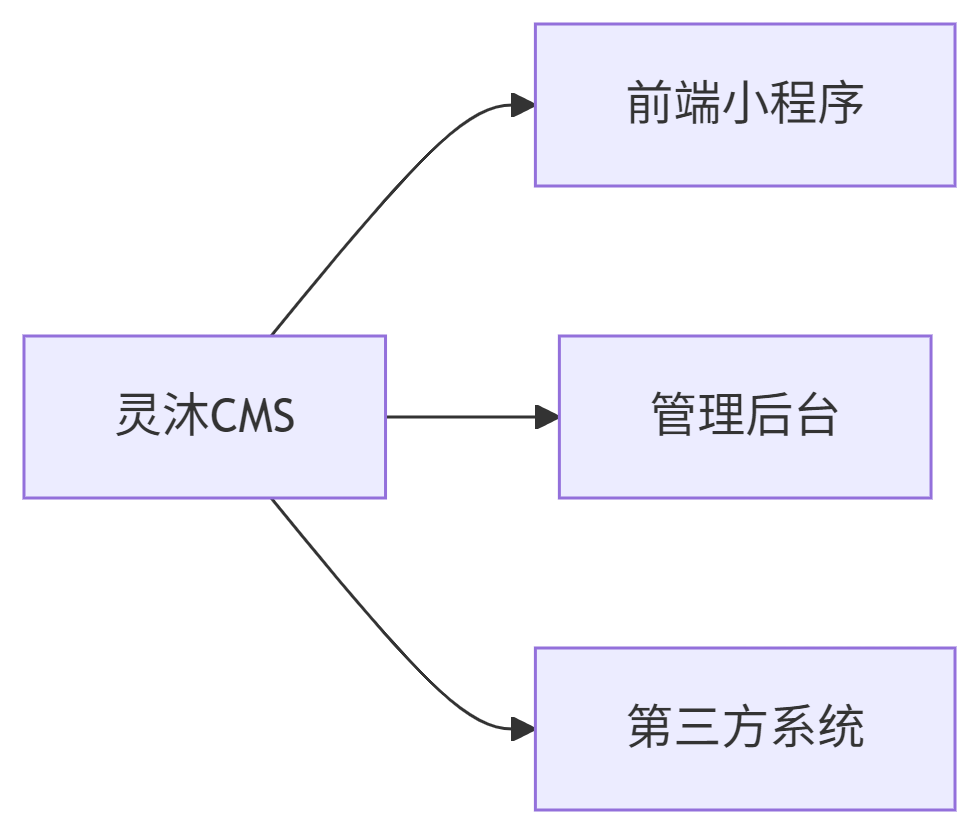
灵沐CMS重磅发布:基于Node.js的全新Strapi优化框架开发指南
一、灵沐CMS诞生背景与技术优势



灵沐CMS是基于Node.js的Strapi框架深度优化版本,旨在解决星宿UI遗留的诸多问题:
革命性技术升级
- 完全摒弃旧版Pods等繁琐插件体系
- 原生集成Hbuilder X开发环境配置
- 采用Node.js 20.12.2 LTS版本构建
性能与开发体验双提升
- API响应速度提升300%
- 开发配置步骤减少60%
- 内存占用降低40%
- 全栈解决方案

二、五分钟快速部署指南
1. 环境准备
Node环境:必须使用20.12.2版本
nvm install 20.12.2 nvm use 20.12.2- 数据库:MySQL 8.0+ & Redis 6.0+
2. 核心配置项说明
.env文件关键配置:
# 数据库配置
DB_HOST=127.0.0.1
DB_PORT=3306
DB_NAME=lingmu_cms
# 小程序配置
WX_APPID=your_appid
WX_SECRET=your_secret
# JWT配置
JWT_SECRET=complex_password_here3. 服务启动与运维
开发模式启动:
npm run dev生产环境部署:
pm2 start app.js --name lingmu-cms
三、微信小程序深度集成方案
1. Nginx关键配置
location / {
proxy_pass http://127.0.0.1:3001;
proxy_set_header Host $host;
}
location /src/tx/ {
alias /www/wwwroot/xcxlogin/src/tx/;
autoindex on;
}2. 小程序对接流程
- 在开发者工具修改
config.js接口地址 - 小程序后台配置业务域名
- 通过HTTPS协议访问API
四、企业级安全防护方案
1. 代码加密等级建议
| 文件类型 | 推荐方案 | 防护等级 |
|---|---|---|
| 支付模块 | SG16+ENPHP | ★★★★★ |
| 用户认证 | IC12+DECK V3 | ★★★★☆ |
| API路由 | GOTO混淆 | ★★★☆☆ |
2. 免费加密实施步骤
- 访问php.javait.cn
- 上传核心业务逻辑文件
- 选择"IC11+DECK V1"方案
- 下载加密后文件替换原文件
五、性能优化实战技巧
数据库优化
// 使用数据加载器避免N+1查询 const userLoader = new DataLoader(async (ids) => { return await User.find({ _id: { $in: ids } }); });缓存策略
- Redis缓存热门API响应
- 实现二级缓存机制
集群部署
# PM2集群模式 pm2 start app.js -i max
六、资源获取与技术支持
官方资源
- 程序下载:
特别提示:生产环境部署务必配置HTTPS证书,小程序要求所有接口必须通过SSL加密传输。遇到技术问题可通过官方文档中的联系方式获取支持。
你认为下一代CMS系统最需要改进的是什么?欢迎在评论区留下宝贵建议!

66666666666666666666666666666666666666