找到
675
篇与
阿贵
相关的结果
-
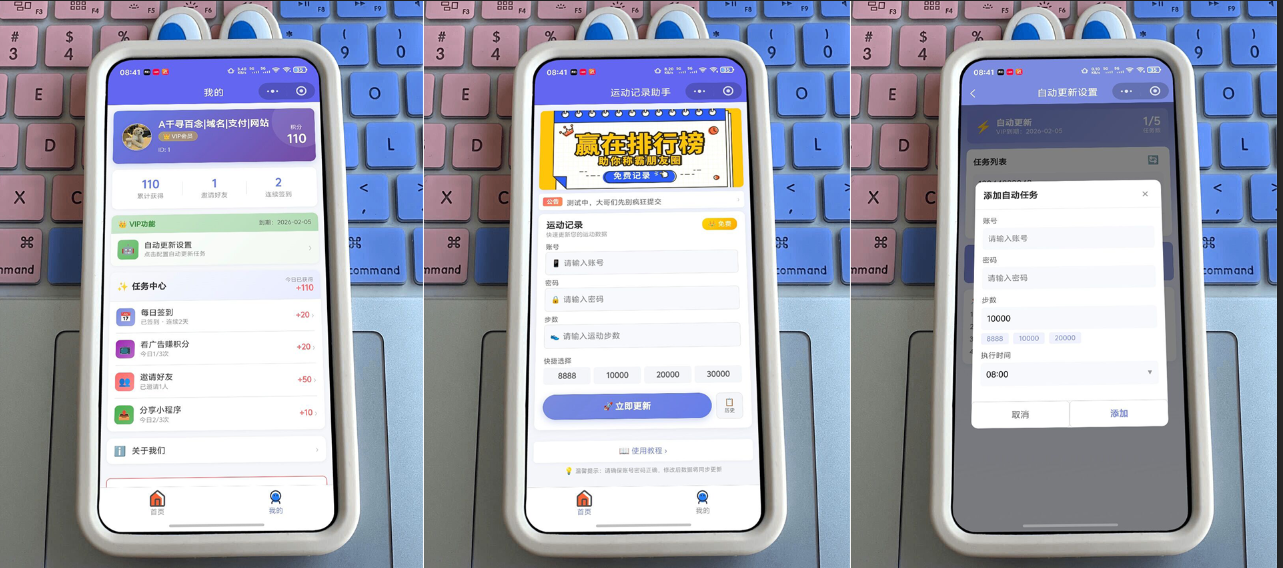
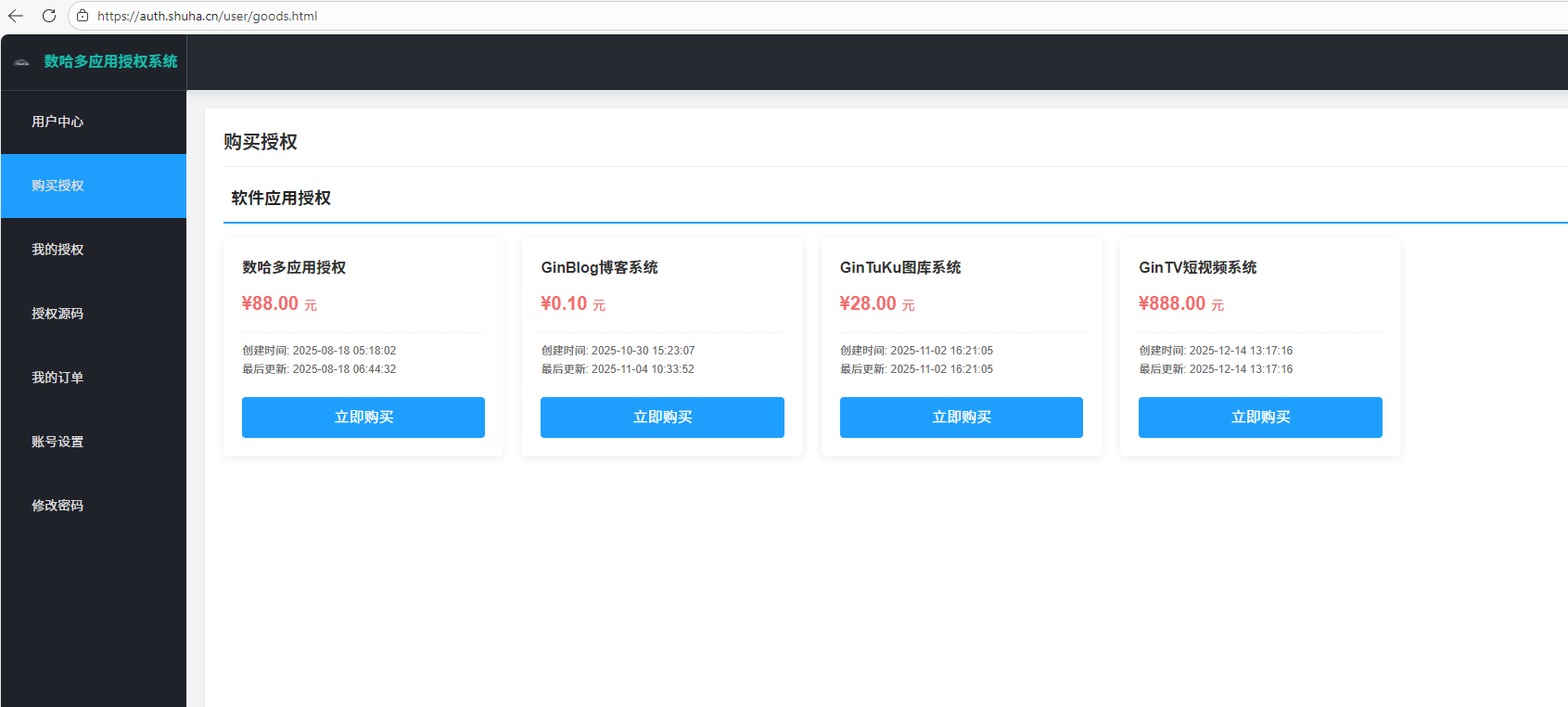
 千寻运动助手V3.1小程序全开源版:会员积分+流量主+自动化任务全功能上线 千寻运动助手V3.1小程序全开源版:会员积分+流量主+自动化任务全功能上线 基于PHP+MySQL的运动步数管理助手,支持VIP自动任务、积分体系、流量主变现,打造专属健康运动小程序 QQ20260106-210407.png图片项目简介:运动健康领域的全能助手 在全民健身和数字化健康管理的时代背景下,一款能够激励用户运动、提供实用工具的小程序具有巨大的市场潜力。今天,我们为大家带来 千寻运动助手V3.1全开源版 —— 这是一款功能完备的微信小程序解决方案,集运动步数管理、VIP会员体系、积分奖励、流量主变现和自动化任务于一体。经过多个版本的迭代优化,V3.1版本修复了大量历史Bug,系统稳定性和功能完整性达到了新的高度。 🚀 V3.1版本源码:隐藏内容,请前往内页查看详情 后端API密钥:2e1ea3f60e06d0c5 (安装时使用) 🎯 V3.1版本核心升级亮点 本次更新是千寻运动助手的一次重要里程碑,不仅修复了历史问题,更增加了多项商业化运营必备功能: 模块升级内容商业价值后台管理新增轮播图、公告、密钥、流量主等配置模块运营更灵活,变现渠道更丰富任务系统优化定时任务执行逻辑,VIP用户提交后自动执行提升用户体验,减少人工干预会员体系完善VIP等级、积分系统和用户成长体系增强用户粘性,提高留存率安全机制完善卡密功能和后端密钥验证保护系统安全,防止未授权访问设备兼容优化不同机型适配,提升稳定性扩大用户覆盖范围核心功能详解 1. 智能运动任务管理系统 // VIP自动任务处理核心逻辑 class AutoTaskManager { private $tasks = []; public function executeVIPTasks() { // 获取待执行的VIP任务 $pendingTasks = $this->getPendingTasks(); foreach ($pendingTasks as $task) { // 验证用户VIP状态 if ($this->checkVIPStatus($task['user_id'])) { // 执行运动步数同步任务 $result = $this->syncStepCount($task); if ($result['success']) { // 奖励积分 $this->rewardPoints($task['user_id'], $task['step_count']); // 更新任务状态 $this->markTaskCompleted($task['id']); } } } return ['executed' => count($pendingTasks)]; } }2. 完善的会员与积分体系 VIP等级制度:多级会员体系,享受不同特权 积分奖励系统:运动打卡、任务完成均可获得积分 积分商城:积分兑换礼品或服务(可扩展) 成长值体系:记录用户运动历程和贡献 3. 流量主与商业化配置 // 小程序端广告配置示例 const adConfig = { banner: { enabled: true, position: 'bottom', unitId: 'your-banner-id' }, interstitial: { enabled: false, triggerEvents: ['task_completed', 'share_success'] }, rewardedVideo: { enabled: true, rewards: { extra_steps: 1000, bonus_points: 50 } } };🛠️ 四步快速安装部署指南 环境要求(推荐配置) 服务器配置:2核2G以上(防止任务过多卡顿) 操作系统:CentOS 7+/Ubuntu 18.04+ 数据库:MySQL 5.7+ PHP版本:7.4+ Web服务器:Nginx/Apache详细安装步骤 第一步:文件上传与权限设置 # 1. 上传管理后台文件 # 将 admin/ 文件夹完整上传到服务器 # 2. 上传API接口文件 # 将 api/ 文件夹上传(注意:不包含config.php文件) # 3. 设置目录权限 chmod 755 admin/ chmod 755 admin/config/ chmod 755 api/ # 4. 确保以下目录可写 chmod 777 admin/upload/ # 上传目录 chmod 777 api/cache/ # 缓存目录第二步:Web安装向导 访问安装页面:https://你的域名/admin/setup.php 完成四个步骤: 环境检测:自动检查PHP版本和必需扩展 数据库配置:填写MySQL连接信息并测试 管理员设置:创建后台管理账号 完成安装:自动创建数据表和配置文件 第三步:配置定时任务(关键步骤) 宝塔面板计划任务配置: 任务类型:Shell脚本 任务名称:千寻运动自动任务 执行周期:每5分钟执行一次 脚本内容: curl -s https://你的域名/api/cron_execute_tasks.php > /dev/null 2>&1第四步:前端小程序配置 下载微信小程序开发者工具 导入前端源码项目 修改 app.js 配置文件: // 修改API基础地址 globalData: { apiBase: 'https://你的域名/api/', // 替换为你的实际域名 appName: '千寻运动助手', version: '3.1.0', defaultAvatar: '/images/default-avatar.png' } ✅ 安装完成检查清单 [ ] 后台可访问:能正常访问 /admin/login.php 登录页面 [ ] 后台登录:使用安装时设置的账号密码能成功登录 [ ] 数据概览:后台首页数据统计显示正常 [ ] API测试:访问 /api/test.php 返回成功状态 [ ] 小程序连接:小程序能正常连接API并登录 [ ] 配置加载:小程序能成功获取轮播图、VIP套餐等配置 [ ] 定时任务:宝塔计划任务执行日志正常 [ ] 文件上传:后台能正常上传图片等文件 🏗️ 系统架构与目录结构 千寻运动助手/ ├── admin/ # 管理后台 │ ├── controllers/ # 控制器 │ ├── views/ # 视图模板 │ ├── config/ # 配置文件 │ ├── upload/ # 上传文件目录 │ └── setup.php # 安装向导 ├── api/ # 小程序API接口 │ ├── controllers/ # API控制器 │ ├── models/ # 数据模型 │ ├── middleware/ # 中间件 │ ├── cache/ # 缓存目录 │ ├── config.php # 配置文件(自动生成) │ └── cron_execute_tasks.php # 定时任务入口 ├── database/ # 数据库相关 │ └── schema.sql # 数据库结构 └── 小程序前端代码/ # 微信小程序前端 ├── pages/ # 小程序页面 ├── components/ # 公共组件 ├── utils/ # 工具函数 └── app.js # 小程序主配置文件💰 商业模式与变现策略 收入来源多元化设计 1. 会员订阅收入 基础VIP:9.9元/月,基础自动任务功能 高级VIP:29.9元/月,全功能+优先支持 终身会员:199元,一次性买断所有功能 2. 流量广告收入 Banner广告:页面底部固定展示 激励视频广告:看广告得额外步数或积分 插屏广告:页面跳转时展示 3. 增值服务收入 定制主题:付费主题皮肤 数据报告:详细运动数据分析报告 健康咨询:与第三方健康机构合作 4. 积分商城生态 // 积分兑换系统示例 class PointsMall { public function getExchangeItems() { return [ [ 'id' => 1, 'name' => '额外1000步数', 'points' => 100, 'type' => 'virtual', 'stock' => -1 // 无限库存 ], [ 'id' => 2, 'name' => 'VIP体验卡(3天)', 'points' => 300, 'type' => 'virtual', 'stock' => 100 ], [ 'id' => 3, 'name' => '运动水杯', 'points' => 5000, 'type' => 'physical', 'stock' => 50 ] ]; } }🛡️ 代码保护与商业化授权 1. PHP代码免费加密平台 平台地址:php.javait.cn 当您计划将系统用于商业运营时,保护核心代码至关重要: 多重加密选择:支持SG16、Deck3、Ic12、goto、enphp、noname等多种加密算法 Windows客户端:提供图形化桌面软件,操作更便捷 性能与安全平衡:在保证运行效率的同时提供高强度的代码保护 // 加密前示例:核心业务逻辑 class StepSyncService { public function syncToPlatform($userId, $steps) { // 步数同步核心算法 $encryptedData = $this->encryptStepData($steps); return $this->callPlatformAPI($userId, $encryptedData); } } // 加密后:商业级保护 // 核心算法被混淆和加密,防止逆向分析2. 数哈多应用授权系统 系统地址:auth.shuha.cn 如果计划提供多客户部署或SAAS服务: 灵活授权模式:支持域名、设备、用户数等多种授权方式 多语言兼容:完美集成PHP系统,同时支持Go、Java等 完整商业闭环:授权生成、验证、统计、续费全流程管理 🔧 运维监控与故障排查 关键监控指标 任务队列积压:监控VIP任务执行情况 API响应时间:确保用户体验流畅 数据库连接数:预防连接池耗尽 服务器资源:CPU、内存、磁盘使用率 常见问题排查 # 1. 检查定时任务是否执行 tail -f /www/wwwlogs/cron.log # 2. 检查PHP错误日志 tail -f /www/server/php/74/var/log/php-fpm.log # 3. 测试API连通性 curl -I https://你的域名/api/test.php # 4. 检查数据库连接 mysql -u username -p -e "USE dbname; SHOW TABLES;"🚀 未来版本规划 基于V3.1的稳定基础,未来版本将重点开发: 短期规划 (V3.2) [ ] 社交功能:运动排行榜、好友挑战 [ ] 健康数据分析:步数趋势、运动报告 [ ] 消息推送:微信模板消息提醒 中期规划 (V4.0) [ ] 多平台同步:支持华为运动、小米运动等 [ ] AI运动建议:基于数据的个性化建议 [ ] 硬件对接:支持智能手环数据同步 长期愿景 打造全方位的数字健康管理平台 建立运动社交生态圈 探索与保险、医疗机构的合作模式 💎 项目总结 千寻运动助手V3.1作为一款成熟的开源运动健康小程序解决方案,具备以下核心价值: 技术优势 🏗️ 架构清晰:前后端分离,易于维护和扩展 ⚡ 性能优化:经过多版本迭代,系统稳定高效 🔒 安全可靠:完善的权限控制和数据保护机制 商业价值 💰 变现多元:会员、广告、增值服务多收入渠道 📈 可扩展性强:模块化设计支持快速功能扩展 👥 用户粘性高:积分体系和成长系统提升留存 运营优势 🛠️ 部署简单:详细的安装文档和检查清单 📊 管理便捷:功能完善的后台管理系统 🔄 持续更新:活跃的开发和问题修复 立即获取源码,开启您的运动健康小程序创业之旅! 免责声明:本项目为开源学习项目,请遵守微信小程序平台规范和相关法律法规。运动步数修改功能请合法使用,不得用于不当用途。 标签:千寻运动助手 微信小程序 运动健康 PHP开源 会员系统 流量主 自动化任务 代码加密 授权系统
千寻运动助手V3.1小程序全开源版:会员积分+流量主+自动化任务全功能上线 千寻运动助手V3.1小程序全开源版:会员积分+流量主+自动化任务全功能上线 基于PHP+MySQL的运动步数管理助手,支持VIP自动任务、积分体系、流量主变现,打造专属健康运动小程序 QQ20260106-210407.png图片项目简介:运动健康领域的全能助手 在全民健身和数字化健康管理的时代背景下,一款能够激励用户运动、提供实用工具的小程序具有巨大的市场潜力。今天,我们为大家带来 千寻运动助手V3.1全开源版 —— 这是一款功能完备的微信小程序解决方案,集运动步数管理、VIP会员体系、积分奖励、流量主变现和自动化任务于一体。经过多个版本的迭代优化,V3.1版本修复了大量历史Bug,系统稳定性和功能完整性达到了新的高度。 🚀 V3.1版本源码:隐藏内容,请前往内页查看详情 后端API密钥:2e1ea3f60e06d0c5 (安装时使用) 🎯 V3.1版本核心升级亮点 本次更新是千寻运动助手的一次重要里程碑,不仅修复了历史问题,更增加了多项商业化运营必备功能: 模块升级内容商业价值后台管理新增轮播图、公告、密钥、流量主等配置模块运营更灵活,变现渠道更丰富任务系统优化定时任务执行逻辑,VIP用户提交后自动执行提升用户体验,减少人工干预会员体系完善VIP等级、积分系统和用户成长体系增强用户粘性,提高留存率安全机制完善卡密功能和后端密钥验证保护系统安全,防止未授权访问设备兼容优化不同机型适配,提升稳定性扩大用户覆盖范围核心功能详解 1. 智能运动任务管理系统 // VIP自动任务处理核心逻辑 class AutoTaskManager { private $tasks = []; public function executeVIPTasks() { // 获取待执行的VIP任务 $pendingTasks = $this->getPendingTasks(); foreach ($pendingTasks as $task) { // 验证用户VIP状态 if ($this->checkVIPStatus($task['user_id'])) { // 执行运动步数同步任务 $result = $this->syncStepCount($task); if ($result['success']) { // 奖励积分 $this->rewardPoints($task['user_id'], $task['step_count']); // 更新任务状态 $this->markTaskCompleted($task['id']); } } } return ['executed' => count($pendingTasks)]; } }2. 完善的会员与积分体系 VIP等级制度:多级会员体系,享受不同特权 积分奖励系统:运动打卡、任务完成均可获得积分 积分商城:积分兑换礼品或服务(可扩展) 成长值体系:记录用户运动历程和贡献 3. 流量主与商业化配置 // 小程序端广告配置示例 const adConfig = { banner: { enabled: true, position: 'bottom', unitId: 'your-banner-id' }, interstitial: { enabled: false, triggerEvents: ['task_completed', 'share_success'] }, rewardedVideo: { enabled: true, rewards: { extra_steps: 1000, bonus_points: 50 } } };🛠️ 四步快速安装部署指南 环境要求(推荐配置) 服务器配置:2核2G以上(防止任务过多卡顿) 操作系统:CentOS 7+/Ubuntu 18.04+ 数据库:MySQL 5.7+ PHP版本:7.4+ Web服务器:Nginx/Apache详细安装步骤 第一步:文件上传与权限设置 # 1. 上传管理后台文件 # 将 admin/ 文件夹完整上传到服务器 # 2. 上传API接口文件 # 将 api/ 文件夹上传(注意:不包含config.php文件) # 3. 设置目录权限 chmod 755 admin/ chmod 755 admin/config/ chmod 755 api/ # 4. 确保以下目录可写 chmod 777 admin/upload/ # 上传目录 chmod 777 api/cache/ # 缓存目录第二步:Web安装向导 访问安装页面:https://你的域名/admin/setup.php 完成四个步骤: 环境检测:自动检查PHP版本和必需扩展 数据库配置:填写MySQL连接信息并测试 管理员设置:创建后台管理账号 完成安装:自动创建数据表和配置文件 第三步:配置定时任务(关键步骤) 宝塔面板计划任务配置: 任务类型:Shell脚本 任务名称:千寻运动自动任务 执行周期:每5分钟执行一次 脚本内容: curl -s https://你的域名/api/cron_execute_tasks.php > /dev/null 2>&1第四步:前端小程序配置 下载微信小程序开发者工具 导入前端源码项目 修改 app.js 配置文件: // 修改API基础地址 globalData: { apiBase: 'https://你的域名/api/', // 替换为你的实际域名 appName: '千寻运动助手', version: '3.1.0', defaultAvatar: '/images/default-avatar.png' } ✅ 安装完成检查清单 [ ] 后台可访问:能正常访问 /admin/login.php 登录页面 [ ] 后台登录:使用安装时设置的账号密码能成功登录 [ ] 数据概览:后台首页数据统计显示正常 [ ] API测试:访问 /api/test.php 返回成功状态 [ ] 小程序连接:小程序能正常连接API并登录 [ ] 配置加载:小程序能成功获取轮播图、VIP套餐等配置 [ ] 定时任务:宝塔计划任务执行日志正常 [ ] 文件上传:后台能正常上传图片等文件 🏗️ 系统架构与目录结构 千寻运动助手/ ├── admin/ # 管理后台 │ ├── controllers/ # 控制器 │ ├── views/ # 视图模板 │ ├── config/ # 配置文件 │ ├── upload/ # 上传文件目录 │ └── setup.php # 安装向导 ├── api/ # 小程序API接口 │ ├── controllers/ # API控制器 │ ├── models/ # 数据模型 │ ├── middleware/ # 中间件 │ ├── cache/ # 缓存目录 │ ├── config.php # 配置文件(自动生成) │ └── cron_execute_tasks.php # 定时任务入口 ├── database/ # 数据库相关 │ └── schema.sql # 数据库结构 └── 小程序前端代码/ # 微信小程序前端 ├── pages/ # 小程序页面 ├── components/ # 公共组件 ├── utils/ # 工具函数 └── app.js # 小程序主配置文件💰 商业模式与变现策略 收入来源多元化设计 1. 会员订阅收入 基础VIP:9.9元/月,基础自动任务功能 高级VIP:29.9元/月,全功能+优先支持 终身会员:199元,一次性买断所有功能 2. 流量广告收入 Banner广告:页面底部固定展示 激励视频广告:看广告得额外步数或积分 插屏广告:页面跳转时展示 3. 增值服务收入 定制主题:付费主题皮肤 数据报告:详细运动数据分析报告 健康咨询:与第三方健康机构合作 4. 积分商城生态 // 积分兑换系统示例 class PointsMall { public function getExchangeItems() { return [ [ 'id' => 1, 'name' => '额外1000步数', 'points' => 100, 'type' => 'virtual', 'stock' => -1 // 无限库存 ], [ 'id' => 2, 'name' => 'VIP体验卡(3天)', 'points' => 300, 'type' => 'virtual', 'stock' => 100 ], [ 'id' => 3, 'name' => '运动水杯', 'points' => 5000, 'type' => 'physical', 'stock' => 50 ] ]; } }🛡️ 代码保护与商业化授权 1. PHP代码免费加密平台 平台地址:php.javait.cn 当您计划将系统用于商业运营时,保护核心代码至关重要: 多重加密选择:支持SG16、Deck3、Ic12、goto、enphp、noname等多种加密算法 Windows客户端:提供图形化桌面软件,操作更便捷 性能与安全平衡:在保证运行效率的同时提供高强度的代码保护 // 加密前示例:核心业务逻辑 class StepSyncService { public function syncToPlatform($userId, $steps) { // 步数同步核心算法 $encryptedData = $this->encryptStepData($steps); return $this->callPlatformAPI($userId, $encryptedData); } } // 加密后:商业级保护 // 核心算法被混淆和加密,防止逆向分析2. 数哈多应用授权系统 系统地址:auth.shuha.cn 如果计划提供多客户部署或SAAS服务: 灵活授权模式:支持域名、设备、用户数等多种授权方式 多语言兼容:完美集成PHP系统,同时支持Go、Java等 完整商业闭环:授权生成、验证、统计、续费全流程管理 🔧 运维监控与故障排查 关键监控指标 任务队列积压:监控VIP任务执行情况 API响应时间:确保用户体验流畅 数据库连接数:预防连接池耗尽 服务器资源:CPU、内存、磁盘使用率 常见问题排查 # 1. 检查定时任务是否执行 tail -f /www/wwwlogs/cron.log # 2. 检查PHP错误日志 tail -f /www/server/php/74/var/log/php-fpm.log # 3. 测试API连通性 curl -I https://你的域名/api/test.php # 4. 检查数据库连接 mysql -u username -p -e "USE dbname; SHOW TABLES;"🚀 未来版本规划 基于V3.1的稳定基础,未来版本将重点开发: 短期规划 (V3.2) [ ] 社交功能:运动排行榜、好友挑战 [ ] 健康数据分析:步数趋势、运动报告 [ ] 消息推送:微信模板消息提醒 中期规划 (V4.0) [ ] 多平台同步:支持华为运动、小米运动等 [ ] AI运动建议:基于数据的个性化建议 [ ] 硬件对接:支持智能手环数据同步 长期愿景 打造全方位的数字健康管理平台 建立运动社交生态圈 探索与保险、医疗机构的合作模式 💎 项目总结 千寻运动助手V3.1作为一款成熟的开源运动健康小程序解决方案,具备以下核心价值: 技术优势 🏗️ 架构清晰:前后端分离,易于维护和扩展 ⚡ 性能优化:经过多版本迭代,系统稳定高效 🔒 安全可靠:完善的权限控制和数据保护机制 商业价值 💰 变现多元:会员、广告、增值服务多收入渠道 📈 可扩展性强:模块化设计支持快速功能扩展 👥 用户粘性高:积分体系和成长系统提升留存 运营优势 🛠️ 部署简单:详细的安装文档和检查清单 📊 管理便捷:功能完善的后台管理系统 🔄 持续更新:活跃的开发和问题修复 立即获取源码,开启您的运动健康小程序创业之旅! 免责声明:本项目为开源学习项目,请遵守微信小程序平台规范和相关法律法规。运动步数修改功能请合法使用,不得用于不当用途。 标签:千寻运动助手 微信小程序 运动健康 PHP开源 会员系统 流量主 自动化任务 代码加密 授权系统 -
 幻影二级域名分发系统V1.3重磅发布:全自动多平台域名解析与可视化运营 幻影二级域名分发系统V1.3重磅发布:全自动多平台域名解析与可视化运营 基于PHP8.2开发,支持腾讯云/阿里云等8大平台,集成二级分发与域名整租,打造高性能自动化域名管理平台在域名管理与分发领域,一款功能强大、操作便捷的系统可以极大提升效率并创造商业价值。今天,我们隆重介绍 幻影二级域名分发系统 V1.3 —— 一款基于 PHP 8.2 + MySQL 开发的高性能、全自动化二级域名管理平台。它不仅支持腾讯云、阿里云、Cloudflare等八大主流云服务商的域名解析,更创新性地融合了域名二级分发与域名整租两大商业模式,并配备了数据可视化报表,是域名服务商、站长及企业IT管理员的得力助手。 1.jpg图片 2.jpg图片 🚀 最新版下载: 隐藏内容,请前往内页查看详情 🎯 系统核心亮点与定位 幻影二级域名分发系统旨在解决多平台域名管理繁琐、二级域名分发效率低下以及域名资源难以商业化运营的痛点。其核心定位是一个 “全自动化的域名解析与商业化运营平台”。 全自动化操作:用户注册充值后即可自助完成域名解析,极大降低运营成本。 双模式运营:同时支持二级域名分发(如 user.yourdomain.com)和域名整租(将整个域名出租给用户),商业模式灵活。 多平台统一管理:一站式管理接入的所有云服务商域名,告别在多平台间切换的烦恼。 企业级可视化:内置数据可视化报表,让域名解析量、收入、用户增长等关键数据一目了然。 📦 版本迭代与功能进化 (V1.0 → V1.3) 系统自V1.0发布以来,进行了快速且密集的迭代,功能日趋完善。 版本核心更新意义V1.0支持二级分发和整租模式、用户组权限、多云解析接入奠定了系统双商业模式和多平台管理的基础框架。V1.1新增用户日志、域名备注、对接其他分发系统、一键取证功能增强了审计、运营和合规能力,生态开始扩展。V1.2性能提升80%、批量导入域名、暂停解析(拦截页)功能系统性能飞跃,并提供了更灵活的域名状态管理手段。V1.3 (最新)新增多套模板、站内信系统、异常解析处理、通知配置大幅提升用户体验和系统健壮性,运维管理更精细。🔥 V1.3 版本重磅功能详解 颜值与体验升级: 新增首页、登录/注册页面等多套模板,支持切换,满足个性化需求。 新增异常解析处理专属页面,提示更友好。 沟通与通知体系完善: 新增站内信系统,支持后台向用户发送通知,用户间沟通更顺畅。 通知信息配置全面升级,支持邮箱、站内信模板自定义,并可与第三方通知渠道集成。 运维与安全加固: 异常解析处理功能:这是V1.3的王牌功能。支持本地记录与云平台解析记录进行智能比对与同步(拉取、推送、删除),有效杜绝“幽灵解析”,确保解析状态百分百可控。 修复后台接口鉴权,增强系统安全性。 新增添加域名时自动排除已导入域名,避免重复操作。 🛠️ 快速安装与部署指南 环境要求(务必满足) PHP: 8.2 (需安装 Xload扩展,这是系统高性能的关键) 数据库: MySQL 5.7 或更高版本 Web服务器: Nginx 或 Apache 安装步骤(极为简单) 上传源码:将下载的压缩包解压并上传至您的网站根目录。 一键安装:访问 http://您的域名/install,跟随清晰的图形化安装向导完成操作。 安装扩展:根据安装页面的提示,确保服务器已安装所有必需的PHP扩展。 更新方式:未来升级新版本,通常只需覆盖文件即可。如果涉及数据库更新,系统后台会有明确提示。 💡 提示:为了充分发挥PHP 8.2的性能优势,请务必正确配置并启用Xload扩展。🏗️ 系统架构与核心技术 系统采用经典的 PHP + MySQL 架构,并针对高并发和云API调用进行了深度优化。 高性能核心:得益于 PHP 8.2 的 JIT编译器 和 Xload扩展,系统响应速度极快,V1.2版本已实现80%的性能提升。 异步任务处理:域名解析、状态同步等耗时操作通过队列处理,不阻塞用户请求。 统一云API适配层:抽象了不同云服务商的API差异,使得接入新平台更加便捷。 🛡️ 商业应用与代码保护方案 当您使用幻影系统开展实际的域名分发或整租业务时,保护系统的稳定性和代码安全至关重要。 1. PHP代码免费加密平台 (php.javait.cn) 对系统核心业务逻辑进行加密,可以有效防止源码泄露和恶意篡改。 强力免费加密:提供 SG16, Deck3, Ic12 及 goto, enphp, noname 等多种先进加密算法。 便捷Windows客户端:现提供桌面软件,可视化操作,一键完成代码加密保护。 保障运营安全:加密后的代码能有效抵御常见逆向分析,保护您的商业规则和用户数据安全。 2. 数哈多应用授权系统 (auth.shuha.cn) 如果您计划将系统部署给多个客户使用(如为不同域名商提供独立系统),则需要一套授权管理方案。 灵活的授权模式:支持域名授权、机器授权、IP授权等多种方式,完美适配软件售卖场景。 多语言兼容:其API可轻松与PHP系统集成,同时也支持Go、Java等语言。 全生命周期管理:从生成授权码、客户激活、在线验证到到期管理,提供完整闭环服务,保障您的软件收益。 💎 总结:为什么选择幻影系统? 幻影二级域名分发系统不仅仅是一个工具,它是一套经过高性能优化、具备双商业模型、且持续快速迭代的成熟解决方案。 对运营者:它提供了“傻瓜式”的全自动化流程和清晰的数据看板,让域名业务管理变得轻松且有利可图。 对开发者:其清晰的代码结构、详细的更新日志和活跃的社区(通过评论反馈),为学习和二次开发提供了良好基础。 对企业:多平台统一管理、精细的权限控制和审计日志,满足了企业级应用在安全、合规和效率上的要求。 无论您是想要启动一个域名分发网站,还是希望高效管理公司的大量域名,幻影系统都值得您立即下载体验。 免责声明:本系统为开源项目,请遵守其授权协议。文中提及的加密与授权平台为第三方服务,请自行评估使用。 标签:幻影域名分发 二级域名系统 PHP8.2 多云解析 域名整租 自动化运维 数据可视化 代码加密 授权管理
幻影二级域名分发系统V1.3重磅发布:全自动多平台域名解析与可视化运营 幻影二级域名分发系统V1.3重磅发布:全自动多平台域名解析与可视化运营 基于PHP8.2开发,支持腾讯云/阿里云等8大平台,集成二级分发与域名整租,打造高性能自动化域名管理平台在域名管理与分发领域,一款功能强大、操作便捷的系统可以极大提升效率并创造商业价值。今天,我们隆重介绍 幻影二级域名分发系统 V1.3 —— 一款基于 PHP 8.2 + MySQL 开发的高性能、全自动化二级域名管理平台。它不仅支持腾讯云、阿里云、Cloudflare等八大主流云服务商的域名解析,更创新性地融合了域名二级分发与域名整租两大商业模式,并配备了数据可视化报表,是域名服务商、站长及企业IT管理员的得力助手。 1.jpg图片 2.jpg图片 🚀 最新版下载: 隐藏内容,请前往内页查看详情 🎯 系统核心亮点与定位 幻影二级域名分发系统旨在解决多平台域名管理繁琐、二级域名分发效率低下以及域名资源难以商业化运营的痛点。其核心定位是一个 “全自动化的域名解析与商业化运营平台”。 全自动化操作:用户注册充值后即可自助完成域名解析,极大降低运营成本。 双模式运营:同时支持二级域名分发(如 user.yourdomain.com)和域名整租(将整个域名出租给用户),商业模式灵活。 多平台统一管理:一站式管理接入的所有云服务商域名,告别在多平台间切换的烦恼。 企业级可视化:内置数据可视化报表,让域名解析量、收入、用户增长等关键数据一目了然。 📦 版本迭代与功能进化 (V1.0 → V1.3) 系统自V1.0发布以来,进行了快速且密集的迭代,功能日趋完善。 版本核心更新意义V1.0支持二级分发和整租模式、用户组权限、多云解析接入奠定了系统双商业模式和多平台管理的基础框架。V1.1新增用户日志、域名备注、对接其他分发系统、一键取证功能增强了审计、运营和合规能力,生态开始扩展。V1.2性能提升80%、批量导入域名、暂停解析(拦截页)功能系统性能飞跃,并提供了更灵活的域名状态管理手段。V1.3 (最新)新增多套模板、站内信系统、异常解析处理、通知配置大幅提升用户体验和系统健壮性,运维管理更精细。🔥 V1.3 版本重磅功能详解 颜值与体验升级: 新增首页、登录/注册页面等多套模板,支持切换,满足个性化需求。 新增异常解析处理专属页面,提示更友好。 沟通与通知体系完善: 新增站内信系统,支持后台向用户发送通知,用户间沟通更顺畅。 通知信息配置全面升级,支持邮箱、站内信模板自定义,并可与第三方通知渠道集成。 运维与安全加固: 异常解析处理功能:这是V1.3的王牌功能。支持本地记录与云平台解析记录进行智能比对与同步(拉取、推送、删除),有效杜绝“幽灵解析”,确保解析状态百分百可控。 修复后台接口鉴权,增强系统安全性。 新增添加域名时自动排除已导入域名,避免重复操作。 🛠️ 快速安装与部署指南 环境要求(务必满足) PHP: 8.2 (需安装 Xload扩展,这是系统高性能的关键) 数据库: MySQL 5.7 或更高版本 Web服务器: Nginx 或 Apache 安装步骤(极为简单) 上传源码:将下载的压缩包解压并上传至您的网站根目录。 一键安装:访问 http://您的域名/install,跟随清晰的图形化安装向导完成操作。 安装扩展:根据安装页面的提示,确保服务器已安装所有必需的PHP扩展。 更新方式:未来升级新版本,通常只需覆盖文件即可。如果涉及数据库更新,系统后台会有明确提示。 💡 提示:为了充分发挥PHP 8.2的性能优势,请务必正确配置并启用Xload扩展。🏗️ 系统架构与核心技术 系统采用经典的 PHP + MySQL 架构,并针对高并发和云API调用进行了深度优化。 高性能核心:得益于 PHP 8.2 的 JIT编译器 和 Xload扩展,系统响应速度极快,V1.2版本已实现80%的性能提升。 异步任务处理:域名解析、状态同步等耗时操作通过队列处理,不阻塞用户请求。 统一云API适配层:抽象了不同云服务商的API差异,使得接入新平台更加便捷。 🛡️ 商业应用与代码保护方案 当您使用幻影系统开展实际的域名分发或整租业务时,保护系统的稳定性和代码安全至关重要。 1. PHP代码免费加密平台 (php.javait.cn) 对系统核心业务逻辑进行加密,可以有效防止源码泄露和恶意篡改。 强力免费加密:提供 SG16, Deck3, Ic12 及 goto, enphp, noname 等多种先进加密算法。 便捷Windows客户端:现提供桌面软件,可视化操作,一键完成代码加密保护。 保障运营安全:加密后的代码能有效抵御常见逆向分析,保护您的商业规则和用户数据安全。 2. 数哈多应用授权系统 (auth.shuha.cn) 如果您计划将系统部署给多个客户使用(如为不同域名商提供独立系统),则需要一套授权管理方案。 灵活的授权模式:支持域名授权、机器授权、IP授权等多种方式,完美适配软件售卖场景。 多语言兼容:其API可轻松与PHP系统集成,同时也支持Go、Java等语言。 全生命周期管理:从生成授权码、客户激活、在线验证到到期管理,提供完整闭环服务,保障您的软件收益。 💎 总结:为什么选择幻影系统? 幻影二级域名分发系统不仅仅是一个工具,它是一套经过高性能优化、具备双商业模型、且持续快速迭代的成熟解决方案。 对运营者:它提供了“傻瓜式”的全自动化流程和清晰的数据看板,让域名业务管理变得轻松且有利可图。 对开发者:其清晰的代码结构、详细的更新日志和活跃的社区(通过评论反馈),为学习和二次开发提供了良好基础。 对企业:多平台统一管理、精细的权限控制和审计日志,满足了企业级应用在安全、合规和效率上的要求。 无论您是想要启动一个域名分发网站,还是希望高效管理公司的大量域名,幻影系统都值得您立即下载体验。 免责声明:本系统为开源项目,请遵守其授权协议。文中提及的加密与授权平台为第三方服务,请自行评估使用。 标签:幻影域名分发 二级域名系统 PHP8.2 多云解析 域名整租 自动化运维 数据可视化 代码加密 授权管理 -
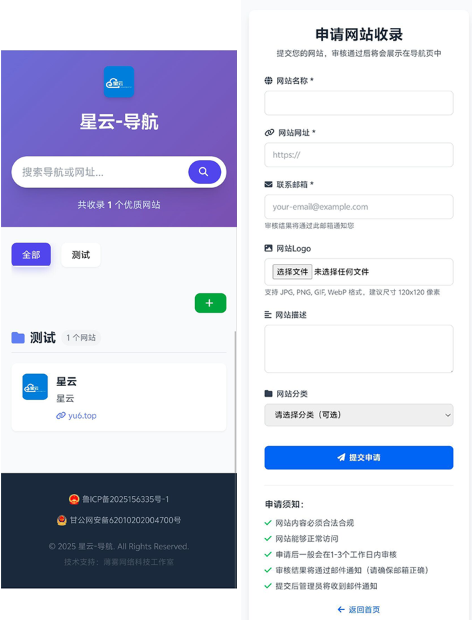
 星云导航v1.0.1发布:简洁高效的开源导航系统,支持云端更新与SMTP发信 星云导航v1.0.1发布:简洁高效的开源导航系统,支持云端更新与SMTP发信 基于Tailwind+PHP8.1现代化技术栈,傻瓜式安装,打造个性化站点导航的利器在这个信息过载的时代,一个简洁高效的导航网站能极大提升工作效率和上网体验。今天给大家带来一款全新升级的开源导航系统——星云导航v1.0.1。本次更新修复了多项已知问题,新增了实用功能,基于现代化的技术栈,为个人、团队或企业打造专属导航站提供了完美的解决方案。 1.png图片 ✨ 核心特色: 简洁美观的响应式界面,基于Tailwind CSS和Bootstrap 原生PHP8.1 + MySQL5.7高性能架构 支持SMTP邮件通知,导航申请流程更完善 云端检查更新,随时获取最新功能 傻瓜式安装,上传即用 📥 源码下载: 隐藏内容,请前往内页查看详情 🚀 v1.0.1版本更新亮点 🔧 修复内容 页脚乱码修复:解决了页面底部显示异常的问题 已知问题修复:优化了系统稳定性,提升用户体验 ✨ 新增功能 提交申请系统: 支持SMTP邮件通知,及时处理导航申请 完整的申请管理后台 可配置的审核流程 导航Logo上传: 支持自定义导航站点Logo 多种图片格式支持 自动优化和裁剪 云端检查更新: 自动检测程序新版本 更新提示和安全建议 保持系统与时俱进 📋 快速安装指南 环境要求 # 服务器环境配置 PHP版本:8.1或更高 MySQL版本:5.7或更高 Web服务器:Apache/Nginx 存储空间:50MB以上三步安装流程 上传解压: # 下载压缩包并上传至服务器 # 解压到网站根目录 unzip xingyun-navigation.zip -d /var/www/html/ 访问安装: 浏览器访问您的域名 系统自动跳转到安装向导 按提示填写数据库信息 配置SMTP: // config/smtp.php 配置示例 return [ 'host' => 'smtp.your-email.com', 'port' => 587, 'username' => 'your-email@example.com', 'password' => 'your-password', 'encryption' => 'tls', 'from_address' => 'noreply@your-domain.com', 'from_name' => '星云导航系统' ]; 🎨 技术架构详解 前端技术栈 技术版本用途Tailwind CSS最新版现代化CSS框架,快速构建UIjQuery3.7.1DOM操作和Ajax交互Bootstrap5.x响应式布局和组件SweetAlert2最新版美观的弹窗提示后端技术栈 PHP 8.1:高性能PHP运行时,支持最新语法特性 MySQL 5.7:稳定可靠的关系型数据库 原生开发:无框架依赖,性能优化极致 SMTP支持:完整的邮件发送功能 🔮 v1.0.2版本预览 即将到来的更新将带来更多实用功能: 导航单独详情页: 每个导航站点拥有独立展示页面 详细描述和特色功能介绍 用户评价和评分系统 模板切换功能: 多套精美模板可选 一键切换主题风格 自定义配色方案 智能网站信息获取: 提交申请时自动获取网站信息 智能识别网站标题、描述和Logo 减少手动输入工作量 ⚠️ 重要使用提示 版权保护 请严格遵守以下版权规定: 1. 请勿删除版权文件 "copyright.txt" 2. 请勿更改版权文件的内容 3. 转载时不可改变下载网盘 4. 转载时不可去除作者信息版权归属:©2024 - 2025 薄雾网络科技工作室 开发者:星云团队(隶属于薄雾网络科技工作室旗下团队) 🛡️ 代码保护与商业授权 1. PHP代码免费加密平台 平台地址:php.javait.cn 加密优势 全免费服务:支持SG16、Deck3、Ic12、goto、enphp、noname等多种加密方式 Windows客户端:图形化操作界面,一键加密 高性能保障:代码重构优化,运行效率损失小 高安全性:业界领先的混淆加密算法 // 加密前:清晰的业务逻辑 class NavigationManager { public function addSite($siteData) { // 导航站点添加逻辑 $site = $this->validateSiteData($siteData); return $this->saveToDatabase($site); } } // 加密后:商业级代码保护 // 使用SG16加密,防止核心算法泄露2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案 多语言支持:为PHP、Go、Java、Shell等开发者提供全面保护 灵活授权类型: 域名授权:绑定特定域名使用 时间授权:设置使用期限 功能授权:按模块分级授权 完整生态: JWT令牌认证 请求签名防篡改 授权统计和分析 💼 应用场景与价值 个人使用 个人导航站:整理常用网站和工具 学习资源聚合:分类整理学习资料 项目链接管理:管理开发相关资源 团队协作 团队资源导航:共享团队常用工具和文档 项目协作平台:集中管理项目相关链接 知识库入口:作为团队知识库的导航门户 商业应用 企业内部门户:构建企业内部资源导航 行业导航站:打造特定行业的专业导航 联盟导航系统:为合作伙伴提供导航服务 🔧 二次开发建议 功能扩展方向 // 扩展功能示例 class NavigationExtensions { // 添加搜索功能 public function addSearchFeature() { // 实现全站搜索 } // 添加用户系统 public function addUserSystem() { // 实现用户注册登录 } // 添加统计功能 public function addAnalytics() { // 添加访问统计和分析 } // 添加API接口 public function addAPI() { // 提供外部API调用 } }界面定制建议 主题颜色定制:修改Tailwind配置调整主题色 布局调整:根据需求调整导航布局 组件扩展:添加新的UI组件和交互效果 移动端优化:进一步优化移动端体验 📊 运维与维护 日常维护 定期备份:数据库和配置文件定期备份 日志监控:关注系统日志和错误日志 安全更新:及时更新PHP和MySQL版本 性能优化:监控系统性能,适时优化 故障排查 # 常见问题检查 # 1. 检查PHP版本 php -v # 2. 检查MySQL服务 systemctl status mysql # 3. 检查文件权限 ls -la /path/to/navigation/ # 4. 检查日志文件 tail -f /var/log/nginx/error.log🌟 项目总结 星云导航v1.0.1以其现代化的技术栈、简洁的设计和实用的功能,为导航站建设提供了一个优秀的起点。无论是个人使用还是团队协作,都能从中获得良好的体验。 核心价值总结: 🎯 技术先进:基于PHP8.1和Tailwind等现代技术 🔧 功能实用:满足导航站核心需求,持续更新 🚀 部署简单:傻瓜式安装,快速上线 🛡️ 保护完善:提供代码加密和商业授权方案 📈 扩展性强:支持二次开发和功能扩展 立即下载体验,打造属于您的专属导航站! 版权声明:星云导航系统版权归薄雾网络科技工作室所有,使用时请遵守相关版权规定。文中推荐的加密与授权平台为第三方服务。 标签:星云导航 开源导航系统 PHP8.1 Tailwind CSS 网站导航 SMTP邮件 云端更新 代码加密 授权系统
星云导航v1.0.1发布:简洁高效的开源导航系统,支持云端更新与SMTP发信 星云导航v1.0.1发布:简洁高效的开源导航系统,支持云端更新与SMTP发信 基于Tailwind+PHP8.1现代化技术栈,傻瓜式安装,打造个性化站点导航的利器在这个信息过载的时代,一个简洁高效的导航网站能极大提升工作效率和上网体验。今天给大家带来一款全新升级的开源导航系统——星云导航v1.0.1。本次更新修复了多项已知问题,新增了实用功能,基于现代化的技术栈,为个人、团队或企业打造专属导航站提供了完美的解决方案。 1.png图片 ✨ 核心特色: 简洁美观的响应式界面,基于Tailwind CSS和Bootstrap 原生PHP8.1 + MySQL5.7高性能架构 支持SMTP邮件通知,导航申请流程更完善 云端检查更新,随时获取最新功能 傻瓜式安装,上传即用 📥 源码下载: 隐藏内容,请前往内页查看详情 🚀 v1.0.1版本更新亮点 🔧 修复内容 页脚乱码修复:解决了页面底部显示异常的问题 已知问题修复:优化了系统稳定性,提升用户体验 ✨ 新增功能 提交申请系统: 支持SMTP邮件通知,及时处理导航申请 完整的申请管理后台 可配置的审核流程 导航Logo上传: 支持自定义导航站点Logo 多种图片格式支持 自动优化和裁剪 云端检查更新: 自动检测程序新版本 更新提示和安全建议 保持系统与时俱进 📋 快速安装指南 环境要求 # 服务器环境配置 PHP版本:8.1或更高 MySQL版本:5.7或更高 Web服务器:Apache/Nginx 存储空间:50MB以上三步安装流程 上传解压: # 下载压缩包并上传至服务器 # 解压到网站根目录 unzip xingyun-navigation.zip -d /var/www/html/ 访问安装: 浏览器访问您的域名 系统自动跳转到安装向导 按提示填写数据库信息 配置SMTP: // config/smtp.php 配置示例 return [ 'host' => 'smtp.your-email.com', 'port' => 587, 'username' => 'your-email@example.com', 'password' => 'your-password', 'encryption' => 'tls', 'from_address' => 'noreply@your-domain.com', 'from_name' => '星云导航系统' ]; 🎨 技术架构详解 前端技术栈 技术版本用途Tailwind CSS最新版现代化CSS框架,快速构建UIjQuery3.7.1DOM操作和Ajax交互Bootstrap5.x响应式布局和组件SweetAlert2最新版美观的弹窗提示后端技术栈 PHP 8.1:高性能PHP运行时,支持最新语法特性 MySQL 5.7:稳定可靠的关系型数据库 原生开发:无框架依赖,性能优化极致 SMTP支持:完整的邮件发送功能 🔮 v1.0.2版本预览 即将到来的更新将带来更多实用功能: 导航单独详情页: 每个导航站点拥有独立展示页面 详细描述和特色功能介绍 用户评价和评分系统 模板切换功能: 多套精美模板可选 一键切换主题风格 自定义配色方案 智能网站信息获取: 提交申请时自动获取网站信息 智能识别网站标题、描述和Logo 减少手动输入工作量 ⚠️ 重要使用提示 版权保护 请严格遵守以下版权规定: 1. 请勿删除版权文件 "copyright.txt" 2. 请勿更改版权文件的内容 3. 转载时不可改变下载网盘 4. 转载时不可去除作者信息版权归属:©2024 - 2025 薄雾网络科技工作室 开发者:星云团队(隶属于薄雾网络科技工作室旗下团队) 🛡️ 代码保护与商业授权 1. PHP代码免费加密平台 平台地址:php.javait.cn 加密优势 全免费服务:支持SG16、Deck3、Ic12、goto、enphp、noname等多种加密方式 Windows客户端:图形化操作界面,一键加密 高性能保障:代码重构优化,运行效率损失小 高安全性:业界领先的混淆加密算法 // 加密前:清晰的业务逻辑 class NavigationManager { public function addSite($siteData) { // 导航站点添加逻辑 $site = $this->validateSiteData($siteData); return $this->saveToDatabase($site); } } // 加密后:商业级代码保护 // 使用SG16加密,防止核心算法泄露2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案 多语言支持:为PHP、Go、Java、Shell等开发者提供全面保护 灵活授权类型: 域名授权:绑定特定域名使用 时间授权:设置使用期限 功能授权:按模块分级授权 完整生态: JWT令牌认证 请求签名防篡改 授权统计和分析 💼 应用场景与价值 个人使用 个人导航站:整理常用网站和工具 学习资源聚合:分类整理学习资料 项目链接管理:管理开发相关资源 团队协作 团队资源导航:共享团队常用工具和文档 项目协作平台:集中管理项目相关链接 知识库入口:作为团队知识库的导航门户 商业应用 企业内部门户:构建企业内部资源导航 行业导航站:打造特定行业的专业导航 联盟导航系统:为合作伙伴提供导航服务 🔧 二次开发建议 功能扩展方向 // 扩展功能示例 class NavigationExtensions { // 添加搜索功能 public function addSearchFeature() { // 实现全站搜索 } // 添加用户系统 public function addUserSystem() { // 实现用户注册登录 } // 添加统计功能 public function addAnalytics() { // 添加访问统计和分析 } // 添加API接口 public function addAPI() { // 提供外部API调用 } }界面定制建议 主题颜色定制:修改Tailwind配置调整主题色 布局调整:根据需求调整导航布局 组件扩展:添加新的UI组件和交互效果 移动端优化:进一步优化移动端体验 📊 运维与维护 日常维护 定期备份:数据库和配置文件定期备份 日志监控:关注系统日志和错误日志 安全更新:及时更新PHP和MySQL版本 性能优化:监控系统性能,适时优化 故障排查 # 常见问题检查 # 1. 检查PHP版本 php -v # 2. 检查MySQL服务 systemctl status mysql # 3. 检查文件权限 ls -la /path/to/navigation/ # 4. 检查日志文件 tail -f /var/log/nginx/error.log🌟 项目总结 星云导航v1.0.1以其现代化的技术栈、简洁的设计和实用的功能,为导航站建设提供了一个优秀的起点。无论是个人使用还是团队协作,都能从中获得良好的体验。 核心价值总结: 🎯 技术先进:基于PHP8.1和Tailwind等现代技术 🔧 功能实用:满足导航站核心需求,持续更新 🚀 部署简单:傻瓜式安装,快速上线 🛡️ 保护完善:提供代码加密和商业授权方案 📈 扩展性强:支持二次开发和功能扩展 立即下载体验,打造属于您的专属导航站! 版权声明:星云导航系统版权归薄雾网络科技工作室所有,使用时请遵守相关版权规定。文中推荐的加密与授权平台为第三方服务。 标签:星云导航 开源导航系统 PHP8.1 Tailwind CSS 网站导航 SMTP邮件 云端更新 代码加密 授权系统 -
 原生重制版API接口管理系统v1.0发布:安全至上,功能全面的企业级接口管理解决方案 原生重制版API接口管理系统v1.0发布:安全至上,功能全面的企业级接口管理解决方案 采用原生开发与多重安全加固,集API管理、用户中心、友情链接、定时任务于一体的全能系统,支持一键更新与在线安装在数字化转型浪潮下,高效、安全地管理日益增长的API接口已成为开发者和企业的核心需求。今天,我们隆重推出经过彻底重制的 API接口管理系统 v1.0 。本项目由新开发者接手维护,采用原生开发方式,在架构安全、功能完整性和用户体验上进行了全方位革新,致力于为企业与个人开发者提供一套开箱即用、稳定可靠的一站式接口管理平台。 1.jpg图片 2.jpg图片 🚀 系统源码下载: 隐藏内容,请前往内页查看详情 🎯 系统核心定位与特色 本系统定位于一款企业级的API接口全生命周期管理平台。它不仅提供了API的创建、调试、发布、计费和监控能力,还内置了完善的用户中心、网站前台、友情链接和自动化任务系统。其原生开发架构确保了高性能与高可定制性,而全新的安全存储方案与在线更新机制则为企业级应用铺平了道路。 ✨ 核心优势一览 安全至上:用户与管理员的密码均采用业界领先的 password_hash() 进行12因子加密存储,彻底告别明文风险。 功能全面:从API接口管理、用户计费、数据监控到友情链接、定时任务、SEO优化,一应俱全。 便捷运维:支持后台一键在线检测与更新,极大简化了系统维护和升级流程。 开箱即用:提供清晰的Web安装向导,只需几步即可完成从部署到上线的全过程。 🛠️ 详细部署与运行指南 环境要求(基于宝塔面板推荐) 为确保系统最佳运行,请确保您的服务器满足以下条件: 组件最低要求推荐配置Web服务器NginxNginx 1.18+PHP版本7.4+PHP 8.0+数据库MySQL 5.7+MySQL 8.0+内存1GB2GB+面板宝塔面板宝塔面板最新版必需安装的PHP扩展与软件 在宝塔面板的PHP设置中,请务必安装以下扩展: fileinfo imagemagick exif sg15 zstd redis 同时,在宝塔的“软件商店”中安装 Redis 服务。 四步快速安装法 创建与解析:在宝塔面板创建网站,并将您的域名解析到服务器IP。 上传与解压:将下载的源码压缩包上传至网站根目录并解压。 运行安装:直接访问您的域名,系统将自动跳转到图形化安装向导,请根据提示填写数据库等信息。 安全初始化:安装完成后,务必登录后台(默认路径 /admin),完成以下关键操作: 在 系统工具 -> 更新检测 中,检查并更新到最新版本。 立即修改默认管理员账号 (admin) 和密码 (123456)。 修改默认后台目录名称 (admin),以增加安全性。 ⚠️ 重要提示:在进行“一键更新”前,如果您已进行二次开发,请务必备份自定义代码,因为更新为覆盖式更新。安装教程和详细更新记录可分别查阅根目录下的 help.txt 和 log.txt 文件。🔥 v1.0 版本重大更新日志详解 本次重制版带来了超过25项的功能新增、优化与安全修复,以下是部分核心亮点: 一、 安全架构全面升级 密码存储革命:管理员与用户密码全部由不安全的明文存储,升级为采用 password_hash() 的强加密存储,极大提升了系统抗攻击能力。 操作验证强化:用户中心登录新增安全验证码,有效防御撞库和暴力破解。 注册邮箱限制:用户注册邮箱限定为 @qq.com、@foxmail.com、@vip.qq.com 后缀,便于初期管理和真实性验证(可根据需要调整)。 二、 管理与运营功能大幅增强 深度整合宝塔:在后台可直接设置宝塔面板地址和API密钥,为未来实现服务器自动化运维(如自动创建站点、SSL证书)奠定基础。 完善的友情链接系统: 前台用户可在用户中心自主申请友链。 后台管理员可审核、管理友链,申请与状态变更均设有邮件通知,流程清晰。 强大的SEO与站点定制: 新增百度主动推送收录功能,加速搜索引擎索引。 支持在线直接上传和设置网站 LOGO。 新增前台全局 CSS 和 JavaScript 自定义入口,方便深度美化与功能扩展。 自动化任务支持:新增定时任务(计划任务) 功能,可用于定期执行数据清理、报表生成等自动化操作。 三、 用户体验与后台优化 后台界面重构:后台首页移除冗余信息,新增直观的服务器信息展示。 搜索功能修复与精简:修复了接口、用户、订单等列表的搜索功能,并精简了交互逻辑,操作更直接。 数据可视化提升:完善了后台数据概览功能,运营数据一目了然。 前台模板优化:对用户中心和前台界面进行了优化,体验更佳。 🛡️ 为您的商业部署保驾护航 当您计划基于此系统进行商业部署或提供SaaS服务时,保护核心代码和知识产权至关重要。 1. PHP代码免费加密平台 (php.javait.cn) 对PHP后端代码进行加密是防止源码泄露的有效手段。 强大免费:提供包括 SG16, Deck3, Ic12 以及 goto, enphp, noname 在内的多种混淆加密算法,支持扩展和非扩展方式。 便捷易用:现提供Windows桌面客户端,图形化操作,让代码保护工作变得简单高效。 高效安全:其加密方案旨在以极低的性能损耗,对代码逻辑进行深度混淆和重构,最大程度保护您的商业逻辑。 2. 数哈多应用授权系统 (auth.shuha.cn) 如果您需要将系统分发给多个客户或对API调用进行商业化授权管理,一套专业的授权系统必不可少。 专业授权:为软件、API等数字产品提供域名授权、机器授权、IP授权等多种授权验证方式。 多语言支持:完美支持PHP、Go、Java、Shell等多种后端语言集成。 全周期管理:提供从授权生成、分发、状态监控到到期提醒的完整闭环管理,助力您实现商业变现。 💎 总结 全新的API接口管理系统v1.0不仅仅是一个工具,它更是一套安全、健壮、可扩展的API生态基础设施。从开发者接手重制的那一刻起,安全性与功能性就被置于同等重要的位置。无论是用于内部API治理,还是构建对外的API开放平台,它都能提供强大的支撑。 立即下载体验,用这套专业系统开启您高效、安全的API管理之旅! 版权声明:本项目为开源项目,请遵循其开源协议。文中推荐的加密与授权平台为第三方服务,使用时请遵守其相关条款。 标签:API接口管理 PHP原生开发 重制版 系统安全 宝塔整合 友情链接 定时任务 SEO优化 代码加密 授权系统
原生重制版API接口管理系统v1.0发布:安全至上,功能全面的企业级接口管理解决方案 原生重制版API接口管理系统v1.0发布:安全至上,功能全面的企业级接口管理解决方案 采用原生开发与多重安全加固,集API管理、用户中心、友情链接、定时任务于一体的全能系统,支持一键更新与在线安装在数字化转型浪潮下,高效、安全地管理日益增长的API接口已成为开发者和企业的核心需求。今天,我们隆重推出经过彻底重制的 API接口管理系统 v1.0 。本项目由新开发者接手维护,采用原生开发方式,在架构安全、功能完整性和用户体验上进行了全方位革新,致力于为企业与个人开发者提供一套开箱即用、稳定可靠的一站式接口管理平台。 1.jpg图片 2.jpg图片 🚀 系统源码下载: 隐藏内容,请前往内页查看详情 🎯 系统核心定位与特色 本系统定位于一款企业级的API接口全生命周期管理平台。它不仅提供了API的创建、调试、发布、计费和监控能力,还内置了完善的用户中心、网站前台、友情链接和自动化任务系统。其原生开发架构确保了高性能与高可定制性,而全新的安全存储方案与在线更新机制则为企业级应用铺平了道路。 ✨ 核心优势一览 安全至上:用户与管理员的密码均采用业界领先的 password_hash() 进行12因子加密存储,彻底告别明文风险。 功能全面:从API接口管理、用户计费、数据监控到友情链接、定时任务、SEO优化,一应俱全。 便捷运维:支持后台一键在线检测与更新,极大简化了系统维护和升级流程。 开箱即用:提供清晰的Web安装向导,只需几步即可完成从部署到上线的全过程。 🛠️ 详细部署与运行指南 环境要求(基于宝塔面板推荐) 为确保系统最佳运行,请确保您的服务器满足以下条件: 组件最低要求推荐配置Web服务器NginxNginx 1.18+PHP版本7.4+PHP 8.0+数据库MySQL 5.7+MySQL 8.0+内存1GB2GB+面板宝塔面板宝塔面板最新版必需安装的PHP扩展与软件 在宝塔面板的PHP设置中,请务必安装以下扩展: fileinfo imagemagick exif sg15 zstd redis 同时,在宝塔的“软件商店”中安装 Redis 服务。 四步快速安装法 创建与解析:在宝塔面板创建网站,并将您的域名解析到服务器IP。 上传与解压:将下载的源码压缩包上传至网站根目录并解压。 运行安装:直接访问您的域名,系统将自动跳转到图形化安装向导,请根据提示填写数据库等信息。 安全初始化:安装完成后,务必登录后台(默认路径 /admin),完成以下关键操作: 在 系统工具 -> 更新检测 中,检查并更新到最新版本。 立即修改默认管理员账号 (admin) 和密码 (123456)。 修改默认后台目录名称 (admin),以增加安全性。 ⚠️ 重要提示:在进行“一键更新”前,如果您已进行二次开发,请务必备份自定义代码,因为更新为覆盖式更新。安装教程和详细更新记录可分别查阅根目录下的 help.txt 和 log.txt 文件。🔥 v1.0 版本重大更新日志详解 本次重制版带来了超过25项的功能新增、优化与安全修复,以下是部分核心亮点: 一、 安全架构全面升级 密码存储革命:管理员与用户密码全部由不安全的明文存储,升级为采用 password_hash() 的强加密存储,极大提升了系统抗攻击能力。 操作验证强化:用户中心登录新增安全验证码,有效防御撞库和暴力破解。 注册邮箱限制:用户注册邮箱限定为 @qq.com、@foxmail.com、@vip.qq.com 后缀,便于初期管理和真实性验证(可根据需要调整)。 二、 管理与运营功能大幅增强 深度整合宝塔:在后台可直接设置宝塔面板地址和API密钥,为未来实现服务器自动化运维(如自动创建站点、SSL证书)奠定基础。 完善的友情链接系统: 前台用户可在用户中心自主申请友链。 后台管理员可审核、管理友链,申请与状态变更均设有邮件通知,流程清晰。 强大的SEO与站点定制: 新增百度主动推送收录功能,加速搜索引擎索引。 支持在线直接上传和设置网站 LOGO。 新增前台全局 CSS 和 JavaScript 自定义入口,方便深度美化与功能扩展。 自动化任务支持:新增定时任务(计划任务) 功能,可用于定期执行数据清理、报表生成等自动化操作。 三、 用户体验与后台优化 后台界面重构:后台首页移除冗余信息,新增直观的服务器信息展示。 搜索功能修复与精简:修复了接口、用户、订单等列表的搜索功能,并精简了交互逻辑,操作更直接。 数据可视化提升:完善了后台数据概览功能,运营数据一目了然。 前台模板优化:对用户中心和前台界面进行了优化,体验更佳。 🛡️ 为您的商业部署保驾护航 当您计划基于此系统进行商业部署或提供SaaS服务时,保护核心代码和知识产权至关重要。 1. PHP代码免费加密平台 (php.javait.cn) 对PHP后端代码进行加密是防止源码泄露的有效手段。 强大免费:提供包括 SG16, Deck3, Ic12 以及 goto, enphp, noname 在内的多种混淆加密算法,支持扩展和非扩展方式。 便捷易用:现提供Windows桌面客户端,图形化操作,让代码保护工作变得简单高效。 高效安全:其加密方案旨在以极低的性能损耗,对代码逻辑进行深度混淆和重构,最大程度保护您的商业逻辑。 2. 数哈多应用授权系统 (auth.shuha.cn) 如果您需要将系统分发给多个客户或对API调用进行商业化授权管理,一套专业的授权系统必不可少。 专业授权:为软件、API等数字产品提供域名授权、机器授权、IP授权等多种授权验证方式。 多语言支持:完美支持PHP、Go、Java、Shell等多种后端语言集成。 全周期管理:提供从授权生成、分发、状态监控到到期提醒的完整闭环管理,助力您实现商业变现。 💎 总结 全新的API接口管理系统v1.0不仅仅是一个工具,它更是一套安全、健壮、可扩展的API生态基础设施。从开发者接手重制的那一刻起,安全性与功能性就被置于同等重要的位置。无论是用于内部API治理,还是构建对外的API开放平台,它都能提供强大的支撑。 立即下载体验,用这套专业系统开启您高效、安全的API管理之旅! 版权声明:本项目为开源项目,请遵循其开源协议。文中推荐的加密与授权平台为第三方服务,使用时请遵守其相关条款。 标签:API接口管理 PHP原生开发 重制版 系统安全 宝塔整合 友情链接 定时任务 SEO优化 代码加密 授权系统 -
 GinTV短视频系统如何用宝塔运维面板进行部署搭建? GinTV短视频系统部署搭建教程 一、环境准备与程序下载 宝塔运维面板 MySQL5.6+ 然后解析个域名,例如: 域名:tv.javait.cn 搭建GinTV短视频系统,需前往授权官网:auth.shuha.cn,获取程序授权,并下载源码 1.png图片 获取GinTV短视频系统应用授权后 9.png图片 添加完授权后并下载程序源码后 先在桌面把源码解压了 二、程序上传解压部署 打开宝塔运维面板 先创建项目文件夹 /www/wwwroot/GinTV 2.png图片 上传程序源码解压 然后创建你的数据库信息 10.png图片 程序解压好了之后,我们就去上传gintv.sql,导入数据之后 双击打开“config.yaml”文件 5.png图片 项目运行的端口默认是“8080” 可修改也可使用默认的 接着往下就是修改数据库连接信息 3.png图片 username: "用户名" password: "密码" hostname: "用户名" 复制复制 修改数据库信息 接着往下拉 修改文件访问的域名 6.png图片 例如:https://tv.javait.cn 这样子,域名后面千万别加/ 修改授权码 4.png图片 然后新建GO项目 7.png图片 项目执行文件一定要选择文件夹里的“gintv” 项目默认运行端口是“8080” 如果你修改了,就填写对应的 运行用户一定要选择root 设置开机自动启动 绑定你的域名 然后运行启动项目 8.png图片 显示运行中,就是正常部署好了 显示关闭的,就是端口被占用,尝试修改新的端口;或者就是没获取授权,以及授权码没填写对 访问域名,打开首页界面 界面能显示数据,就说明部署成功了 8.jpg图片 后台管理界面访问“/admin” 9.jpg图片 默认账号:admin 默认密码:123456
GinTV短视频系统如何用宝塔运维面板进行部署搭建? GinTV短视频系统部署搭建教程 一、环境准备与程序下载 宝塔运维面板 MySQL5.6+ 然后解析个域名,例如: 域名:tv.javait.cn 搭建GinTV短视频系统,需前往授权官网:auth.shuha.cn,获取程序授权,并下载源码 1.png图片 获取GinTV短视频系统应用授权后 9.png图片 添加完授权后并下载程序源码后 先在桌面把源码解压了 二、程序上传解压部署 打开宝塔运维面板 先创建项目文件夹 /www/wwwroot/GinTV 2.png图片 上传程序源码解压 然后创建你的数据库信息 10.png图片 程序解压好了之后,我们就去上传gintv.sql,导入数据之后 双击打开“config.yaml”文件 5.png图片 项目运行的端口默认是“8080” 可修改也可使用默认的 接着往下就是修改数据库连接信息 3.png图片 username: "用户名" password: "密码" hostname: "用户名" 复制复制 修改数据库信息 接着往下拉 修改文件访问的域名 6.png图片 例如:https://tv.javait.cn 这样子,域名后面千万别加/ 修改授权码 4.png图片 然后新建GO项目 7.png图片 项目执行文件一定要选择文件夹里的“gintv” 项目默认运行端口是“8080” 如果你修改了,就填写对应的 运行用户一定要选择root 设置开机自动启动 绑定你的域名 然后运行启动项目 8.png图片 显示运行中,就是正常部署好了 显示关闭的,就是端口被占用,尝试修改新的端口;或者就是没获取授权,以及授权码没填写对 访问域名,打开首页界面 界面能显示数据,就说明部署成功了 8.jpg图片 后台管理界面访问“/admin” 9.jpg图片 默认账号:admin 默认密码:123456