找到
440
篇与
阿贵
相关的结果
- 第 2 页
-
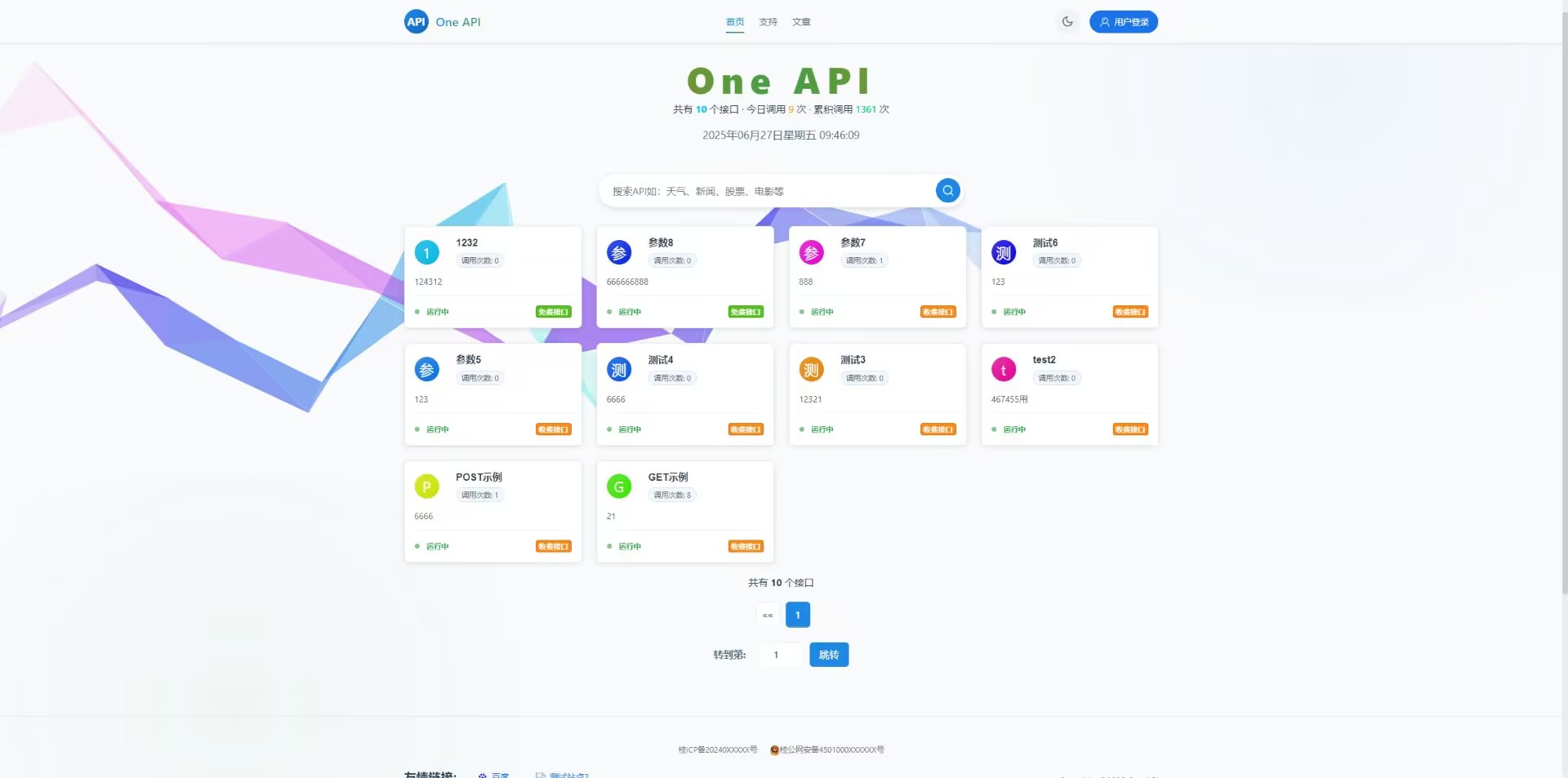
 OneAPI开源接口管理系统:多功能API计费平台全新发布 OneAPI开源接口管理系统:多功能API计费平台全新发布 前言 在API经济蓬勃发展的今天,高效管理接口服务成为开发者面临的新挑战。今天为大家推荐一款开源的多功能API接口管理系统——OneAPI,它集成了灵活的计费模式、完善的用户认证和强大的文档管理功能,是企业和个人开发者构建API服务的理想选择。本次更新修复了邮件发送问题并新增了特定返回参数计费功能,系统功能更加完善稳定。 核心功能解析 a1.jpg图片 a2.jpg图片 a3.jpg图片 a4.jpg图片 三大核心模块 智能计费系统: 支持免费/资源包/混合计费模式 特定返回参数单独计费 卡密兑换与余额充值 deepseek_mermaid_20250712_2e14bb.png图片 安全认证体系: 手机号绑定验证 实名认证集成 API访问权限分级 操作日志审计 开发者支持: 在线API文档编辑 接口代码直接管理 多通道通知系统 调用统计分析 技术架构亮点 系统特性 功能类别实现技术优势说明计费引擎实时计数器精确到每次调用文档系统Markdown渲染开发者友好通知系统队列异步处理高并发可靠安全层JWT+RBAC企业级防护环境要求 PHP 7.4+ MySQL 5.7+ Redis(推荐) PDO扩展必装 五分钟快速部署 环境准备: # 删除安装锁文件 rm storage/install/install.lock # 设置目录权限 chmod -R 755 storage/ 安装流程: 下载源码解压到网站目录 配置Web服务器指向public目录 访问域名自动跳转安装向导 完成数据库配置和管理员设置 系统初始化: 配置邮件服务(SMTP) 设置支付接口参数 导入示例API文档(可选) 测试各项功能 商业应用场景 企业级解决方案 API商业化平台:将内部接口转化为收费服务 微服务网关:统一管理各部门接口 合作伙伴接入:分级权限控制 开发者实用方案 个人项目接口管理 小程序后端服务 开源项目API文档托管 教学演示系统 安全与维护 数据保护: 敏感信息加密存储 定期自动备份 数据库访问审计 系统防护: API调用频率限制 DDoS基础防护 注入攻击过滤 更新策略: 重要更新邮件通知 一键回滚机制 版本兼容性保障 源码获取 下载地址: 隐藏内容,请前往内页查看详情 开源声明: 由于开发者将重点转向迅风二级域名分发程序2.0开发,本项目暂不计划重大更新,但现有功能已足够稳定完善。 代码保护方案 对于商业用途部署,推荐采用专业加密: PHP加密服务:php.javait.cn ▌免费方案: IC11基础混淆 DECKV1标准加密 goto/enphp/noname高级混淆 ▌商业方案: SG14-16企业版 IC12商业授权 DECK V3集群防护 二次开发建议 扩展方向: 添加OAuth2.0支持 集成更多支付网关 开发APP配套应用 支持GraphQL协议 性能优化: 接口缓存策略 数据库分表设计 异步日志处理 负载均衡适配 结语 OneAPI作为一款功能完善的开源接口管理系统,以其灵活的计费模式和全面的管理功能,为各类API服务提供了专业级的解决方案。特别适合想要将API服务商业化的开发者和企业使用。 使用建议: 生产环境建议配置HTTPS 定期检查系统日志 重要操作前做好备份 合理设置API调用限额 技术交流:欢迎在评论区分享您的API管理经验或提出使用问题!如果觉得项目有帮助,请点赞支持开源开发者~
OneAPI开源接口管理系统:多功能API计费平台全新发布 OneAPI开源接口管理系统:多功能API计费平台全新发布 前言 在API经济蓬勃发展的今天,高效管理接口服务成为开发者面临的新挑战。今天为大家推荐一款开源的多功能API接口管理系统——OneAPI,它集成了灵活的计费模式、完善的用户认证和强大的文档管理功能,是企业和个人开发者构建API服务的理想选择。本次更新修复了邮件发送问题并新增了特定返回参数计费功能,系统功能更加完善稳定。 核心功能解析 a1.jpg图片 a2.jpg图片 a3.jpg图片 a4.jpg图片 三大核心模块 智能计费系统: 支持免费/资源包/混合计费模式 特定返回参数单独计费 卡密兑换与余额充值 deepseek_mermaid_20250712_2e14bb.png图片 安全认证体系: 手机号绑定验证 实名认证集成 API访问权限分级 操作日志审计 开发者支持: 在线API文档编辑 接口代码直接管理 多通道通知系统 调用统计分析 技术架构亮点 系统特性 功能类别实现技术优势说明计费引擎实时计数器精确到每次调用文档系统Markdown渲染开发者友好通知系统队列异步处理高并发可靠安全层JWT+RBAC企业级防护环境要求 PHP 7.4+ MySQL 5.7+ Redis(推荐) PDO扩展必装 五分钟快速部署 环境准备: # 删除安装锁文件 rm storage/install/install.lock # 设置目录权限 chmod -R 755 storage/ 安装流程: 下载源码解压到网站目录 配置Web服务器指向public目录 访问域名自动跳转安装向导 完成数据库配置和管理员设置 系统初始化: 配置邮件服务(SMTP) 设置支付接口参数 导入示例API文档(可选) 测试各项功能 商业应用场景 企业级解决方案 API商业化平台:将内部接口转化为收费服务 微服务网关:统一管理各部门接口 合作伙伴接入:分级权限控制 开发者实用方案 个人项目接口管理 小程序后端服务 开源项目API文档托管 教学演示系统 安全与维护 数据保护: 敏感信息加密存储 定期自动备份 数据库访问审计 系统防护: API调用频率限制 DDoS基础防护 注入攻击过滤 更新策略: 重要更新邮件通知 一键回滚机制 版本兼容性保障 源码获取 下载地址: 隐藏内容,请前往内页查看详情 开源声明: 由于开发者将重点转向迅风二级域名分发程序2.0开发,本项目暂不计划重大更新,但现有功能已足够稳定完善。 代码保护方案 对于商业用途部署,推荐采用专业加密: PHP加密服务:php.javait.cn ▌免费方案: IC11基础混淆 DECKV1标准加密 goto/enphp/noname高级混淆 ▌商业方案: SG14-16企业版 IC12商业授权 DECK V3集群防护 二次开发建议 扩展方向: 添加OAuth2.0支持 集成更多支付网关 开发APP配套应用 支持GraphQL协议 性能优化: 接口缓存策略 数据库分表设计 异步日志处理 负载均衡适配 结语 OneAPI作为一款功能完善的开源接口管理系统,以其灵活的计费模式和全面的管理功能,为各类API服务提供了专业级的解决方案。特别适合想要将API服务商业化的开发者和企业使用。 使用建议: 生产环境建议配置HTTPS 定期检查系统日志 重要操作前做好备份 合理设置API调用限额 技术交流:欢迎在评论区分享您的API管理经验或提出使用问题!如果觉得项目有帮助,请点赞支持开源开发者~ -
 全开源祥云商城系统重磅发布:无限分站+供货商体系+多平台对接一体化解决方案 全开源祥云商城系统重磅发布:无限分站+供货商体系+多平台对接一体化解决方案 前言 在电商蓬勃发展的今天,拥有一套功能完善、扩展性强的商城系统是许多创业者和企业的刚需。今天为大家带来一款全开源云商城程序升级版,不仅具备传统商城的所有功能,更创新性地集成了供货商系统、多平台批量对接等商业级特性,让您轻松搭建属于自己的电商帝国。 27803639770248160177A289F28D7F03.jpg图片 版本核心升级 四大革命性创新 供货商生态系统: 供应商自助入驻审核 商品上架审批流程 分润结算系统集成 独立供应商后台 智能运营中心: deepseek_mermaid_20250710_0677f9.png图片 全渠道对接引擎: 主流电商平台API对接 一键商品批量上架 订单自动同步 库存实时更新 视觉升级计划: 新增20+套行业模板 响应式移动端适配 自定义皮肤编辑器 节日特效一键切换 技术架构解析 系统组成 前端架构:Bootstrap5 + Vue.js组件化 后端核心:ThinkPHP 6.0(PHP8.0+) 数据存储:MySQL 5.7+(支持主从分离) 缓存系统:Redis加速(可选) 支付矩阵 支付类型国内支付国际支付数字货币已集成微信/支付宝/银联PayPal/Stripe比特币/USDT可扩展云闪付/数字人民币Amazon Pay更多加密货币十分钟极速部署 环境准备 # 基础环境检查 php -v # 需≥8.0 mysql --version # 需≥5.7 composer install安装流程 上传源码到服务器 设置public为web根目录 访问/install完成向导 配置支付接口参数 导入演示数据(可选) 多分站管理 主站后台创建新分站 绑定独立域名 分配分站管理员 设置分站专属模板 商业场景应用 创业孵化方案 零成本启动:利用云架构快速部署 分站加盟:发展下级分销渠道 供应链整合:对接多家供货商资源 企业级应用 全渠道中台:统一管理多平台店铺 私有化部署:保障数据安全 定制开发:基于API二次开发 安全防护体系 交易安全: SSL强制加密 支付签名验证 订单风控系统 数据安全: 敏感信息加密 定期备份机制 操作日志审计 防御体系: CC攻击防护 SQL注入过滤 XSS跨站防护 源码获取 下载地址: 隐藏内容,请前往内页查看详情 商业支持: 企业级部署文档 专业技术支持服务 定制开发咨询 系统培训课程 代码保护方案 对于商业运营场景,推荐采用: PHP加密服务:php.javait.cn ▌多层级保护: 基础防护:IC11/DECKV1(免费) 商业防护:SG14-16/IC12(授权版) 企业防护:DECK V3集群加密 生态建设计划 应用市场:即将开放模板/插件交易平台 开发者计划:提供API文档和技术支持 云服务版:预计推出SaaS化服务 移动端配套:uni-app跨端APP开发中 结语 这款全开源云商城系统以其创新的供货商体系、强大的多平台对接能力和精美的视觉设计,为电商创业者提供了从零到一的完整解决方案。系统完全开源的特点,既降低了创业门槛,又保障了后续扩展的可能性。 最佳实践建议: 首次使用建议从测试环境开始 定期更新系统获取安全补丁 重要数据做好多重备份 合理利用分站功能扩展业务 技术交流:欢迎在评论区探讨电商系统开发经验或提出使用问题!如果觉得项目有价值,请点赞收藏支持开发者持续更新~
全开源祥云商城系统重磅发布:无限分站+供货商体系+多平台对接一体化解决方案 全开源祥云商城系统重磅发布:无限分站+供货商体系+多平台对接一体化解决方案 前言 在电商蓬勃发展的今天,拥有一套功能完善、扩展性强的商城系统是许多创业者和企业的刚需。今天为大家带来一款全开源云商城程序升级版,不仅具备传统商城的所有功能,更创新性地集成了供货商系统、多平台批量对接等商业级特性,让您轻松搭建属于自己的电商帝国。 27803639770248160177A289F28D7F03.jpg图片 版本核心升级 四大革命性创新 供货商生态系统: 供应商自助入驻审核 商品上架审批流程 分润结算系统集成 独立供应商后台 智能运营中心: deepseek_mermaid_20250710_0677f9.png图片 全渠道对接引擎: 主流电商平台API对接 一键商品批量上架 订单自动同步 库存实时更新 视觉升级计划: 新增20+套行业模板 响应式移动端适配 自定义皮肤编辑器 节日特效一键切换 技术架构解析 系统组成 前端架构:Bootstrap5 + Vue.js组件化 后端核心:ThinkPHP 6.0(PHP8.0+) 数据存储:MySQL 5.7+(支持主从分离) 缓存系统:Redis加速(可选) 支付矩阵 支付类型国内支付国际支付数字货币已集成微信/支付宝/银联PayPal/Stripe比特币/USDT可扩展云闪付/数字人民币Amazon Pay更多加密货币十分钟极速部署 环境准备 # 基础环境检查 php -v # 需≥8.0 mysql --version # 需≥5.7 composer install安装流程 上传源码到服务器 设置public为web根目录 访问/install完成向导 配置支付接口参数 导入演示数据(可选) 多分站管理 主站后台创建新分站 绑定独立域名 分配分站管理员 设置分站专属模板 商业场景应用 创业孵化方案 零成本启动:利用云架构快速部署 分站加盟:发展下级分销渠道 供应链整合:对接多家供货商资源 企业级应用 全渠道中台:统一管理多平台店铺 私有化部署:保障数据安全 定制开发:基于API二次开发 安全防护体系 交易安全: SSL强制加密 支付签名验证 订单风控系统 数据安全: 敏感信息加密 定期备份机制 操作日志审计 防御体系: CC攻击防护 SQL注入过滤 XSS跨站防护 源码获取 下载地址: 隐藏内容,请前往内页查看详情 商业支持: 企业级部署文档 专业技术支持服务 定制开发咨询 系统培训课程 代码保护方案 对于商业运营场景,推荐采用: PHP加密服务:php.javait.cn ▌多层级保护: 基础防护:IC11/DECKV1(免费) 商业防护:SG14-16/IC12(授权版) 企业防护:DECK V3集群加密 生态建设计划 应用市场:即将开放模板/插件交易平台 开发者计划:提供API文档和技术支持 云服务版:预计推出SaaS化服务 移动端配套:uni-app跨端APP开发中 结语 这款全开源云商城系统以其创新的供货商体系、强大的多平台对接能力和精美的视觉设计,为电商创业者提供了从零到一的完整解决方案。系统完全开源的特点,既降低了创业门槛,又保障了后续扩展的可能性。 最佳实践建议: 首次使用建议从测试环境开始 定期更新系统获取安全补丁 重要数据做好多重备份 合理利用分站功能扩展业务 技术交流:欢迎在评论区探讨电商系统开发经验或提出使用问题!如果觉得项目有价值,请点赞收藏支持开发者持续更新~ -
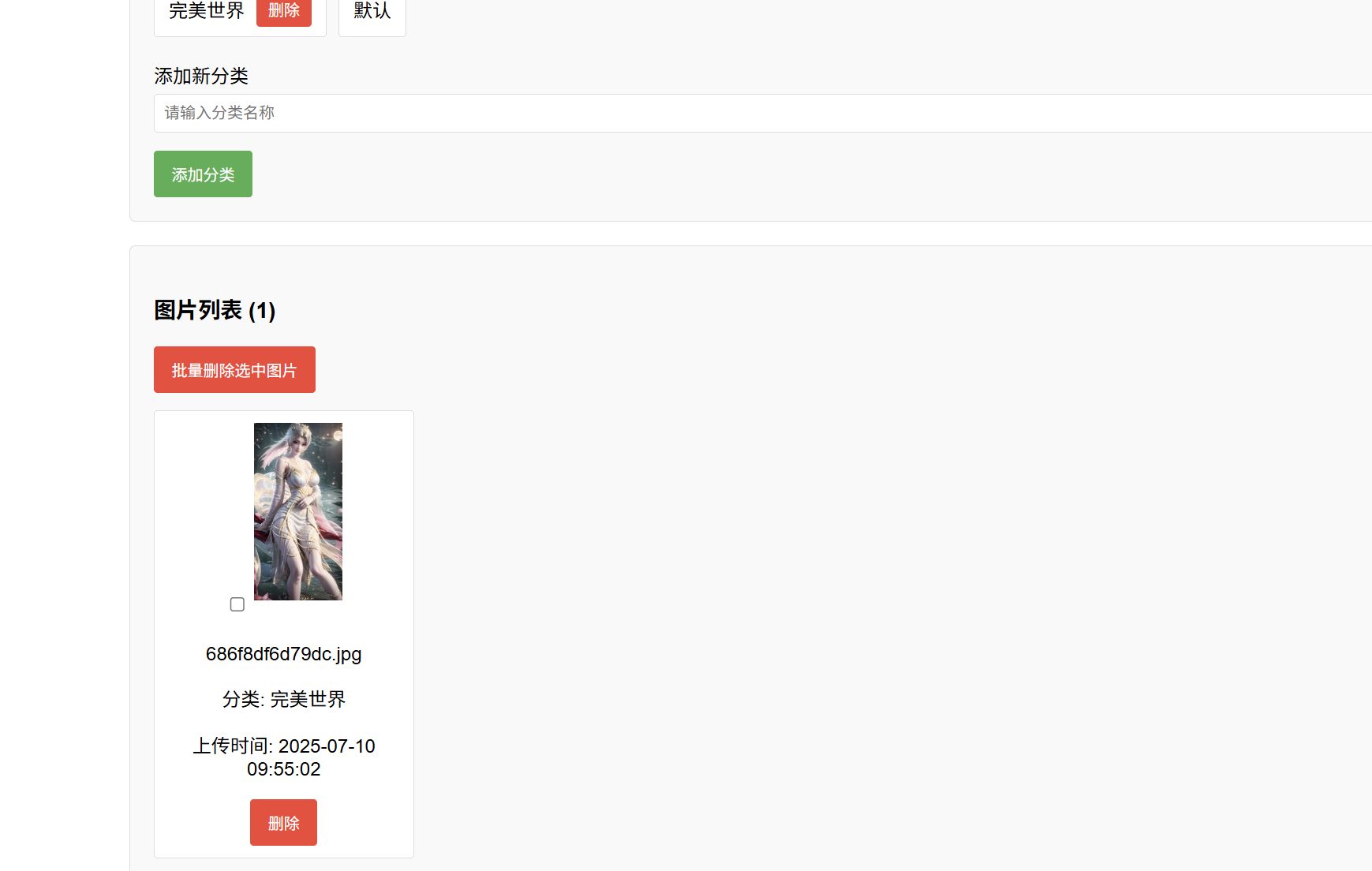
 开源随机图片API系统:支持分类管理与API调用的轻量级解决方案 开源随机图片API系统:支持分类管理与API调用的轻量级解决方案 前言 在网站开发和内容展示中,高质量的随机图片资源往往能大大提升用户体验。今天给大家分享一款自研的随机图片API系统,支持完整的图片分类管理、API接口调用和后台管理功能。这个轻量级解决方案安装简单,功能实用,特别适合个人开发者和小型项目快速集成图片资源服务。 a1.jpg图片 a2.jpg图片 项目核心功能 三大核心模块 智能图片管理: 多分类图片上传与管理 批量操作支持 图片元数据记录 灵活API接口: deepseek_mermaid_20250710_77308d.png图片 完善后台系统: 管理员权限控制 访问日志记录 系统配置管理 技术规格 系统要求 组件最低版本推荐版本PHP7.48.0+MySQL5.78.0存储空间100MB根据图片量调整目录权限 chmod -R 755 uploads/ chmod 644 config/database.php五分钟快速部署 环境准备: # 检查PHP扩展 php -m | grep PDO # 创建上传目录 mkdir -p uploads/{images,thumbnails} 安装步骤: 下载源码包解压到网站目录 访问index.php进入安装向导 配置数据库连接参数 记录生成的管理员账号 后台管理: 访问地址:http://你的域名/index.php?path=admin 默认功能:图片上传、分类管理、API密钥生成 特色功能详解 1. 智能分类API 按分类获取:/api.php?cat=风景 随机模式:/api.php?random=true 数量控制:/api.php?limit=5 返回格式:支持JSON/直接图片输出 2. 安全防护机制 上传文件类型白名单 图片内容安全检查 API调用频率限制 管理员操作日志 3. 性能优化设计 图片缩略图自动生成 数据库查询缓存 静态资源CDN支持 轻量级代码架构 应用场景案例 开发者实用场景 个人博客随机头图 前端项目占位图片 应用默认背景库 开发测试图片资源 企业级应用 电商平台商品缺省图 内容网站配图系统 广告系统素材库 多终端内容展示 系统扩展建议 二次开发方向: 添加七牛云/OSS存储支持 集成AI图片标签识别 开发用户投稿功能 实现图片版权管理 API增强: 支持Base64编码输出 添加JWT认证 开发SDK工具包 增加GraphQL接口 项目资源 源码下载: 隐藏内容,请前往内页查看详情 后续更新:将根据用户反馈持续优化 代码保护方案 对于商业用途部署,推荐使用专业加密服务: PHP加密平台:php.javait.cn ▌免费方案: IC11基础混淆 DECKV1标准加密 goto/enphp/noname高级混淆 ▌付费方案: SG企业级加密 IC12商业版 DECK集群防护 结语 这款随机图片API系统以其轻量级、易部署的特点,为开发者提供了快速搭建图片服务的解决方案。无论是用于个人项目还是商业应用,都能显著降低开发成本,提升内容展示的专业度。 使用建议: 生产环境建议配置HTTPS 定期备份图片和数据库 根据访问量调整服务器配置 关注更新获取新功能 技术交流:欢迎在评论区分享您的使用体验或提出改进建议!如果觉得项目有用,请点赞支持开发者持续更新~
开源随机图片API系统:支持分类管理与API调用的轻量级解决方案 开源随机图片API系统:支持分类管理与API调用的轻量级解决方案 前言 在网站开发和内容展示中,高质量的随机图片资源往往能大大提升用户体验。今天给大家分享一款自研的随机图片API系统,支持完整的图片分类管理、API接口调用和后台管理功能。这个轻量级解决方案安装简单,功能实用,特别适合个人开发者和小型项目快速集成图片资源服务。 a1.jpg图片 a2.jpg图片 项目核心功能 三大核心模块 智能图片管理: 多分类图片上传与管理 批量操作支持 图片元数据记录 灵活API接口: deepseek_mermaid_20250710_77308d.png图片 完善后台系统: 管理员权限控制 访问日志记录 系统配置管理 技术规格 系统要求 组件最低版本推荐版本PHP7.48.0+MySQL5.78.0存储空间100MB根据图片量调整目录权限 chmod -R 755 uploads/ chmod 644 config/database.php五分钟快速部署 环境准备: # 检查PHP扩展 php -m | grep PDO # 创建上传目录 mkdir -p uploads/{images,thumbnails} 安装步骤: 下载源码包解压到网站目录 访问index.php进入安装向导 配置数据库连接参数 记录生成的管理员账号 后台管理: 访问地址:http://你的域名/index.php?path=admin 默认功能:图片上传、分类管理、API密钥生成 特色功能详解 1. 智能分类API 按分类获取:/api.php?cat=风景 随机模式:/api.php?random=true 数量控制:/api.php?limit=5 返回格式:支持JSON/直接图片输出 2. 安全防护机制 上传文件类型白名单 图片内容安全检查 API调用频率限制 管理员操作日志 3. 性能优化设计 图片缩略图自动生成 数据库查询缓存 静态资源CDN支持 轻量级代码架构 应用场景案例 开发者实用场景 个人博客随机头图 前端项目占位图片 应用默认背景库 开发测试图片资源 企业级应用 电商平台商品缺省图 内容网站配图系统 广告系统素材库 多终端内容展示 系统扩展建议 二次开发方向: 添加七牛云/OSS存储支持 集成AI图片标签识别 开发用户投稿功能 实现图片版权管理 API增强: 支持Base64编码输出 添加JWT认证 开发SDK工具包 增加GraphQL接口 项目资源 源码下载: 隐藏内容,请前往内页查看详情 后续更新:将根据用户反馈持续优化 代码保护方案 对于商业用途部署,推荐使用专业加密服务: PHP加密平台:php.javait.cn ▌免费方案: IC11基础混淆 DECKV1标准加密 goto/enphp/noname高级混淆 ▌付费方案: SG企业级加密 IC12商业版 DECK集群防护 结语 这款随机图片API系统以其轻量级、易部署的特点,为开发者提供了快速搭建图片服务的解决方案。无论是用于个人项目还是商业应用,都能显著降低开发成本,提升内容展示的专业度。 使用建议: 生产环境建议配置HTTPS 定期备份图片和数据库 根据访问量调整服务器配置 关注更新获取新功能 技术交流:欢迎在评论区分享您的使用体验或提出改进建议!如果觉得项目有用,请点赞支持开发者持续更新~ -
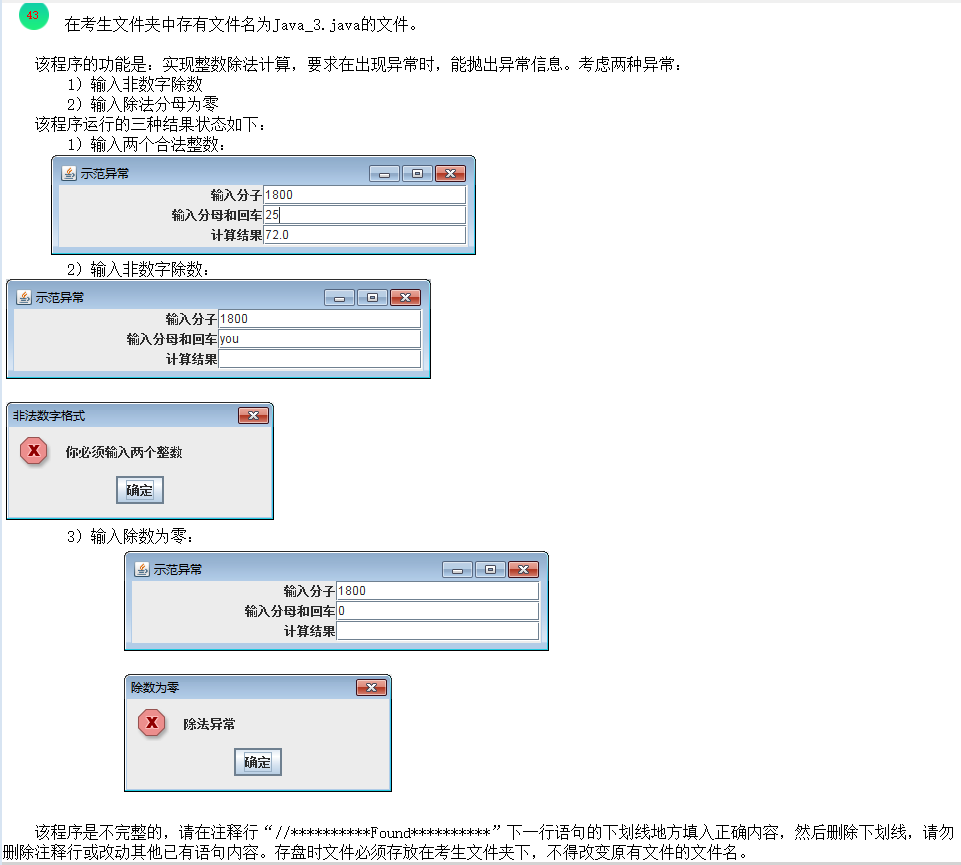
 Java二级考试异常处理综合题解析:整数除法计算器实现 Java二级考试异常处理综合题解析:整数除法计算器实现 在计算机等级考试二级Java的简单应用题中,异常处理和GUI编程是重要考点。本文将通过一道综合性的整数除法计算器题目,详细解析异常处理机制、Swing组件使用以及程序调试技巧,帮助考生全面掌握这类题型的解答方法。 一、题目分析 7.png图片 题目要求 程序功能: 实现整数除法计算GUI程序 处理两种异常: 输入非数字(NumberFormatException) 除数为零(ArithmeticException) 在指定位置补全代码,不能修改已有代码 按要求显示三种运行状态的结果 程序结构分析 程序主要包含: GUI界面构建(JFrame、JTextField、JLabel) 事件处理(ActionListener) 异常处理机制(try-catch) 业务逻辑(除法运算) 二、解题思路与填空详解 原题目代码 import java.text.DecimalFormat; import javax.swing.*; import java.awt.*; import java.awt.event.*; //*********Found******** public class Java_3 extends ________ implements ActionListener { private JTextField input1, input2, output; private int number1, number2; private double result; // 初始化 public Java_3() { //*********Found******** ______( "示范异常" ); Container c = getContentPane(); c.setLayout( new GridLayout( 3, 2 ) ); c.add( new JLabel( "输入分子", SwingConstants.RIGHT ) ); input1 = new JTextField( 10 ); c.add( input1 ); c.add( new JLabel( "输入分母和回车", SwingConstants.RIGHT ) ); input2 = new JTextField( 10 ); c.add( input2 ); input2.addActionListener( this ); c.add( new JLabel( "计算结果", SwingConstants.RIGHT ) ); output = new JTextField(); c.add( output ); setSize( 425, 100 ); show(); } //处理 GUI 事件 public void actionPerformed( ActionEvent e ) { DecimalFormat precision3 = new DecimalFormat( "0.000" ); output.setText( "" ); // 空的JTextField输出 //*********Found******** ___________ { number1 = Integer.parseInt( input1.getText() ); number2 = Integer.parseInt( input2.getText() ); result = quotient( number1, number2 ); //*********Found******** output.setText(_______________________________); } catch ( NumberFormatException nfe ) { JOptionPane.showMessageDialog( this, "你必须输入两个整数", "非法数字格式", JOptionPane.ERROR_MESSAGE ); } catch ( Exception dbze ) { //*********Found******** _______________________________( this, "除法异常", "除数为零", JOptionPane.ERROR_MESSAGE ); } } // 定义求商的方法,如遇除数为零时,能抛出异常。 public double quotient( int numerator, int denominator ) throws Exception { if ( denominator == 0 ) throw new Exception(); return ( double ) numerator / denominator; } public static void main( String args[] ) { Java_3 app = new Java_3(); app.addWindowListener( new WindowAdapter() { public void windowClosing( WindowEvent e ) { e.getWindow().dispose(); System.exit( 0 ); } } ); } } /* JOptionPane类的常用静态方法如下: showInputDialog() showConfirmDialog() showMessageDialog() showOptionDialog() */第一个填空位置 public class Java_3 extends ________ implements ActionListener {需要填入:程序的主框架类 正确答案:JFrame 解释: 从后续代码可见使用了getContentPane()、setSize()、show()等方法 这些都是JFrame的特性 需要继承JFrame来创建窗口程序 第二个填空位置 ______( "示范异常" );需要填入:设置窗口标题的方法 正确答案:super 解释: 这里需要调用父类(JFrame)的构造方法设置窗口标题 或者也可以填写setTitle 但从上下文看,更可能是构造时初始化标题 第三个填空位置 ___________ { 需要填入:异常处理块开始 正确答案:try 解释: 后续有对应的catch块 需要进行异常捕获的代码必须放在try块中 这里包含可能抛出异常的整数转换和除法运算 第四个填空位置 output.setText(_______________________________);需要填入:格式化后的计算结果输出 正确答案:precision3.format(result) 解释: 前面已定义DecimalFormat precision3 = new DecimalFormat( "0.000" ) 需要将double类型的result格式化为保留3位小数 使用DecimalFormat的format方法 第五个填空位置 _______________________________( this, 需要填入:显示错误对话框的方法 正确答案:JOptionPane.showMessageDialog 解释: 查看程序末尾的注释,列出了JOptionPane的常用方法 需要显示错误消息,使用showMessageDialog 参数顺序为(父组件, 消息内容, 标题, 消息类型) 三、完整正确代码 import java.text.DecimalFormat; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Java_3 extends JFrame implements ActionListener { private JTextField input1, input2, output; private int number1, number2; private double result; public Java_3() { super( "示范异常" ); Container c = getContentPane(); c.setLayout( new GridLayout( 3, 2 ) ); c.add( new JLabel( "输入分子", SwingConstants.RIGHT ) ); input1 = new JTextField( 10 ); c.add( input1 ); c.add( new JLabel( "输入分母和回车", SwingConstants.RIGHT ) ); input2 = new JTextField( 10 ); c.add( input2 ); input2.addActionListener( this ); c.add( new JLabel( "计算结果", SwingConstants.RIGHT ) ); output = new JTextField(); c.add( output ); setSize( 425, 100 ); show(); } public void actionPerformed( ActionEvent e ) { DecimalFormat precision3 = new DecimalFormat( "0.000" ); output.setText( "" ); try { number1 = Integer.parseInt( input1.getText() ); number2 = Integer.parseInt( input2.getText() ); result = quotient( number1, number2 ); output.setText(precision3.format(result)); } catch ( NumberFormatException nfe ) { JOptionPane.showMessageDialog( this, "你必须输入两个整数", "非法数字格式", JOptionPane.ERROR_MESSAGE ); } catch ( Exception dbze ) { JOptionPane.showMessageDialog( this, "除法异常", "除数为零", JOptionPane.ERROR_MESSAGE ); } } public double quotient( int numerator, int denominator ) throws Exception { if ( denominator == 0 ) throw new Exception(); return ( double ) numerator / denominator; } public static void main( String args[] ) { Java_3 app = new Java_3(); app.addWindowListener( new WindowAdapter() { public void windowClosing( WindowEvent e ) { e.getWindow().dispose(); System.exit( 0 ); } } ); } }四、关键知识点解析 1. Swing GUI编程 JFrame:顶级窗口容器 JTextField:文本输入框 JLabel:文本标签 GridLayout:网格布局管理器 JOptionPane:标准对话框 2. 异常处理机制 NumberFormatException:数字格式异常 自定义异常:通过throw new Exception()抛出 try-catch-finally:异常捕获处理结构 throws声明:方法可能抛出的异常 3. 事件处理模型 ActionListener接口:处理动作事件 addActionListener:注册事件监听器 actionPerformed:事件处理方法 五、常见错误分析 GUI组件初始化顺序错误: 先添加组件再设置布局 组件未添加到内容面板 异常捕获顺序不当: 更具体的异常应放在前面 Exception应放在最后 对话框参数顺序错误: showMessageDialog的参数顺序容易混淆 未处理窗口关闭事件: 需要添加WindowListener 否则点击关闭按钮不会退出程序 六、扩展思考 1. 改进用户体验 添加输入验证 支持键盘快捷键 增加计算历史记录 2. 异常处理最佳实践 自定义异常类(如DivideByZeroException) 异常日志记录 友好的错误提示 3. 多语言支持 使用资源束实现国际化: ResourceBundle bundle = ResourceBundle.getBundle("Messages"); String title = bundle.getString("window.title");七、考试技巧 先整体后局部:先理解程序整体结构再填空 注意上下文:填空处通常与上下文有直接关联 API文档记忆:记住常用Swing组件和异常类 边界测试:考虑各种输入情况(正常、异常、边界值) 八、模拟练习 题目:补全温度转换程序(摄氏转华氏) public class TempConverter extends JFrame implements ActionListener { private JTextField celsius, fahrenheit; public TempConverter() { super("温度转换"); //*********Found******** Container c = ___________(); c.setLayout(new GridLayout(2, 2)); c.add(new JLabel("摄氏温度", SwingConstants.RIGHT)); celsius = new JTextField(10); c.add(celsius); celsius.addActionListener(this); c.add(new JLabel("华氏温度", SwingConstants.RIGHT)); fahrenheit = new JTextField(10); c.add(fahrenheit); setSize(300, 100); setVisible(true); } public void actionPerformed(ActionEvent e) { try { //*********Found******** double c = Double._________(celsius.getText()); double f = c * 9 / 5 + 32; fahrenheit.setText(String.format("%.1f", f)); } catch (NumberFormatException ex) { JOptionPane.showMessageDialog(this, "请输入数字", "错误", JOptionPane.ERROR_MESSAGE); } } public static void main(String[] args) { new TempConverter(); } }答案: getContentPane parseDouble 九、总结 通过这道综合应用题,我们掌握了: Swing GUI程序的基本结构 异常处理机制的实现方式 事件驱动编程模型 Java二级考试中综合题的解题思路 关键点记忆: JFrame是顶级窗口容器 异常处理try-catch块结构 JOptionPane显示对话框 布局管理器使用GridLayout 希望这篇解析能帮助你在Java二级考试中顺利解决GUI和异常处理相关的题目!
Java二级考试异常处理综合题解析:整数除法计算器实现 Java二级考试异常处理综合题解析:整数除法计算器实现 在计算机等级考试二级Java的简单应用题中,异常处理和GUI编程是重要考点。本文将通过一道综合性的整数除法计算器题目,详细解析异常处理机制、Swing组件使用以及程序调试技巧,帮助考生全面掌握这类题型的解答方法。 一、题目分析 7.png图片 题目要求 程序功能: 实现整数除法计算GUI程序 处理两种异常: 输入非数字(NumberFormatException) 除数为零(ArithmeticException) 在指定位置补全代码,不能修改已有代码 按要求显示三种运行状态的结果 程序结构分析 程序主要包含: GUI界面构建(JFrame、JTextField、JLabel) 事件处理(ActionListener) 异常处理机制(try-catch) 业务逻辑(除法运算) 二、解题思路与填空详解 原题目代码 import java.text.DecimalFormat; import javax.swing.*; import java.awt.*; import java.awt.event.*; //*********Found******** public class Java_3 extends ________ implements ActionListener { private JTextField input1, input2, output; private int number1, number2; private double result; // 初始化 public Java_3() { //*********Found******** ______( "示范异常" ); Container c = getContentPane(); c.setLayout( new GridLayout( 3, 2 ) ); c.add( new JLabel( "输入分子", SwingConstants.RIGHT ) ); input1 = new JTextField( 10 ); c.add( input1 ); c.add( new JLabel( "输入分母和回车", SwingConstants.RIGHT ) ); input2 = new JTextField( 10 ); c.add( input2 ); input2.addActionListener( this ); c.add( new JLabel( "计算结果", SwingConstants.RIGHT ) ); output = new JTextField(); c.add( output ); setSize( 425, 100 ); show(); } //处理 GUI 事件 public void actionPerformed( ActionEvent e ) { DecimalFormat precision3 = new DecimalFormat( "0.000" ); output.setText( "" ); // 空的JTextField输出 //*********Found******** ___________ { number1 = Integer.parseInt( input1.getText() ); number2 = Integer.parseInt( input2.getText() ); result = quotient( number1, number2 ); //*********Found******** output.setText(_______________________________); } catch ( NumberFormatException nfe ) { JOptionPane.showMessageDialog( this, "你必须输入两个整数", "非法数字格式", JOptionPane.ERROR_MESSAGE ); } catch ( Exception dbze ) { //*********Found******** _______________________________( this, "除法异常", "除数为零", JOptionPane.ERROR_MESSAGE ); } } // 定义求商的方法,如遇除数为零时,能抛出异常。 public double quotient( int numerator, int denominator ) throws Exception { if ( denominator == 0 ) throw new Exception(); return ( double ) numerator / denominator; } public static void main( String args[] ) { Java_3 app = new Java_3(); app.addWindowListener( new WindowAdapter() { public void windowClosing( WindowEvent e ) { e.getWindow().dispose(); System.exit( 0 ); } } ); } } /* JOptionPane类的常用静态方法如下: showInputDialog() showConfirmDialog() showMessageDialog() showOptionDialog() */第一个填空位置 public class Java_3 extends ________ implements ActionListener {需要填入:程序的主框架类 正确答案:JFrame 解释: 从后续代码可见使用了getContentPane()、setSize()、show()等方法 这些都是JFrame的特性 需要继承JFrame来创建窗口程序 第二个填空位置 ______( "示范异常" );需要填入:设置窗口标题的方法 正确答案:super 解释: 这里需要调用父类(JFrame)的构造方法设置窗口标题 或者也可以填写setTitle 但从上下文看,更可能是构造时初始化标题 第三个填空位置 ___________ { 需要填入:异常处理块开始 正确答案:try 解释: 后续有对应的catch块 需要进行异常捕获的代码必须放在try块中 这里包含可能抛出异常的整数转换和除法运算 第四个填空位置 output.setText(_______________________________);需要填入:格式化后的计算结果输出 正确答案:precision3.format(result) 解释: 前面已定义DecimalFormat precision3 = new DecimalFormat( "0.000" ) 需要将double类型的result格式化为保留3位小数 使用DecimalFormat的format方法 第五个填空位置 _______________________________( this, 需要填入:显示错误对话框的方法 正确答案:JOptionPane.showMessageDialog 解释: 查看程序末尾的注释,列出了JOptionPane的常用方法 需要显示错误消息,使用showMessageDialog 参数顺序为(父组件, 消息内容, 标题, 消息类型) 三、完整正确代码 import java.text.DecimalFormat; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Java_3 extends JFrame implements ActionListener { private JTextField input1, input2, output; private int number1, number2; private double result; public Java_3() { super( "示范异常" ); Container c = getContentPane(); c.setLayout( new GridLayout( 3, 2 ) ); c.add( new JLabel( "输入分子", SwingConstants.RIGHT ) ); input1 = new JTextField( 10 ); c.add( input1 ); c.add( new JLabel( "输入分母和回车", SwingConstants.RIGHT ) ); input2 = new JTextField( 10 ); c.add( input2 ); input2.addActionListener( this ); c.add( new JLabel( "计算结果", SwingConstants.RIGHT ) ); output = new JTextField(); c.add( output ); setSize( 425, 100 ); show(); } public void actionPerformed( ActionEvent e ) { DecimalFormat precision3 = new DecimalFormat( "0.000" ); output.setText( "" ); try { number1 = Integer.parseInt( input1.getText() ); number2 = Integer.parseInt( input2.getText() ); result = quotient( number1, number2 ); output.setText(precision3.format(result)); } catch ( NumberFormatException nfe ) { JOptionPane.showMessageDialog( this, "你必须输入两个整数", "非法数字格式", JOptionPane.ERROR_MESSAGE ); } catch ( Exception dbze ) { JOptionPane.showMessageDialog( this, "除法异常", "除数为零", JOptionPane.ERROR_MESSAGE ); } } public double quotient( int numerator, int denominator ) throws Exception { if ( denominator == 0 ) throw new Exception(); return ( double ) numerator / denominator; } public static void main( String args[] ) { Java_3 app = new Java_3(); app.addWindowListener( new WindowAdapter() { public void windowClosing( WindowEvent e ) { e.getWindow().dispose(); System.exit( 0 ); } } ); } }四、关键知识点解析 1. Swing GUI编程 JFrame:顶级窗口容器 JTextField:文本输入框 JLabel:文本标签 GridLayout:网格布局管理器 JOptionPane:标准对话框 2. 异常处理机制 NumberFormatException:数字格式异常 自定义异常:通过throw new Exception()抛出 try-catch-finally:异常捕获处理结构 throws声明:方法可能抛出的异常 3. 事件处理模型 ActionListener接口:处理动作事件 addActionListener:注册事件监听器 actionPerformed:事件处理方法 五、常见错误分析 GUI组件初始化顺序错误: 先添加组件再设置布局 组件未添加到内容面板 异常捕获顺序不当: 更具体的异常应放在前面 Exception应放在最后 对话框参数顺序错误: showMessageDialog的参数顺序容易混淆 未处理窗口关闭事件: 需要添加WindowListener 否则点击关闭按钮不会退出程序 六、扩展思考 1. 改进用户体验 添加输入验证 支持键盘快捷键 增加计算历史记录 2. 异常处理最佳实践 自定义异常类(如DivideByZeroException) 异常日志记录 友好的错误提示 3. 多语言支持 使用资源束实现国际化: ResourceBundle bundle = ResourceBundle.getBundle("Messages"); String title = bundle.getString("window.title");七、考试技巧 先整体后局部:先理解程序整体结构再填空 注意上下文:填空处通常与上下文有直接关联 API文档记忆:记住常用Swing组件和异常类 边界测试:考虑各种输入情况(正常、异常、边界值) 八、模拟练习 题目:补全温度转换程序(摄氏转华氏) public class TempConverter extends JFrame implements ActionListener { private JTextField celsius, fahrenheit; public TempConverter() { super("温度转换"); //*********Found******** Container c = ___________(); c.setLayout(new GridLayout(2, 2)); c.add(new JLabel("摄氏温度", SwingConstants.RIGHT)); celsius = new JTextField(10); c.add(celsius); celsius.addActionListener(this); c.add(new JLabel("华氏温度", SwingConstants.RIGHT)); fahrenheit = new JTextField(10); c.add(fahrenheit); setSize(300, 100); setVisible(true); } public void actionPerformed(ActionEvent e) { try { //*********Found******** double c = Double._________(celsius.getText()); double f = c * 9 / 5 + 32; fahrenheit.setText(String.format("%.1f", f)); } catch (NumberFormatException ex) { JOptionPane.showMessageDialog(this, "请输入数字", "错误", JOptionPane.ERROR_MESSAGE); } } public static void main(String[] args) { new TempConverter(); } }答案: getContentPane parseDouble 九、总结 通过这道综合应用题,我们掌握了: Swing GUI程序的基本结构 异常处理机制的实现方式 事件驱动编程模型 Java二级考试中综合题的解题思路 关键点记忆: JFrame是顶级窗口容器 异常处理try-catch块结构 JOptionPane显示对话框 布局管理器使用GridLayout 希望这篇解析能帮助你在Java二级考试中顺利解决GUI和异常处理相关的题目! -
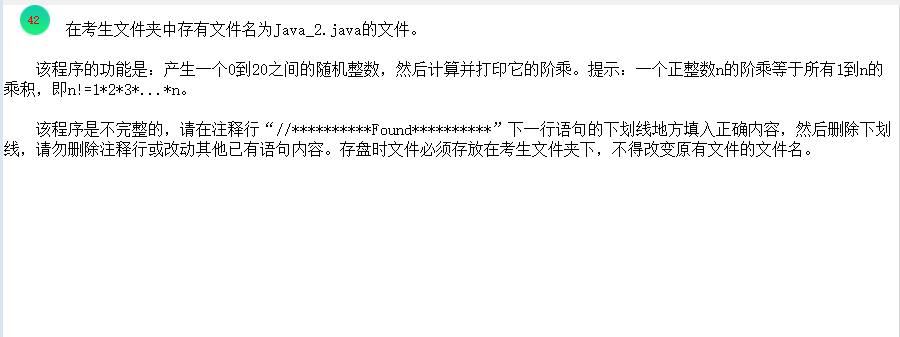
 Java二级考试简单应用题解析:随机数阶乘计算 Java二级考试简单应用题解析:随机数阶乘计算 在计算机等级考试二级Java的简单应用题中,经常会考察基础算法实现和流程控制语句的使用。本文将通过一道典型的阶乘计算题目,详细讲解解题思路、代码填空技巧以及相关知识点,帮助考生掌握这类题型的解答方法。 一、题目分析 6.png图片 题目要求 程序功能: 生成一个0到20之间的随机整数 计算并打印该整数的阶乘 在指定位置补全代码,不能修改已有代码 原代码结构 import java.util.Random; public class Java_2 { public static void main(String args[]){ Random random = new Random(); float x = random.nextFloat(); // 产生0.0与1.0之间的一个浮点数 int n = Math.round(20*x); // 构造20以内的一个整数 long f = 1; // 保存阶乘的结果 int k = 1; // 循环变量 //*********Found******** do{__________; k++; //*********Found******** }__________ System.out.println(n+"!= "+f); } }二、解题思路 1. 理解阶乘计算 阶乘定义:n! = 1 × 2 × 3 × ... × n 例如:5! = 1 × 2 × 3 × 4 × 5 = 120 特别地,0! = 1 2. 分析现有代码 已实现部分: 随机数生成(0-20) 变量初始化(f=1, k=1) 结果输出 需要补全部分: do-while循环体 循环条件 3. 确定算法逻辑 使用循环累乘计算阶乘: 初始化结果f=1 循环变量k从1开始 每次循环将f乘以k k递增 直到k超过n时停止 三、代码填空详解 第一个填空位置 do{__________; k++;需要填入:阶乘计算的核心操作,即累乘操作 正确答案:f *= k; 或 f = f * k; 解释: 这里需要实现阶乘的累乘过程 每次循环将当前结果f乘以循环变量k 复合赋值运算符*=简洁高效 第二个填空位置 }__________需要填入:do-while循环的继续条件 正确答案:while(k <= n); 解释: 循环应持续到k超过n为止 do-while循环至少执行一次,适合阶乘计算(包括0!=1的情况) 注意分号不能遗漏 四、完整正确代码 import java.util.Random; public class Java_2 { public static void main(String args[]){ Random random = new Random(); float x = random.nextFloat(); // 产生0.0与1.0之间的一个浮点数 int n = Math.round(20*x); // 构造20以内的一个整数 long f = 1; // 保存阶乘的结果 int k = 1; // 循环变量 //*********Found******** do{f *= k; k++; //*********Found******** }while(k <= n); System.out.println(n+"!= "+f); } }五、关键知识点解析 1. 随机数生成 Java中生成随机数的两种常用方式: // 方法1:使用Random类 Random random = new Random(); int n = random.nextInt(21); // 0-20的随机整数 // 方法2:使用Math.random() int n = (int)(Math.random() * 21);2. 阶乘算法实现 三种常见的阶乘实现方式: for循环实现: long f = 1; for(int i=1; i<=n; i++){ f *= i; } while循环实现: long f = 1; int k = 1; while(k <= n){ f *= k; k++; } 递归实现: public static long factorial(int n){ if(n <= 1) return 1; return n * factorial(n-1); } 3. 数据类型选择 为什么使用long:20! = 2432902008176640000,超出int范围(2^31-1≈21亿) 更大数值:如需计算更大阶乘,可使用BigInteger 六、常见错误分析 循环条件错误: while(k < n):会少乘一次n while(k <= 0):死循环 初始值错误: f初始化为0:所有结果都会是0 k初始化为0:会多乘一次0 数据类型不足: 使用int存储结果:20!会溢出 边界条件忽略: 未考虑n=0的情况(题目中n∈[0,20]) 七、扩展思考 1. 性能优化 预先计算并缓存阶乘结果(空间换时间) 使用尾递归优化(Java不支持自动优化,但可读性好) 2. 异常处理 增加输入验证: if(n < 0){ System.out.println("负数没有阶乘"); return; }3. 大数处理 使用BigInteger计算更大阶乘: import java.math.BigInteger; BigInteger f = BigInteger.ONE; for(int i=1; i<=n; i++){ f = f.multiply(BigInteger.valueOf(i)); }八、考试技巧 仔细阅读注释:填空位置通常有明确提示 分析变量用途:理解已有变量的作用(如f存结果,k是计数器) 注意分号:do-while循环最后必须有分号 测试边界值:0!和1!是常见测试点 检查数据类型:确认是否可能溢出 九、模拟练习 题目:补全计算斐波那契数列的程序 public class Java_3 { public static void main(String[] args) { int n = 10; // 计算前10项 int a = 1, b = 1; System.out.print(a + " " + b + " "); //*********Found******** for(int i=3; __________; i++){ int c = a + b; System.out.print(c + " "); //*********Found******** __________; b = c; } } }答案: i <= n a = b 十、总结 通过这道阶乘计算题,我们掌握了: Java随机数生成的常用方法 使用循环结构实现阶乘算法 数据类型的选择与溢出预防 do-while循环的语法特点 二级考试简单应用题的解题技巧 关键点记忆: 阶乘初始化f=1 循环条件k<=n 结果类型用long do-while结尾有分号 希望这篇解析能帮助你在Java二级考试中顺利解决此类题目!
Java二级考试简单应用题解析:随机数阶乘计算 Java二级考试简单应用题解析:随机数阶乘计算 在计算机等级考试二级Java的简单应用题中,经常会考察基础算法实现和流程控制语句的使用。本文将通过一道典型的阶乘计算题目,详细讲解解题思路、代码填空技巧以及相关知识点,帮助考生掌握这类题型的解答方法。 一、题目分析 6.png图片 题目要求 程序功能: 生成一个0到20之间的随机整数 计算并打印该整数的阶乘 在指定位置补全代码,不能修改已有代码 原代码结构 import java.util.Random; public class Java_2 { public static void main(String args[]){ Random random = new Random(); float x = random.nextFloat(); // 产生0.0与1.0之间的一个浮点数 int n = Math.round(20*x); // 构造20以内的一个整数 long f = 1; // 保存阶乘的结果 int k = 1; // 循环变量 //*********Found******** do{__________; k++; //*********Found******** }__________ System.out.println(n+"!= "+f); } }二、解题思路 1. 理解阶乘计算 阶乘定义:n! = 1 × 2 × 3 × ... × n 例如:5! = 1 × 2 × 3 × 4 × 5 = 120 特别地,0! = 1 2. 分析现有代码 已实现部分: 随机数生成(0-20) 变量初始化(f=1, k=1) 结果输出 需要补全部分: do-while循环体 循环条件 3. 确定算法逻辑 使用循环累乘计算阶乘: 初始化结果f=1 循环变量k从1开始 每次循环将f乘以k k递增 直到k超过n时停止 三、代码填空详解 第一个填空位置 do{__________; k++;需要填入:阶乘计算的核心操作,即累乘操作 正确答案:f *= k; 或 f = f * k; 解释: 这里需要实现阶乘的累乘过程 每次循环将当前结果f乘以循环变量k 复合赋值运算符*=简洁高效 第二个填空位置 }__________需要填入:do-while循环的继续条件 正确答案:while(k <= n); 解释: 循环应持续到k超过n为止 do-while循环至少执行一次,适合阶乘计算(包括0!=1的情况) 注意分号不能遗漏 四、完整正确代码 import java.util.Random; public class Java_2 { public static void main(String args[]){ Random random = new Random(); float x = random.nextFloat(); // 产生0.0与1.0之间的一个浮点数 int n = Math.round(20*x); // 构造20以内的一个整数 long f = 1; // 保存阶乘的结果 int k = 1; // 循环变量 //*********Found******** do{f *= k; k++; //*********Found******** }while(k <= n); System.out.println(n+"!= "+f); } }五、关键知识点解析 1. 随机数生成 Java中生成随机数的两种常用方式: // 方法1:使用Random类 Random random = new Random(); int n = random.nextInt(21); // 0-20的随机整数 // 方法2:使用Math.random() int n = (int)(Math.random() * 21);2. 阶乘算法实现 三种常见的阶乘实现方式: for循环实现: long f = 1; for(int i=1; i<=n; i++){ f *= i; } while循环实现: long f = 1; int k = 1; while(k <= n){ f *= k; k++; } 递归实现: public static long factorial(int n){ if(n <= 1) return 1; return n * factorial(n-1); } 3. 数据类型选择 为什么使用long:20! = 2432902008176640000,超出int范围(2^31-1≈21亿) 更大数值:如需计算更大阶乘,可使用BigInteger 六、常见错误分析 循环条件错误: while(k < n):会少乘一次n while(k <= 0):死循环 初始值错误: f初始化为0:所有结果都会是0 k初始化为0:会多乘一次0 数据类型不足: 使用int存储结果:20!会溢出 边界条件忽略: 未考虑n=0的情况(题目中n∈[0,20]) 七、扩展思考 1. 性能优化 预先计算并缓存阶乘结果(空间换时间) 使用尾递归优化(Java不支持自动优化,但可读性好) 2. 异常处理 增加输入验证: if(n < 0){ System.out.println("负数没有阶乘"); return; }3. 大数处理 使用BigInteger计算更大阶乘: import java.math.BigInteger; BigInteger f = BigInteger.ONE; for(int i=1; i<=n; i++){ f = f.multiply(BigInteger.valueOf(i)); }八、考试技巧 仔细阅读注释:填空位置通常有明确提示 分析变量用途:理解已有变量的作用(如f存结果,k是计数器) 注意分号:do-while循环最后必须有分号 测试边界值:0!和1!是常见测试点 检查数据类型:确认是否可能溢出 九、模拟练习 题目:补全计算斐波那契数列的程序 public class Java_3 { public static void main(String[] args) { int n = 10; // 计算前10项 int a = 1, b = 1; System.out.print(a + " " + b + " "); //*********Found******** for(int i=3; __________; i++){ int c = a + b; System.out.print(c + " "); //*********Found******** __________; b = c; } } }答案: i <= n a = b 十、总结 通过这道阶乘计算题,我们掌握了: Java随机数生成的常用方法 使用循环结构实现阶乘算法 数据类型的选择与溢出预防 do-while循环的语法特点 二级考试简单应用题的解题技巧 关键点记忆: 阶乘初始化f=1 循环条件k<=n 结果类型用long do-while结尾有分号 希望这篇解析能帮助你在Java二级考试中顺利解决此类题目!