找到
671
篇与
阿贵
相关的结果
- 第 33 页
-
 构建专业级PHP网速测试工具:完整源码分享与部署指南 构建专业级PHP网速测试工具:完整源码分享与部署指南 一站式解决方案,为个人开发者和小型团队提供功能强大的网络测速网站在数字化时代,网络质量直接影响用户体验。一个精准的网速测试工具不仅能帮助用户了解网络状况,还能作为技术团队展示能力的窗口。本文将分享一套功能完整的PHP智能网速测试网站源码,支持多节点智能测速和详细统计分析,无需复杂配置即可快速部署。 q1.jpg图片 源码概述与功能特点 这套智能网速测试工具源码采用纯PHP开发,前后端分离设计,具有以下核心功能: 🌐 多节点智能测速:支持本地、北京、上海、广州、深圳等多个测试节点,自动选择最佳节点。 ⚡ 高精度测量算法:采用统计学方法去除异常值,支持1000Mbps+高速网络测试。 📊 全面测试指标:测量下载/上传速度、网络延迟、抖动和丢包率等关键参数。 🎨 响应式界面:适配桌面和移动设备,提供良好的用户体验。 📈 历史记录功能:自动保存最近20条测试记录,支持数据对比分析。 环境要求与安装部署 系统要求 PHP版本:7.4或更高 Web服务器:Apache/Nginx/内置PHP服务器 数据库:无需数据库(可选记录功能使用文件存储) 浏览器:支持ES6+的现代浏览器 安装步骤 下载源码 隐藏内容,请前往内页查看详情 部署到服务器 # 方法一:使用PHP内置服务器(开发环境) php -S localhost:8000 -t /path/to/speedtest-pro/ # 方法二:部署到Apache/Nginx服务器 # 将源码复制到Web服务器根目录即可 权限配置 # 确保缓存和日志目录可写 chmod -R 755 cache/ chmod -R 755 logs/ 可选配置 编辑config.php文件调整参数: // 节点配置 $nodes = [ 'local' => '本地节点', 'beijing' => '北京节点', 'shanghai' => '上海节点', // 更多节点... ]; // 测试参数调整 $config = [ 'max_duration' => 120, // 最大测试时长(秒) 'packet_size' => 1024*1024, // 测试数据包大小(1MB) 'timeout' => 30, // 超时设置 ]; 使用指南 基本测试流程 访问网站首页,系统自动检测最近节点 选择测试模式(智能测试、下载测试、上传测试) 设置测试时长(10秒/30秒/60秒/120秒) 点击"开始测试"按钮 查看详细测试结果和分析报告 测试模式说明 智能测试:全面测试延迟、下载和上传速度 下载测试:专门测量下载速度 上传测试:专门测量上传速度 持续测试:多次测试取平均值,结果更准确 多线程测试:并发测试,适合高速网络环境 代码保护方案 为了保护您的开发成果,推荐使用专业的PHP代码加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用,支持多种加密方式[citation:0] 支持Sg16、Deck3、Ic12等多种加密版本[citation:0] 提供goto、enphp、noname等加密算法[citation:0] 全站免费,轻松保护代码安全[citation:0] 加密示例 // 原始代码 function speedTest($node, $duration) { // 测速逻辑 return $result; } // 加密后代码 // 加密平台会将代码转换为难以逆向工程的形式 // 同时保持功能完整性个性化定制建议 界面定制 修改index.php中的HTML结构,调整页面布局 编辑CSS文件,更改颜色方案和字体样式 添加自定义Logo和品牌元素 功能扩展 增加测试节点 // 在config.php中添加新节点 'new_york' => [ 'name' => '纽约节点', 'url' => 'https://ny-node.example.com/speedtest/', 'location' => 'US' ] 添加广告模块 // 在适当位置添加广告代码 function showAdBanner() { return '<div class="ad-banner">...</div>'; } 集成用户系统 // 添加用户登录/注册功能 // 保存用户测速历史记录 性能优化建议 启用OPcache:提升PHP执行效率 使用CDN加速:静态资源分发 Gzip压缩:减少传输数据量 缓存测试结果:减少重复计算 优化测试算法:使用1MB数据块提高传输效率 常见问题解答 Q: 测试结果与实际网速有较大差异怎么办? A: 确保测试时长足够(建议60秒以上),关闭其他占用带宽的应用程序,并使用有线连接。 Q: 如何增加自定义测试节点? A: 在config.php中添加节点配置,并确保节点服务器支持测速脚本。 Q: 上传测试失败的可能原因是什么? A: 检查PHP上传限制配置(post_max_size和upload_max_filesize)。 Q: 如何提高测试准确性? A: 使用更长的测试时间,多次测试取平均值,并确保测试环境稳定。 结语 这套PHP智能网速测试工具源码提供了完整的基础框架,您可以根据实际需求进行定制和扩展。通过代码加密平台保护您的开发成果,确保代码安全。无论是用于个人项目还是商业应用,这都是一个高质量起点。 免责声明:本源码仅供学习参考,请遵守相关法律法规,不得用于非法用途。使用前请确保您已获得合法授权。 版权声明:本文采用MIT开源协议,欢迎分享、修改和使用,但请保留原作者信息和版权声明。
构建专业级PHP网速测试工具:完整源码分享与部署指南 构建专业级PHP网速测试工具:完整源码分享与部署指南 一站式解决方案,为个人开发者和小型团队提供功能强大的网络测速网站在数字化时代,网络质量直接影响用户体验。一个精准的网速测试工具不仅能帮助用户了解网络状况,还能作为技术团队展示能力的窗口。本文将分享一套功能完整的PHP智能网速测试网站源码,支持多节点智能测速和详细统计分析,无需复杂配置即可快速部署。 q1.jpg图片 源码概述与功能特点 这套智能网速测试工具源码采用纯PHP开发,前后端分离设计,具有以下核心功能: 🌐 多节点智能测速:支持本地、北京、上海、广州、深圳等多个测试节点,自动选择最佳节点。 ⚡ 高精度测量算法:采用统计学方法去除异常值,支持1000Mbps+高速网络测试。 📊 全面测试指标:测量下载/上传速度、网络延迟、抖动和丢包率等关键参数。 🎨 响应式界面:适配桌面和移动设备,提供良好的用户体验。 📈 历史记录功能:自动保存最近20条测试记录,支持数据对比分析。 环境要求与安装部署 系统要求 PHP版本:7.4或更高 Web服务器:Apache/Nginx/内置PHP服务器 数据库:无需数据库(可选记录功能使用文件存储) 浏览器:支持ES6+的现代浏览器 安装步骤 下载源码 隐藏内容,请前往内页查看详情 部署到服务器 # 方法一:使用PHP内置服务器(开发环境) php -S localhost:8000 -t /path/to/speedtest-pro/ # 方法二:部署到Apache/Nginx服务器 # 将源码复制到Web服务器根目录即可 权限配置 # 确保缓存和日志目录可写 chmod -R 755 cache/ chmod -R 755 logs/ 可选配置 编辑config.php文件调整参数: // 节点配置 $nodes = [ 'local' => '本地节点', 'beijing' => '北京节点', 'shanghai' => '上海节点', // 更多节点... ]; // 测试参数调整 $config = [ 'max_duration' => 120, // 最大测试时长(秒) 'packet_size' => 1024*1024, // 测试数据包大小(1MB) 'timeout' => 30, // 超时设置 ]; 使用指南 基本测试流程 访问网站首页,系统自动检测最近节点 选择测试模式(智能测试、下载测试、上传测试) 设置测试时长(10秒/30秒/60秒/120秒) 点击"开始测试"按钮 查看详细测试结果和分析报告 测试模式说明 智能测试:全面测试延迟、下载和上传速度 下载测试:专门测量下载速度 上传测试:专门测量上传速度 持续测试:多次测试取平均值,结果更准确 多线程测试:并发测试,适合高速网络环境 代码保护方案 为了保护您的开发成果,推荐使用专业的PHP代码加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用,支持多种加密方式[citation:0] 支持Sg16、Deck3、Ic12等多种加密版本[citation:0] 提供goto、enphp、noname等加密算法[citation:0] 全站免费,轻松保护代码安全[citation:0] 加密示例 // 原始代码 function speedTest($node, $duration) { // 测速逻辑 return $result; } // 加密后代码 // 加密平台会将代码转换为难以逆向工程的形式 // 同时保持功能完整性个性化定制建议 界面定制 修改index.php中的HTML结构,调整页面布局 编辑CSS文件,更改颜色方案和字体样式 添加自定义Logo和品牌元素 功能扩展 增加测试节点 // 在config.php中添加新节点 'new_york' => [ 'name' => '纽约节点', 'url' => 'https://ny-node.example.com/speedtest/', 'location' => 'US' ] 添加广告模块 // 在适当位置添加广告代码 function showAdBanner() { return '<div class="ad-banner">...</div>'; } 集成用户系统 // 添加用户登录/注册功能 // 保存用户测速历史记录 性能优化建议 启用OPcache:提升PHP执行效率 使用CDN加速:静态资源分发 Gzip压缩:减少传输数据量 缓存测试结果:减少重复计算 优化测试算法:使用1MB数据块提高传输效率 常见问题解答 Q: 测试结果与实际网速有较大差异怎么办? A: 确保测试时长足够(建议60秒以上),关闭其他占用带宽的应用程序,并使用有线连接。 Q: 如何增加自定义测试节点? A: 在config.php中添加节点配置,并确保节点服务器支持测速脚本。 Q: 上传测试失败的可能原因是什么? A: 检查PHP上传限制配置(post_max_size和upload_max_filesize)。 Q: 如何提高测试准确性? A: 使用更长的测试时间,多次测试取平均值,并确保测试环境稳定。 结语 这套PHP智能网速测试工具源码提供了完整的基础框架,您可以根据实际需求进行定制和扩展。通过代码加密平台保护您的开发成果,确保代码安全。无论是用于个人项目还是商业应用,这都是一个高质量起点。 免责声明:本源码仅供学习参考,请遵守相关法律法规,不得用于非法用途。使用前请确保您已获得合法授权。 版权声明:本文采用MIT开源协议,欢迎分享、修改和使用,但请保留原作者信息和版权声明。 -
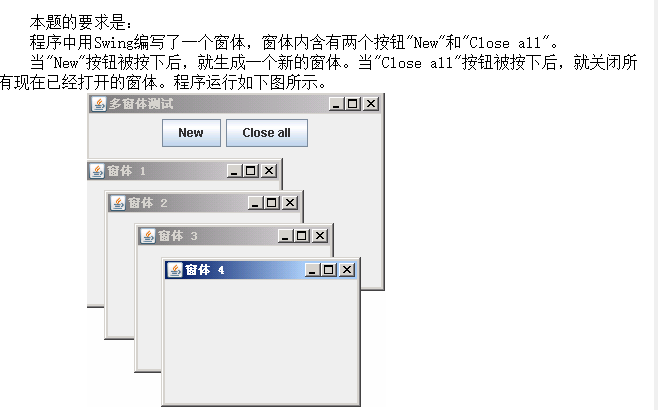
 Java Swing 多窗体交互实战解析:动态创建与关闭窗体 Java Swing 多窗体交互实战解析:动态创建与关闭窗体 38.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing多窗体交互的典型题型,主要考察Swing包导入、类继承、组件添加、窗体显示及事件监听接口实现,包含5处需要填写的空白(标记为//*********Found**********): import java.awt.*; import java.awt.event.*; //*********Found********** import ________________.swing.*; //*********Found********** public class Java_3 ___________ JPanel{ private int counter = 0; private JButton closeAllButton; public Java_3() { JButton newButton = new JButton("New"); //*********Found********** add(______________); newButton.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evt){ CloseFrame f = new CloseFrame(); counter++; f.setTitle("窗体 " + counter); f.setSize(200, 150); f.setLocation(30 * counter, 30 * counter); //*********Found********** ____________.setVisible(true); closeAllButton.addActionListener(f); } }); closeAllButton = new JButton("Close all"); add(closeAllButton); } public static void main(String[ ] args) { JFrame frame = new JFrame(); frame.setTitle("多窗体测试"); frame.setSize(300, 200); frame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent e) { System.exit(0); } }); Container contentPane = frame.getContentPane(); contentPane.add(new Java_3()); frame.setVisible(true) ; } } //*********Found********** class CloseFrame extends JFrame implements ________________ { public void actionPerformed(ActionEvent evt) { setVisible(false); } }二、空白处逐一解析与解答 1. 第一处空白:导入Swing包 答案:javax //*********Found********** import javax.swing.*;解析: Swing组件(如JPanel、JButton、JFrame)均位于javax.swing包中。javax是Java扩展包的命名空间,此处需要完整导入Swing包以使用相关组件,因此填写javax。 2. 第二处空白:类继承声明 答案:extends //*********Found********** public class Java_3 extends JPanel{ 解析: Java_3类需要作为面板容器添加组件(按钮),因此需要继承JPanel类。Java中类的继承使用extends关键字,表明Java_3是JPanel的子类,可复用其组件容器功能。 3. 第三处空白:添加"New"按钮 答案:newButton //*********Found********** add(newButton);解析: Java_3继承自JPanel,add()方法用于向面板添加组件。newButton是"New"按钮的引用,此处需要将其添加到面板才能在界面上显示,因此参数为newButton。 4. 第四处空白:显示新窗体 答案:f //*********Found********** f.setVisible(true); 解析: f是CloseFrame类的实例(新窗体对象),setVisible(true)方法用于显示窗体。创建新窗体后,需要调用该方法使其可见,因此填写窗体引用f。 5. 第五处空白:实现事件监听接口 答案:ActionListener //*********Found********** class CloseFrame extends JFrame implements ActionListener { 解析: CloseFrame类需要处理"Close all"按钮的点击事件(隐藏自身窗体),因此必须实现ActionListener接口,并重写actionPerformed方法。接口实现使用implements关键字,填写ActionListener。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现多窗体的动态创建与批量关闭功能,核心功能包括: 主窗体包含"New"和"Close all"两个按钮 点击"New"按钮:创建新窗体,标题为"窗体 N"(N为序号),位置依次偏移,且新窗体注册到"Close all"按钮的事件监听 点击"Close all"按钮:所有通过"New"创建的窗体全部隐藏 运行说明 程序启动后,显示标题为"多窗体测试"的主窗体,包含两个按钮 点击"New"按钮: 生成标题为"窗体 1"的新窗体,位置在(30,30) 再次点击生成"窗体 2",位置在(60,60),以此类推 点击"Close all"按钮: 所有已创建的"窗体 N"会立即隐藏(主窗体保持显示) 点击主窗体的关闭按钮,程序完全退出 五、核心知识点总结 Swing组件与包结构 包路径:Swing组件位于javax.swing包,需通过import javax.swing.*;导入 核心容器:JPanel作为面板容器用于组织按钮,JFrame作为顶层窗体 组件继承:自定义容器类通过extends JPanel或extends JFrame复用容器功能 事件监听的多重应用 匿名监听器:"New"按钮使用new ActionListener(){...}创建匿名内部类,处理窗体创建逻辑 接口实现:CloseFrame类实现ActionListener接口,使每个窗体可响应"Close all"事件 事件注册:通过closeAllButton.addActionListener(f)将新窗体注册为事件监听器,实现批量控制 多窗体管理 动态创建:通过计数器counter跟踪窗体数量,设置不同标题和位置 位置控制:setLocation(30 * counter, 30 * counter)使新窗体依次偏移,避免重叠 批量操作:利用事件监听机制,让"Close all"按钮同时通知所有窗体执行隐藏操作 窗体生命周期控制 显示窗体:setVisible(true)使窗体可见 隐藏窗体:setVisible(false)使窗体不可见(并非销毁) 程序退出:主窗体通过System.exit(0)确保关闭时终止程序 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成java或javaxs,Swing正确包路径是javax.swing 第二处空白继承关键字错误:写成implements,JPanel是类而非接口,必须用extends 第三处空白组件添加错误:写成add("newButton")(加引号导致添加字符串而非按钮) 第四处空白窗体引用错误:写成CloseFrame.setVisible(true)(未使用实例引用) 第五处空白接口名错误:写成ActionLister(拼写错误)或WindowListener(不匹配事件类型) 应试技巧 Swing导入公式:import javax.swing.*;是使用Swing组件的标准导入语句 继承与实现区分:"类用extends,接口用implements" 组件添加原则:add(组件引用),引用必须是已创建的组件对象 多窗体控制:通过事件监听将多个窗体与同一按钮绑定,实现批量操作 窗体可见性:记住setVisible(true)显示、false隐藏的控制方式 通过本题,我们掌握了Swing中多窗体的创建、布局和事件联动的方法,理解了继承、接口实现和匿名内部类在GUI编程中的综合应用。这类题目在实际开发中常用于多文档界面(MDI)、工具窗口集等场景,考察对面向对象思想和事件驱动模型的掌握,是Java GUI编程的重要进阶知识点。
Java Swing 多窗体交互实战解析:动态创建与关闭窗体 Java Swing 多窗体交互实战解析:动态创建与关闭窗体 38.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing多窗体交互的典型题型,主要考察Swing包导入、类继承、组件添加、窗体显示及事件监听接口实现,包含5处需要填写的空白(标记为//*********Found**********): import java.awt.*; import java.awt.event.*; //*********Found********** import ________________.swing.*; //*********Found********** public class Java_3 ___________ JPanel{ private int counter = 0; private JButton closeAllButton; public Java_3() { JButton newButton = new JButton("New"); //*********Found********** add(______________); newButton.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent evt){ CloseFrame f = new CloseFrame(); counter++; f.setTitle("窗体 " + counter); f.setSize(200, 150); f.setLocation(30 * counter, 30 * counter); //*********Found********** ____________.setVisible(true); closeAllButton.addActionListener(f); } }); closeAllButton = new JButton("Close all"); add(closeAllButton); } public static void main(String[ ] args) { JFrame frame = new JFrame(); frame.setTitle("多窗体测试"); frame.setSize(300, 200); frame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent e) { System.exit(0); } }); Container contentPane = frame.getContentPane(); contentPane.add(new Java_3()); frame.setVisible(true) ; } } //*********Found********** class CloseFrame extends JFrame implements ________________ { public void actionPerformed(ActionEvent evt) { setVisible(false); } }二、空白处逐一解析与解答 1. 第一处空白:导入Swing包 答案:javax //*********Found********** import javax.swing.*;解析: Swing组件(如JPanel、JButton、JFrame)均位于javax.swing包中。javax是Java扩展包的命名空间,此处需要完整导入Swing包以使用相关组件,因此填写javax。 2. 第二处空白:类继承声明 答案:extends //*********Found********** public class Java_3 extends JPanel{ 解析: Java_3类需要作为面板容器添加组件(按钮),因此需要继承JPanel类。Java中类的继承使用extends关键字,表明Java_3是JPanel的子类,可复用其组件容器功能。 3. 第三处空白:添加"New"按钮 答案:newButton //*********Found********** add(newButton);解析: Java_3继承自JPanel,add()方法用于向面板添加组件。newButton是"New"按钮的引用,此处需要将其添加到面板才能在界面上显示,因此参数为newButton。 4. 第四处空白:显示新窗体 答案:f //*********Found********** f.setVisible(true); 解析: f是CloseFrame类的实例(新窗体对象),setVisible(true)方法用于显示窗体。创建新窗体后,需要调用该方法使其可见,因此填写窗体引用f。 5. 第五处空白:实现事件监听接口 答案:ActionListener //*********Found********** class CloseFrame extends JFrame implements ActionListener { 解析: CloseFrame类需要处理"Close all"按钮的点击事件(隐藏自身窗体),因此必须实现ActionListener接口,并重写actionPerformed方法。接口实现使用implements关键字,填写ActionListener。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现多窗体的动态创建与批量关闭功能,核心功能包括: 主窗体包含"New"和"Close all"两个按钮 点击"New"按钮:创建新窗体,标题为"窗体 N"(N为序号),位置依次偏移,且新窗体注册到"Close all"按钮的事件监听 点击"Close all"按钮:所有通过"New"创建的窗体全部隐藏 运行说明 程序启动后,显示标题为"多窗体测试"的主窗体,包含两个按钮 点击"New"按钮: 生成标题为"窗体 1"的新窗体,位置在(30,30) 再次点击生成"窗体 2",位置在(60,60),以此类推 点击"Close all"按钮: 所有已创建的"窗体 N"会立即隐藏(主窗体保持显示) 点击主窗体的关闭按钮,程序完全退出 五、核心知识点总结 Swing组件与包结构 包路径:Swing组件位于javax.swing包,需通过import javax.swing.*;导入 核心容器:JPanel作为面板容器用于组织按钮,JFrame作为顶层窗体 组件继承:自定义容器类通过extends JPanel或extends JFrame复用容器功能 事件监听的多重应用 匿名监听器:"New"按钮使用new ActionListener(){...}创建匿名内部类,处理窗体创建逻辑 接口实现:CloseFrame类实现ActionListener接口,使每个窗体可响应"Close all"事件 事件注册:通过closeAllButton.addActionListener(f)将新窗体注册为事件监听器,实现批量控制 多窗体管理 动态创建:通过计数器counter跟踪窗体数量,设置不同标题和位置 位置控制:setLocation(30 * counter, 30 * counter)使新窗体依次偏移,避免重叠 批量操作:利用事件监听机制,让"Close all"按钮同时通知所有窗体执行隐藏操作 窗体生命周期控制 显示窗体:setVisible(true)使窗体可见 隐藏窗体:setVisible(false)使窗体不可见(并非销毁) 程序退出:主窗体通过System.exit(0)确保关闭时终止程序 六、常见错误与应试技巧 常见错误分析 第一处空白包名错误:写成java或javaxs,Swing正确包路径是javax.swing 第二处空白继承关键字错误:写成implements,JPanel是类而非接口,必须用extends 第三处空白组件添加错误:写成add("newButton")(加引号导致添加字符串而非按钮) 第四处空白窗体引用错误:写成CloseFrame.setVisible(true)(未使用实例引用) 第五处空白接口名错误:写成ActionLister(拼写错误)或WindowListener(不匹配事件类型) 应试技巧 Swing导入公式:import javax.swing.*;是使用Swing组件的标准导入语句 继承与实现区分:"类用extends,接口用implements" 组件添加原则:add(组件引用),引用必须是已创建的组件对象 多窗体控制:通过事件监听将多个窗体与同一按钮绑定,实现批量操作 窗体可见性:记住setVisible(true)显示、false隐藏的控制方式 通过本题,我们掌握了Swing中多窗体的创建、布局和事件联动的方法,理解了继承、接口实现和匿名内部类在GUI编程中的综合应用。这类题目在实际开发中常用于多文档界面(MDI)、工具窗口集等场景,考察对面向对象思想和事件驱动模型的掌握,是Java GUI编程的重要进阶知识点。 -
 Java 类与对象实战解析:Point类的实现与应用 Java 类与对象实战解析:Point类的实现与应用 一、原题完整代码呈现 37.png图片 以下是计算机二级Java考试中关于类与对象基础的典型题型,主要考察对象创建、类的成员变量、构造方法和重写toString方法,包含4处需要填写的空白(标记为//*********Found**********): public class Java_2 { public static void main(String[ ] args) { Point pt; //*********Found********** pt = _____________ Point(2, 3); System.out.println(pt); } } class Point { //*********Found********** private _____________; private int y; //*********Found********** public _____________ (int a, int b) { x = a; y = b; } int getX( ) { return x; } int getY( ) { return y; } void setX(int a) { x = a; } void setY(int b) { y = b; } //*********Found********** public String _____________ ( ) { return "( " + x + "," + y + " ) "; } }二、空白处逐一解析与解答 1. 第一处空白:创建对象实例 答案:new //*********Found********** pt = new Point(2, 3);解析: 在Java中,创建对象必须使用new关键字,后跟类名和构造方法参数。此处需要实例化Point类,传入坐标(2,3),因此填写new,完成对象的创建并赋值给引用变量pt。 2. 第二处空白:定义成员变量x 答案:int x //*********Found********** private int x; private int y;解析: Point类表示点的坐标,需要两个成员变量存储x和y坐标。从后续代码(如x = a、return x)可知,缺失的是x坐标的定义。变量类型为int,访问修饰符为private(与y保持一致),因此填写int x。 3. 第三处空白:定义构造方法 答案:Point //*********Found********** public Point (int a, int b) { x = a; y = b; }解析: 构造方法是用于初始化对象的特殊方法,名称必须与类名完全一致,且没有返回值类型。Point类的构造方法需要接收两个参数(a和b),分别赋值给x和y,因此方法名应为Point。 4. 第四处空白:重写toString方法 答案:toString //*********Found********** public String toString ( ) { return "( " + x + "," + y + " ) "; }解析: System.out.println(pt)打印对象时,会自动调用对象的toString()方法。默认的toString()方法返回类名+哈希码,此处需要重写该方法以返回坐标字符串(x,y),因此方法名为toString。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个表示二维坐标点的Point类,核心功能包括: 存储点的x和y坐标(私有成员变量) 通过构造方法初始化坐标值 提供获取和修改坐标的方法(getter和setter) 重写toString()方法,以友好格式显示坐标 在主程序中创建点对象并打印其信息 运行说明 程序运行后,主方法中创建Point对象pt,坐标为(2, 3) 执行System.out.println(pt)时,会调用Point类重写的toString()方法 输出结果为:( 2, 3 ) 五、核心知识点总结 对象的创建与实例化 语法格式:类名 引用变量 = new 构造方法(参数) 执行过程:new关键字分配内存空间,构造方法初始化对象,最后将引用赋值给变量 注意事项:必须使用new创建对象(除基本类型外),否则引用变量为null 类的成员变量 定义规则:访问修饰符 数据类型 变量名 封装原则:使用private修饰符隐藏内部数据,通过getter/setter方法访问和修改(如getX()、setX()) 命名规范:成员变量通常为小写字母开头,如x、y 构造方法 特性:名称与类名相同,无返回值类型,用于对象初始化 作用:为成员变量赋初始值,确保对象创建时处于有效状态 默认构造:如果未定义构造方法,编译器会自动生成无参构造方法;一旦定义了构造方法,默认构造方法会失效 toString()方法重写 父类方法:Object类是所有类的父类,其toString()方法默认返回类名@哈希码 重写意义:提供对象的字符串表示形式,便于打印和调试 重写规则:返回String类型,方法声明为public String toString() 六、常见错误与应试技巧 常见错误分析 第一处空白遗漏new:直接写pt = Point(2,3),忘记new会导致编译错误,Java中创建对象必须使用new 第二处空白变量定义错误:写成int x但缺少private修饰符,或类型错误(如String x) 第三处空白构造方法名错误:写成point(小写p)或Point()参数不匹配,构造方法名必须与类名完全一致 第四处空白方法名错误:写成toStr或ToString(大小写错误),toString()是固定方法名 应试技巧 对象创建口诀:"new关键字不能少,类名后面跟构造" 成员变量定义:"私有变量要隐藏,get/set来访问" 构造方法记忆:"与类同名无返回,初始化时显神威" toString重写:"打印对象要友好,toString重写不能少" 通过本题,我们掌握了Java类与对象的基本概念,包括对象创建、成员变量封装、构造方法和toString()方法重写。这些是面向对象编程的基础,在实际开发中,所有Java程序都是由类和对象组成的。理解类的结构和对象的生命周期,对掌握面向对象编程思想具有重要意义。
Java 类与对象实战解析:Point类的实现与应用 Java 类与对象实战解析:Point类的实现与应用 一、原题完整代码呈现 37.png图片 以下是计算机二级Java考试中关于类与对象基础的典型题型,主要考察对象创建、类的成员变量、构造方法和重写toString方法,包含4处需要填写的空白(标记为//*********Found**********): public class Java_2 { public static void main(String[ ] args) { Point pt; //*********Found********** pt = _____________ Point(2, 3); System.out.println(pt); } } class Point { //*********Found********** private _____________; private int y; //*********Found********** public _____________ (int a, int b) { x = a; y = b; } int getX( ) { return x; } int getY( ) { return y; } void setX(int a) { x = a; } void setY(int b) { y = b; } //*********Found********** public String _____________ ( ) { return "( " + x + "," + y + " ) "; } }二、空白处逐一解析与解答 1. 第一处空白:创建对象实例 答案:new //*********Found********** pt = new Point(2, 3);解析: 在Java中,创建对象必须使用new关键字,后跟类名和构造方法参数。此处需要实例化Point类,传入坐标(2,3),因此填写new,完成对象的创建并赋值给引用变量pt。 2. 第二处空白:定义成员变量x 答案:int x //*********Found********** private int x; private int y;解析: Point类表示点的坐标,需要两个成员变量存储x和y坐标。从后续代码(如x = a、return x)可知,缺失的是x坐标的定义。变量类型为int,访问修饰符为private(与y保持一致),因此填写int x。 3. 第三处空白:定义构造方法 答案:Point //*********Found********** public Point (int a, int b) { x = a; y = b; }解析: 构造方法是用于初始化对象的特殊方法,名称必须与类名完全一致,且没有返回值类型。Point类的构造方法需要接收两个参数(a和b),分别赋值给x和y,因此方法名应为Point。 4. 第四处空白:重写toString方法 答案:toString //*********Found********** public String toString ( ) { return "( " + x + "," + y + " ) "; }解析: System.out.println(pt)打印对象时,会自动调用对象的toString()方法。默认的toString()方法返回类名+哈希码,此处需要重写该方法以返回坐标字符串(x,y),因此方法名为toString。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个表示二维坐标点的Point类,核心功能包括: 存储点的x和y坐标(私有成员变量) 通过构造方法初始化坐标值 提供获取和修改坐标的方法(getter和setter) 重写toString()方法,以友好格式显示坐标 在主程序中创建点对象并打印其信息 运行说明 程序运行后,主方法中创建Point对象pt,坐标为(2, 3) 执行System.out.println(pt)时,会调用Point类重写的toString()方法 输出结果为:( 2, 3 ) 五、核心知识点总结 对象的创建与实例化 语法格式:类名 引用变量 = new 构造方法(参数) 执行过程:new关键字分配内存空间,构造方法初始化对象,最后将引用赋值给变量 注意事项:必须使用new创建对象(除基本类型外),否则引用变量为null 类的成员变量 定义规则:访问修饰符 数据类型 变量名 封装原则:使用private修饰符隐藏内部数据,通过getter/setter方法访问和修改(如getX()、setX()) 命名规范:成员变量通常为小写字母开头,如x、y 构造方法 特性:名称与类名相同,无返回值类型,用于对象初始化 作用:为成员变量赋初始值,确保对象创建时处于有效状态 默认构造:如果未定义构造方法,编译器会自动生成无参构造方法;一旦定义了构造方法,默认构造方法会失效 toString()方法重写 父类方法:Object类是所有类的父类,其toString()方法默认返回类名@哈希码 重写意义:提供对象的字符串表示形式,便于打印和调试 重写规则:返回String类型,方法声明为public String toString() 六、常见错误与应试技巧 常见错误分析 第一处空白遗漏new:直接写pt = Point(2,3),忘记new会导致编译错误,Java中创建对象必须使用new 第二处空白变量定义错误:写成int x但缺少private修饰符,或类型错误(如String x) 第三处空白构造方法名错误:写成point(小写p)或Point()参数不匹配,构造方法名必须与类名完全一致 第四处空白方法名错误:写成toStr或ToString(大小写错误),toString()是固定方法名 应试技巧 对象创建口诀:"new关键字不能少,类名后面跟构造" 成员变量定义:"私有变量要隐藏,get/set来访问" 构造方法记忆:"与类同名无返回,初始化时显神威" toString重写:"打印对象要友好,toString重写不能少" 通过本题,我们掌握了Java类与对象的基本概念,包括对象创建、成员变量封装、构造方法和toString()方法重写。这些是面向对象编程的基础,在实际开发中,所有Java程序都是由类和对象组成的。理解类的结构和对象的生命周期,对掌握面向对象编程思想具有重要意义。 -
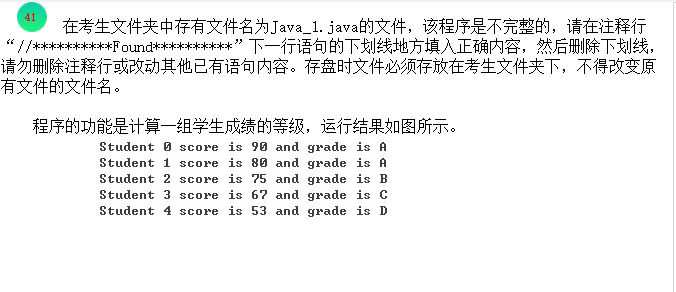
 Java 数组与分支结构实战实战解析:成绩等级评定系统 Java 数组与分支结构实战实战解析:成绩等级评定系统 一、原题完整代码呈现 36.png图片 以下是计算机二级Java考试中关于数组操作和分支结构的典型题型,主要考察数组定义、循环遍历和多条件判断,包含4处需要填写的空白(标记为//*********Found**********): public class Java_1{ public static void main(String[] args){ //*********Found********** ________ scores = {90,80,75,67,53}; int best = 0; char grade; // 找出这组成绩中的最高分 //*********Found********** for (int i=0;_________________; i++){ //*********Found********** if (_______________) best = scores[i]; } //求各分数的等级并显示 for (int i=0; i<scores.length; i++){ if (scores[i] >= best - 10) grade = 'A'; //*********Found********** __________ (scores[i] >= best - 20) grade = 'B'; else if (scores[i] >= best - 30) grade = 'C'; else if (scores[i] >= best - 40) grade = 'D'; else grade = 'F'; System.out.println("Student " + i + " score is " + scores[i] + " and grade is " + grade); } } }二、空白处逐一解析与解答 1. 第一处空白:数组声明与初始化 答案:int[] //*********Found********** int[] scores = {90,80,75,67,53}; 解析: 此处需要声明一个整数数组并初始化。Java中数组声明的语法为数据类型[] 数组名,这里存储的是成绩(整数),因此使用int[]声明整数数组scores,并通过初始化列表{90,80,75,67,53}赋值。 2. 第二处空白:循环条件控制 答案:i < scores.length //*********Found********** for (int i=0; i < scores.length; i++){解析: 这个循环用于遍历数组找出最高分。数组的有效索引范围是0到length-1,scores.length表示数组的长度(元素个数)。循环条件i < scores.length确保遍历所有元素,避免索引越界。 3. 第三处空白:最高分判断条件 答案:scores[i] > best //*********Found********** if (scores[i] > best) best = scores[i];解析: best变量用于存储最高分,初始值为0。循环中需要比较当前元素scores[i]与best的大小,当scores[i]更大时,更新best的值。这样遍历结束后,best就是数组中的最高分。 4. 第四处空白:分支条件关键字 答案:else if //*********Found********** else if (scores[i] >= best - 20) grade = 'B';解析: 成绩等级评定使用多条件分支结构。前一个条件if (scores[i] >= best - 10)判断是否为A级,当前条件需要判断是否为B级,属于递进的分支条件,因此使用else if关键字,形成完整的多分支判断逻辑。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现以下功能: 定义一个包含5个成绩的数组 找出这组成绩中的最高分 根据与最高分的差距评定每个成绩的等级(A、B、C、D、F) 输出每个学生的成绩和对应的等级 运行说明 程序中定义的成绩数组为{90,80,75,67,53} 首先计算出最高分是90 等级评定规则: 与最高分差距≤10分:A级(≥80分) 与最高分差距≤20分:B级(≥70分) 与最高分差距≤30分:C级(≥60分) 与最高分差距≤40分:D级(≥50分) 其他:F级 运行结果: Student 0 score is 90 and grade is A Student 1 score is 80 and grade is A Student 2 score is 75 and grade is B Student 3 score is 67 and grade is C Student 4 score is 53 and grade is D 五、核心知识点总结 数组的声明与初始化 声明方式:int[] scores 表示声明一个整数数组 静态初始化:{90,80,75,67,53} 直接指定数组元素值 长度获取:scores.length 返回数组的元素个数(此处为5) 循环遍历数组 for循环结构:for (int i=0; i < scores.length; i++) 是遍历数组的标准写法 索引访问:通过scores[i]访问数组的第i个元素(索引从0开始) 应用场景:适合需要修改数组元素或需要索引的场景 最大值查找算法 初始化:best = 0 设置初始最大值(适合正数场景) 比较更新:if (scores[i] > best) best = scores[i] 遍历过程中不断更新最大值 时间复杂度:O(n),需要遍历数组一次 多分支条件判断 结构组成:if-else if-else 形成多条件判断链 执行逻辑:从上到下依次判断,满足第一个条件后不再执行后续判断 应用技巧:条件应按从严格到宽松的顺序排列(如先判断A级再判断B级) 六、常见错误与应试技巧 常见错误分析 第一处空白数组声明错误:写成int scores[](C语言风格,不推荐)或遗漏[] 第二处空白循环条件错误:写成i <= scores.length 导致索引越界(最大索引为length-1) 第三处空白判断条件错误:写成scores[i] >= best 会多次重复赋值,虽结果正确但效率低 第四处空白分支关键字错误:写成if 而非else if,导致逻辑错误(如80分同时满足A级和B级条件) 应试技巧 数组声明口诀:"类型加[],名称随后跟,初始化用{}" 循环遍历模板:for (int i=0; i < 数组名.length; i++) 是万能遍历公式 最大值查找:"初始值设好,逐个来比较,大则更新掉" 多分支结构:"if开头,else if中间,else结尾,条件有序排" 通过本题,我们掌握了数组的基本操作、循环遍历算法、最大值查找和多条件分支判断的综合应用。这类题目在实际开发中常用于数据统计、成绩分析等场景,考察对基础语法和逻辑思维的掌握,是Java入门的核心知识点。理解这种"先计算基准值,再按规则分类"的模式,对处理类似的数据分析问题具有重要意义。
Java 数组与分支结构实战实战解析:成绩等级评定系统 Java 数组与分支结构实战实战解析:成绩等级评定系统 一、原题完整代码呈现 36.png图片 以下是计算机二级Java考试中关于数组操作和分支结构的典型题型,主要考察数组定义、循环遍历和多条件判断,包含4处需要填写的空白(标记为//*********Found**********): public class Java_1{ public static void main(String[] args){ //*********Found********** ________ scores = {90,80,75,67,53}; int best = 0; char grade; // 找出这组成绩中的最高分 //*********Found********** for (int i=0;_________________; i++){ //*********Found********** if (_______________) best = scores[i]; } //求各分数的等级并显示 for (int i=0; i<scores.length; i++){ if (scores[i] >= best - 10) grade = 'A'; //*********Found********** __________ (scores[i] >= best - 20) grade = 'B'; else if (scores[i] >= best - 30) grade = 'C'; else if (scores[i] >= best - 40) grade = 'D'; else grade = 'F'; System.out.println("Student " + i + " score is " + scores[i] + " and grade is " + grade); } } }二、空白处逐一解析与解答 1. 第一处空白:数组声明与初始化 答案:int[] //*********Found********** int[] scores = {90,80,75,67,53}; 解析: 此处需要声明一个整数数组并初始化。Java中数组声明的语法为数据类型[] 数组名,这里存储的是成绩(整数),因此使用int[]声明整数数组scores,并通过初始化列表{90,80,75,67,53}赋值。 2. 第二处空白:循环条件控制 答案:i < scores.length //*********Found********** for (int i=0; i < scores.length; i++){解析: 这个循环用于遍历数组找出最高分。数组的有效索引范围是0到length-1,scores.length表示数组的长度(元素个数)。循环条件i < scores.length确保遍历所有元素,避免索引越界。 3. 第三处空白:最高分判断条件 答案:scores[i] > best //*********Found********** if (scores[i] > best) best = scores[i];解析: best变量用于存储最高分,初始值为0。循环中需要比较当前元素scores[i]与best的大小,当scores[i]更大时,更新best的值。这样遍历结束后,best就是数组中的最高分。 4. 第四处空白:分支条件关键字 答案:else if //*********Found********** else if (scores[i] >= best - 20) grade = 'B';解析: 成绩等级评定使用多条件分支结构。前一个条件if (scores[i] >= best - 10)判断是否为A级,当前条件需要判断是否为B级,属于递进的分支条件,因此使用else if关键字,形成完整的多分支判断逻辑。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现以下功能: 定义一个包含5个成绩的数组 找出这组成绩中的最高分 根据与最高分的差距评定每个成绩的等级(A、B、C、D、F) 输出每个学生的成绩和对应的等级 运行说明 程序中定义的成绩数组为{90,80,75,67,53} 首先计算出最高分是90 等级评定规则: 与最高分差距≤10分:A级(≥80分) 与最高分差距≤20分:B级(≥70分) 与最高分差距≤30分:C级(≥60分) 与最高分差距≤40分:D级(≥50分) 其他:F级 运行结果: Student 0 score is 90 and grade is A Student 1 score is 80 and grade is A Student 2 score is 75 and grade is B Student 3 score is 67 and grade is C Student 4 score is 53 and grade is D 五、核心知识点总结 数组的声明与初始化 声明方式:int[] scores 表示声明一个整数数组 静态初始化:{90,80,75,67,53} 直接指定数组元素值 长度获取:scores.length 返回数组的元素个数(此处为5) 循环遍历数组 for循环结构:for (int i=0; i < scores.length; i++) 是遍历数组的标准写法 索引访问:通过scores[i]访问数组的第i个元素(索引从0开始) 应用场景:适合需要修改数组元素或需要索引的场景 最大值查找算法 初始化:best = 0 设置初始最大值(适合正数场景) 比较更新:if (scores[i] > best) best = scores[i] 遍历过程中不断更新最大值 时间复杂度:O(n),需要遍历数组一次 多分支条件判断 结构组成:if-else if-else 形成多条件判断链 执行逻辑:从上到下依次判断,满足第一个条件后不再执行后续判断 应用技巧:条件应按从严格到宽松的顺序排列(如先判断A级再判断B级) 六、常见错误与应试技巧 常见错误分析 第一处空白数组声明错误:写成int scores[](C语言风格,不推荐)或遗漏[] 第二处空白循环条件错误:写成i <= scores.length 导致索引越界(最大索引为length-1) 第三处空白判断条件错误:写成scores[i] >= best 会多次重复赋值,虽结果正确但效率低 第四处空白分支关键字错误:写成if 而非else if,导致逻辑错误(如80分同时满足A级和B级条件) 应试技巧 数组声明口诀:"类型加[],名称随后跟,初始化用{}" 循环遍历模板:for (int i=0; i < 数组名.length; i++) 是万能遍历公式 最大值查找:"初始值设好,逐个来比较,大则更新掉" 多分支结构:"if开头,else if中间,else结尾,条件有序排" 通过本题,我们掌握了数组的基本操作、循环遍历算法、最大值查找和多条件分支判断的综合应用。这类题目在实际开发中常用于数据统计、成绩分析等场景,考察对基础语法和逻辑思维的掌握,是Java入门的核心知识点。理解这种"先计算基准值,再按规则分类"的模式,对处理类似的数据分析问题具有重要意义。 -
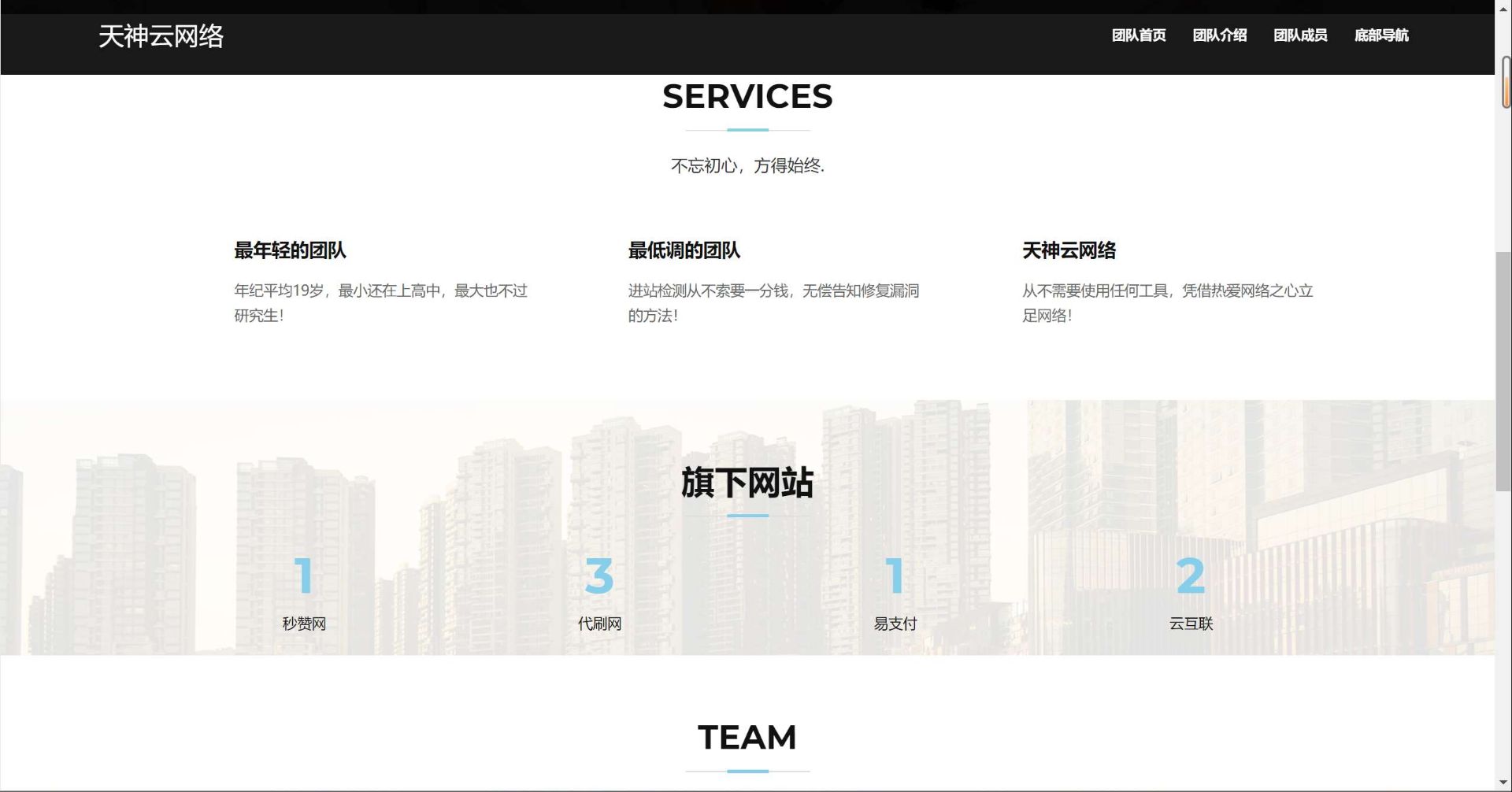
 构建专业网络科技团队官网:完整源码分享与配置指南 构建专业网络科技团队官网:完整源码分享与配置指南 本文分享一套完整的网络科技团队官网源码,包含前台展示与后台管理系统,支持团队成员展示与管理功能。前言 在数字化时代,一个专业的官网对于科技团队来说至关重要。它不仅是展示团队实力的窗口,更是吸引客户和合作伙伴的重要平台。今天给大家分享一套完整的网络科技团队官网源码,帮助快速搭建专业团队网站。 源码概述 这套源码采用PHP+MySQL开发,包含前台展示页面和后台管理系统,支持团队成员信息展示与管理功能。 主要功能特点 响应式设计,适配各种设备 简洁专业的前台界面 后台成员管理系统 易于定制和扩展 安装与配置指南 t1.jpg图片 t2.jpg图片 t3.jpg图片 环境要求 PHP 5.6或更高版本 MySQL 5.0或更高版本 Apache/Nginx Web服务器 安装步骤 下载源码 隐藏内容,请前往内页查看详情 上传文件 将下载的源码上传至您的Web服务器或本地开发环境 配置数据库 创建MySQL数据库 导入cxxt.sql文件到您的数据库 修改配置文件 打开cx文件夹中的config.php文件,配置数据库连接信息: <?php // 数据库配置 define('DB_HOST', 'localhost'); // 数据库地址 define('DB_USER', 'root'); // 数据库用户名 define('DB_PASS', 'password'); // 数据库密码 define('DB_NAME', 'team_website'); // 数据库名称 // 其他配置项... ?> 添加团队成员 前台首页成员显示需要手动在index.php中添加 后台管理系统可以管理成员信息 访问后台 后台管理地址:您的域名/cx/admin 默认账号:admin 默认密码:admin 代码保护方案 为了保护您的PHP代码安全,推荐使用以下加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用 支持多种加密方式(Sg16、Deck3、Ic12等) 支持goto、enphp、noname等多种加密算法 全站免费,轻松保护代码安全 加密示例 使用该平台加密您的PHP代码非常简单: 访问php.javait.cn 上传或粘贴您的PHP代码 选择加密方式和选项 获取加密后的代码 定制化建议 前台页面优化 团队成员展示 在index.php中添加团队成员展示代码: <div class="team-member"> <img src="images/member1.jpg" alt="团队成员"> <h3>成员姓名</h3> <p>职位/职责描述</p> </div> 样式定制 修改CSS文件调整颜色、字体和布局,使其符合团队品牌形象 后台功能扩展 添加新功能模块 在cx/admin/目录下创建新的PHP文件实现额外功能 增强安全性 修改默认后台地址 更改默认管理员账号密码 添加登录验证码 常见问题解答 Q: 前后台数据不互通怎么办? A: 需要手动在index.php中添加成员展示代码,或修改源码实现前后台数据同步 Q: 如何修改后台登录地址? A: 重命名cx/admin目录名称,并相应修改相关文件中的引用路径 Q: 支持哪些PHP版本? A: 支持PHP 5.6及以上版本,建议使用PHP 7.x获得更好性能 结语 这套网络科技团队官网源码提供了基础框架和功能,您可以根据实际需求进行定制和扩展。通过代码加密平台保护您的开发成果,确保代码安全。希望这个资源对您的项目开发有所帮助! 免责声明:本源码仅供学习参考,请遵守相关法律法规,不得用于非法用途。使用前请确保您已获得合法授权。
构建专业网络科技团队官网:完整源码分享与配置指南 构建专业网络科技团队官网:完整源码分享与配置指南 本文分享一套完整的网络科技团队官网源码,包含前台展示与后台管理系统,支持团队成员展示与管理功能。前言 在数字化时代,一个专业的官网对于科技团队来说至关重要。它不仅是展示团队实力的窗口,更是吸引客户和合作伙伴的重要平台。今天给大家分享一套完整的网络科技团队官网源码,帮助快速搭建专业团队网站。 源码概述 这套源码采用PHP+MySQL开发,包含前台展示页面和后台管理系统,支持团队成员信息展示与管理功能。 主要功能特点 响应式设计,适配各种设备 简洁专业的前台界面 后台成员管理系统 易于定制和扩展 安装与配置指南 t1.jpg图片 t2.jpg图片 t3.jpg图片 环境要求 PHP 5.6或更高版本 MySQL 5.0或更高版本 Apache/Nginx Web服务器 安装步骤 下载源码 隐藏内容,请前往内页查看详情 上传文件 将下载的源码上传至您的Web服务器或本地开发环境 配置数据库 创建MySQL数据库 导入cxxt.sql文件到您的数据库 修改配置文件 打开cx文件夹中的config.php文件,配置数据库连接信息: <?php // 数据库配置 define('DB_HOST', 'localhost'); // 数据库地址 define('DB_USER', 'root'); // 数据库用户名 define('DB_PASS', 'password'); // 数据库密码 define('DB_NAME', 'team_website'); // 数据库名称 // 其他配置项... ?> 添加团队成员 前台首页成员显示需要手动在index.php中添加 后台管理系统可以管理成员信息 访问后台 后台管理地址:您的域名/cx/admin 默认账号:admin 默认密码:admin 代码保护方案 为了保护您的PHP代码安全,推荐使用以下加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用 支持多种加密方式(Sg16、Deck3、Ic12等) 支持goto、enphp、noname等多种加密算法 全站免费,轻松保护代码安全 加密示例 使用该平台加密您的PHP代码非常简单: 访问php.javait.cn 上传或粘贴您的PHP代码 选择加密方式和选项 获取加密后的代码 定制化建议 前台页面优化 团队成员展示 在index.php中添加团队成员展示代码: <div class="team-member"> <img src="images/member1.jpg" alt="团队成员"> <h3>成员姓名</h3> <p>职位/职责描述</p> </div> 样式定制 修改CSS文件调整颜色、字体和布局,使其符合团队品牌形象 后台功能扩展 添加新功能模块 在cx/admin/目录下创建新的PHP文件实现额外功能 增强安全性 修改默认后台地址 更改默认管理员账号密码 添加登录验证码 常见问题解答 Q: 前后台数据不互通怎么办? A: 需要手动在index.php中添加成员展示代码,或修改源码实现前后台数据同步 Q: 如何修改后台登录地址? A: 重命名cx/admin目录名称,并相应修改相关文件中的引用路径 Q: 支持哪些PHP版本? A: 支持PHP 5.6及以上版本,建议使用PHP 7.x获得更好性能 结语 这套网络科技团队官网源码提供了基础框架和功能,您可以根据实际需求进行定制和扩展。通过代码加密平台保护您的开发成果,确保代码安全。希望这个资源对您的项目开发有所帮助! 免责声明:本源码仅供学习参考,请遵守相关法律法规,不得用于非法用途。使用前请确保您已获得合法授权。