最新发布
-
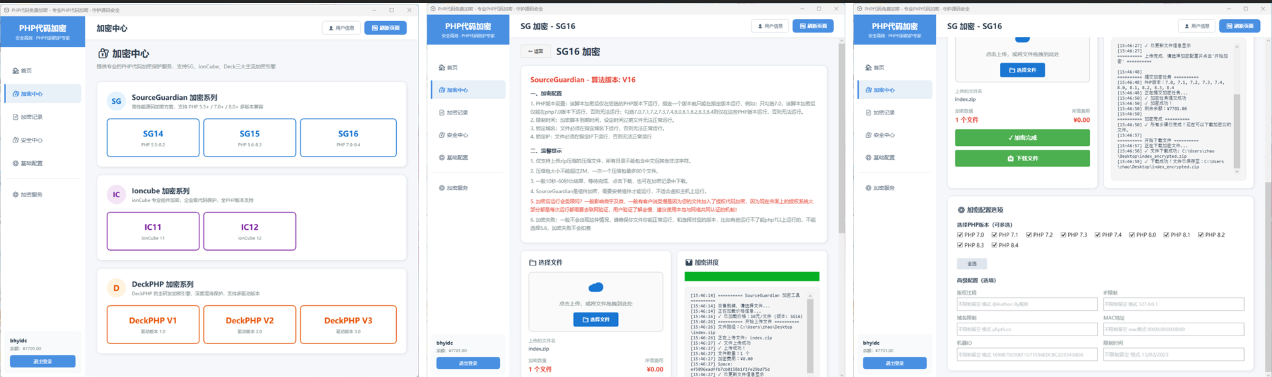
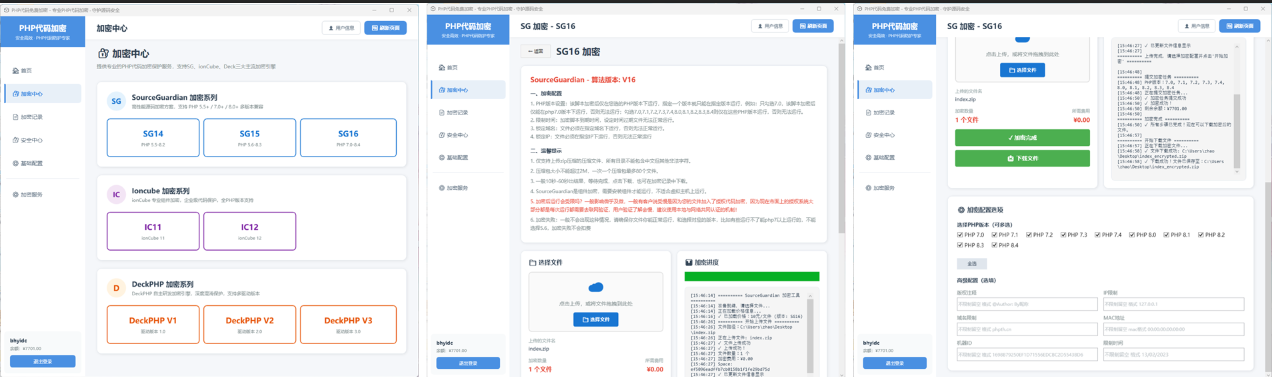
 【技术评测】实战PHP代码加密:一款集成多方案的免费工具评测 【技术评测】实战PHP代码加密:一款集成多方案的免费工具评测 在项目交付与源码保护中,PHP加密是绕不开的话题。今天,我们将从技术角度评测一款集成了多种加密方案的免费工具,并展示其实际加密效果。 phpjma.png图片一、PHP代码保护的必要性 PHP作为动态语言,源码通常以明文部署,这可能导致核心逻辑泄露、代码被篡改或知识产权无法保护。尤其在项目交付、SaaS部署或出售产品时,代码保护直接关系到开发者的利益。 客户端软件下载:https://php.javait.cn/client 目前主流保护方式有两大类: 扩展加密:如SourceGuardian、ionCube,需服务器安装扩展,安全性高 代码混淆:如goto、enphp,通过逻辑变换增加阅读难度,无需额外扩展 二、工具特性深度评测 近期测试了一款集成式PHP加密工具,以下是核心发现: 多算法支持 支持SG16、Deck3、Ic12等扩展加密 集成goto控制流平坦化、enphp等混淆方案 兼容PHP 5.5-8.4全系列版本 实际加密效果对比 加密前源码: <?php echo "PHP代码免费加密"; ?>加密后生成代码(以SourceGuardian为例): <?php ?><?php /* @Author https://php.javait.cn/ */ ?><?php // 此处为自动生成的加载器代码 // 包含环境检测、扩展检查、失败提示等完整逻辑 if(!function_exists('sg_load')){ // 详细的运行时环境检测代码 // 自动选择合适的数据文件 // 清晰的错误提示机制 } return sg_load('DB54D5B74CAE3E48AAQAAAAiAAAABKAAAACABAAAAAAAAAD/SBjBSLhZXIydhLcWOU3rSHScRPFOtutewsgGkYVwiSdG6zHR+pI3LZrhKDcB16ce63eNV9M7HYoo2M7xUCMz5SGPxAjLxE8Wj2WAEPnPRJHlMKTG2Vdo4CrZ1L58F9AYoWTiQv91srRI59ojqp2tcVFR8Ms641DxL7h8r1+riHDTEhElRgVhmV1yaTFQ5GmM4tfmSLL0dQX3Nwtk+qkxrAcAAACgAAAAgeBJBfxbZZ57OvwaVs9Xo7r+gK7OaxAizvitHfTzgaVaA2t1gEFSCFNWWlX6aLv8CFncpr/5CosWdkWlvrX9hTIazusyyKJ4xbZHb6WN5D0c5W6Z3YmsbUTPpxRb7vjxP9+RFY0FTPs54JcppXC3EuHRkcuWPDrdpxFOCUEltzTp3chUDKUEpZRRiHU6IAlXvlDZK13jr/krE0cMBHJ0t0cAAACgAAAAyzm3YdxWHU1a0gkJBfa+WdM52QLHyzYKKRy9Q7EJo9ZGZ0kCXdeJ8CWCuA3RK5EEIrjaC9OfD5T8IwdbZ3v281MV0nXZVyjRYA5pZNFd3PY9lBNtZ7iwW9xssvzIZ1sLtF+WeetN05LqVpnmjIuAmjpye6mrVZrio08cCQdVwsW3nKWUCYTf/e6hEvSjNBQiofLQUcDwvmXLPj1OSA8xfUgAAACoAAAALuuBQJAsfIunKb/nOypEnslhRgvwSlBm/Lglx2AUOnC+5R33TpOCcho4xq/8JL7mbWympE/8DGfHusZM2L1TbWHDHxRu7oNLzx6w8aCjToW2epDhcTWj1XFitfEjyofZIqxoRTpoabY5wajSdHMC/DUjCnJ896kXFo9e4fLO3SAywrd2crQ62GYW2V+L2dIT0FmpHoH70HQT20jaE+xWMqYJOUnvjeR0SQAAAKAAAAB1nUgRN0vOQFv9bbjN2r7qBMSV6iT2vDKEslZPfLWpfimqWapiMjSGYr2KazBuwCY/XltdT1XcgUDfgcIGr669PUNWsUIfap46+P+FDSt1zWKh7ooz2o5T6dEcBZJ541S+dvNihi2GdHg58kwaRwtLPqDw3Y8E3N5W/TNsZyD4UqIwms2VnWkUxL1DtoER2U08reI24jSSWJ3WC32lJlTlSgAAAKAAAAAgQV5R+HgkupvuaITbhrRq/a/W2y7fyOVOajf1gPTMv7Xr0TIFnPema34rmwK4x9fOun/lOJFu88G3yVCRiLgiFWcwbF33BcUX2VuTIuVsiH1Lb3aj/h50Jfe7qxH98kJ39zWnGhwm123fBX94moDICG/j8HAj7y8mJi/OWcPr/3D3bxHE60ACphLASxuUGyCW6paih2PIz64/AyP03eL/CAAAAKAAAAAAm90emV8mTl+5e5ezVDYA3Qh6b/9qGwliKjwIcjdeuwpEj4IWhrCM0J1sVWiahXJES7tCv7NuIEPzyt9xm4GSQ2O1as5KeX3NcH4jMfb3PjiwyxhxIDGJmGBzxoqXWvpT+eZL5TMZIz6hTI8PcPFZMyvVk9W+9tIFj6fZIpTZNrHKdnbUN8JqJBkqzdGmT1cip+dj60FH8IS2WF6sdvLzUQAAAKAAAAAo4MpUVHz/aA9CeSEv0ATIFVvMOEMvv5A7mAO70FkiplZ3bqVtjIouJOJtU2UOAhik786sxg3fpGwf5qLqLh69v3lp11rtD0sMPB6lmT94P96Teau4D87GyAaZ7ZfkPzGMuBahoyNBesatCJXhADR3GJyLc5r+wVaxq/CKXM+4uDgz0yyqHCJnOLgtUuJVR8CuT4ha+s0E41YiQskHznygUgAAAKAAAAC2M5Y0u+XVp666TN/KwpeeU3kiCSjfST4MxXODKPuMOKhYqlqnJpDF3w2DEXr0juTlstgoqMH8wOl7+Dhu1eb3MCYur7oiCCbj0nwOKwsmpAkebO2E1VXJyq8hE+PmLQqwgv3l2WcyPHJIZCg5dCOSNgURRZqd67pMhlqPX2J8F2p+LMzMQ4uh3Wf9k8dBBh62QAv0p7wGxuUWuqTBIY4xUwAAAKAAAAAsoRYA/sQ3+902HIH0sLxfbeZQzd61vNRBwHU4Eiw6BssTrff8GXtPfIG3p+SXxyVqM88i5XXB6fgJp2f1NSliluDEj3zNDs22vXUberBiHVSlyPkTywFMSlPpje3yNJiu/5JLdSg26uSQoZ1mmXZRdjYjCtwdO1eJSNSB0tHwYbyJJs8PDemi8GVJBc9/mVNhhvN6nUkcms2inwIgJHp8VAAAAKAAAACApYPMrmPOKaKsuIZcEMG/yUucUK8qUffanaO605tz/mhpZQBoU8xBBkKKT8wXDYubGmgv5DRfIhi1nh+S7Tk4iVWSfZG3PTV66LuxEmDhnGjOU/XlVpBVnMhNfBpTaL3ZvSflqd5pdqn928hNxk+UPCXYvBSOA3miKYi76gE4X+96qJdYWgwAfy8rFt9dfORJUz4VhxqOxZlCJr/V4W34AAAAAA==');技术亮点分析 环境自适应:加密代码包含完整的运行时检测,自动匹配PHP版本、线程安全等 清晰错误提示:未安装扩展时给出详细解决步骤,降低部署难度 数据安全存储:核心代码以加密数据块形式存储,防止直接分析 三、不同场景下的方案选择建议 根据实际测试,推荐以下使用场景: 商业项目交付 推荐:SourceGuardian或ionCube扩展加密 优势:安全性最高,几乎无法逆向 前提:客户服务器支持安装相应扩展 通用环境部署 推荐:goto控制流混淆+enphp变量混淆 优势:无需服务器扩展,兼容性最好 适用:虚拟主机、受限环境 学习研究用途 推荐:noname基础混淆 优势:保持一定可读性,便于调试 四、使用体验与注意事项 经过实际测试,发现以下值得关注的细节: 优点 图形化客户端简化了批量加密流程 错误提示信息详细,降低排错成本 支持多种加密方案组合使用 注意事项 加密前务必备份源代码 生产环境部署前需充分测试 不同加密方案性能影响差异明显 五、总结 从技术角度看,这款工具确实为PHP开发者提供了一个实用的代码保护解决方案。其价值在于将多种加密方案集成在一个平台中,让开发者能够根据实际需求灵活选择。 核心价值: 降低了PHP代码保护的技术门槛 提供从商业级加密到基础混淆的全套方案 详细的错误处理机制提升产品化程度 对于有代码保护需求的PHP开发者来说,这类工具值得尝试和了解。毕竟在开源与保护之间找到平衡,是每个技术开发者都需要面对的课题。
【技术评测】实战PHP代码加密:一款集成多方案的免费工具评测 【技术评测】实战PHP代码加密:一款集成多方案的免费工具评测 在项目交付与源码保护中,PHP加密是绕不开的话题。今天,我们将从技术角度评测一款集成了多种加密方案的免费工具,并展示其实际加密效果。 phpjma.png图片一、PHP代码保护的必要性 PHP作为动态语言,源码通常以明文部署,这可能导致核心逻辑泄露、代码被篡改或知识产权无法保护。尤其在项目交付、SaaS部署或出售产品时,代码保护直接关系到开发者的利益。 客户端软件下载:https://php.javait.cn/client 目前主流保护方式有两大类: 扩展加密:如SourceGuardian、ionCube,需服务器安装扩展,安全性高 代码混淆:如goto、enphp,通过逻辑变换增加阅读难度,无需额外扩展 二、工具特性深度评测 近期测试了一款集成式PHP加密工具,以下是核心发现: 多算法支持 支持SG16、Deck3、Ic12等扩展加密 集成goto控制流平坦化、enphp等混淆方案 兼容PHP 5.5-8.4全系列版本 实际加密效果对比 加密前源码: <?php echo "PHP代码免费加密"; ?>加密后生成代码(以SourceGuardian为例): <?php ?><?php /* @Author https://php.javait.cn/ */ ?><?php // 此处为自动生成的加载器代码 // 包含环境检测、扩展检查、失败提示等完整逻辑 if(!function_exists('sg_load')){ // 详细的运行时环境检测代码 // 自动选择合适的数据文件 // 清晰的错误提示机制 } return sg_load('DB54D5B74CAE3E48AAQAAAAiAAAABKAAAACABAAAAAAAAAD/SBjBSLhZXIydhLcWOU3rSHScRPFOtutewsgGkYVwiSdG6zHR+pI3LZrhKDcB16ce63eNV9M7HYoo2M7xUCMz5SGPxAjLxE8Wj2WAEPnPRJHlMKTG2Vdo4CrZ1L58F9AYoWTiQv91srRI59ojqp2tcVFR8Ms641DxL7h8r1+riHDTEhElRgVhmV1yaTFQ5GmM4tfmSLL0dQX3Nwtk+qkxrAcAAACgAAAAgeBJBfxbZZ57OvwaVs9Xo7r+gK7OaxAizvitHfTzgaVaA2t1gEFSCFNWWlX6aLv8CFncpr/5CosWdkWlvrX9hTIazusyyKJ4xbZHb6WN5D0c5W6Z3YmsbUTPpxRb7vjxP9+RFY0FTPs54JcppXC3EuHRkcuWPDrdpxFOCUEltzTp3chUDKUEpZRRiHU6IAlXvlDZK13jr/krE0cMBHJ0t0cAAACgAAAAyzm3YdxWHU1a0gkJBfa+WdM52QLHyzYKKRy9Q7EJo9ZGZ0kCXdeJ8CWCuA3RK5EEIrjaC9OfD5T8IwdbZ3v281MV0nXZVyjRYA5pZNFd3PY9lBNtZ7iwW9xssvzIZ1sLtF+WeetN05LqVpnmjIuAmjpye6mrVZrio08cCQdVwsW3nKWUCYTf/e6hEvSjNBQiofLQUcDwvmXLPj1OSA8xfUgAAACoAAAALuuBQJAsfIunKb/nOypEnslhRgvwSlBm/Lglx2AUOnC+5R33TpOCcho4xq/8JL7mbWympE/8DGfHusZM2L1TbWHDHxRu7oNLzx6w8aCjToW2epDhcTWj1XFitfEjyofZIqxoRTpoabY5wajSdHMC/DUjCnJ896kXFo9e4fLO3SAywrd2crQ62GYW2V+L2dIT0FmpHoH70HQT20jaE+xWMqYJOUnvjeR0SQAAAKAAAAB1nUgRN0vOQFv9bbjN2r7qBMSV6iT2vDKEslZPfLWpfimqWapiMjSGYr2KazBuwCY/XltdT1XcgUDfgcIGr669PUNWsUIfap46+P+FDSt1zWKh7ooz2o5T6dEcBZJ541S+dvNihi2GdHg58kwaRwtLPqDw3Y8E3N5W/TNsZyD4UqIwms2VnWkUxL1DtoER2U08reI24jSSWJ3WC32lJlTlSgAAAKAAAAAgQV5R+HgkupvuaITbhrRq/a/W2y7fyOVOajf1gPTMv7Xr0TIFnPema34rmwK4x9fOun/lOJFu88G3yVCRiLgiFWcwbF33BcUX2VuTIuVsiH1Lb3aj/h50Jfe7qxH98kJ39zWnGhwm123fBX94moDICG/j8HAj7y8mJi/OWcPr/3D3bxHE60ACphLASxuUGyCW6paih2PIz64/AyP03eL/CAAAAKAAAAAAm90emV8mTl+5e5ezVDYA3Qh6b/9qGwliKjwIcjdeuwpEj4IWhrCM0J1sVWiahXJES7tCv7NuIEPzyt9xm4GSQ2O1as5KeX3NcH4jMfb3PjiwyxhxIDGJmGBzxoqXWvpT+eZL5TMZIz6hTI8PcPFZMyvVk9W+9tIFj6fZIpTZNrHKdnbUN8JqJBkqzdGmT1cip+dj60FH8IS2WF6sdvLzUQAAAKAAAAAo4MpUVHz/aA9CeSEv0ATIFVvMOEMvv5A7mAO70FkiplZ3bqVtjIouJOJtU2UOAhik786sxg3fpGwf5qLqLh69v3lp11rtD0sMPB6lmT94P96Teau4D87GyAaZ7ZfkPzGMuBahoyNBesatCJXhADR3GJyLc5r+wVaxq/CKXM+4uDgz0yyqHCJnOLgtUuJVR8CuT4ha+s0E41YiQskHznygUgAAAKAAAAC2M5Y0u+XVp666TN/KwpeeU3kiCSjfST4MxXODKPuMOKhYqlqnJpDF3w2DEXr0juTlstgoqMH8wOl7+Dhu1eb3MCYur7oiCCbj0nwOKwsmpAkebO2E1VXJyq8hE+PmLQqwgv3l2WcyPHJIZCg5dCOSNgURRZqd67pMhlqPX2J8F2p+LMzMQ4uh3Wf9k8dBBh62QAv0p7wGxuUWuqTBIY4xUwAAAKAAAAAsoRYA/sQ3+902HIH0sLxfbeZQzd61vNRBwHU4Eiw6BssTrff8GXtPfIG3p+SXxyVqM88i5XXB6fgJp2f1NSliluDEj3zNDs22vXUberBiHVSlyPkTywFMSlPpje3yNJiu/5JLdSg26uSQoZ1mmXZRdjYjCtwdO1eJSNSB0tHwYbyJJs8PDemi8GVJBc9/mVNhhvN6nUkcms2inwIgJHp8VAAAAKAAAACApYPMrmPOKaKsuIZcEMG/yUucUK8qUffanaO605tz/mhpZQBoU8xBBkKKT8wXDYubGmgv5DRfIhi1nh+S7Tk4iVWSfZG3PTV66LuxEmDhnGjOU/XlVpBVnMhNfBpTaL3ZvSflqd5pdqn928hNxk+UPCXYvBSOA3miKYi76gE4X+96qJdYWgwAfy8rFt9dfORJUz4VhxqOxZlCJr/V4W34AAAAAA==');技术亮点分析 环境自适应:加密代码包含完整的运行时检测,自动匹配PHP版本、线程安全等 清晰错误提示:未安装扩展时给出详细解决步骤,降低部署难度 数据安全存储:核心代码以加密数据块形式存储,防止直接分析 三、不同场景下的方案选择建议 根据实际测试,推荐以下使用场景: 商业项目交付 推荐:SourceGuardian或ionCube扩展加密 优势:安全性最高,几乎无法逆向 前提:客户服务器支持安装相应扩展 通用环境部署 推荐:goto控制流混淆+enphp变量混淆 优势:无需服务器扩展,兼容性最好 适用:虚拟主机、受限环境 学习研究用途 推荐:noname基础混淆 优势:保持一定可读性,便于调试 四、使用体验与注意事项 经过实际测试,发现以下值得关注的细节: 优点 图形化客户端简化了批量加密流程 错误提示信息详细,降低排错成本 支持多种加密方案组合使用 注意事项 加密前务必备份源代码 生产环境部署前需充分测试 不同加密方案性能影响差异明显 五、总结 从技术角度看,这款工具确实为PHP开发者提供了一个实用的代码保护解决方案。其价值在于将多种加密方案集成在一个平台中,让开发者能够根据实际需求灵活选择。 核心价值: 降低了PHP代码保护的技术门槛 提供从商业级加密到基础混淆的全套方案 详细的错误处理机制提升产品化程度 对于有代码保护需求的PHP开发者来说,这类工具值得尝试和了解。毕竟在开源与保护之间找到平衡,是每个技术开发者都需要面对的课题。 -
 【技术分享】PHP代码保护方案全面解析:多算法加密实战指南 【技术分享】PHP代码保护方案全面解析:多算法加密实战指南 在项目交付与部署过程中,PHP代码的安全保护是每个开发者都需要面对的技术问题。本文将系统介绍当前主流的PHP代码保护方案,并分享实用的加密技术实践。 phpjma.png图片一、PHP代码安全保护的现实需求 在实际开发中,当我们面临项目交付、源码部署到第三方环境时,核心代码的保护就显得尤为重要。PHP作为解释型语言,源码通常以明文形式存在,这带来了几个关键问题: 核心算法和业务逻辑容易被分析复制 知识产权难以得到有效保护 代码可能被篡改导致安全风险 目前主流的解决方案包括商业加密工具(如SourceGuardian、ionCube)和开源混淆方案,但这些方案各有优缺点,选择合适的方案需要综合考虑。 二、主流PHP加密技术方案对比 1. 扩展加密方案 SourceGuardian: 提供强大的加密保护,支持多种PHP版本 ionCube: 成熟稳定的商业解决方案,广泛应用于企业环境 DeckPHP: 新兴的加密方案,在性能和安全性上有不错表现 2. 代码混淆方案 控制流平坦化(goto): 通过打乱代码执行流程增加分析难度 变量/函数名混淆: 将有意义的标识符替换为无意义字符 字符串加密: 对代码中的字符串进行加密处理 技术选型建议: 如果目标环境支持安装扩展,优先选择扩展加密方案 在无法安装扩展的环境中,代码混淆是可行的替代方案 建议根据具体PHP版本(5.5-8.4)选择兼容的加密方式 三、实战操作:加密工具使用指南 基于技术社区的实践,我们发现一些工具平台整合了多种加密方案,这里分享具体的使用方法: 环境准备 客户端下载(支持Windows/Linux/macOS) 确认本地PHP环境版本 准备待加密的测试代码 加密流程 选择加密算法(根据需求选择SG16、ic12或goto混淆等) 配置加密参数(根据目标服务器环境调整) 执行加密操作(支持批量处理) 验证加密结果(确保功能正常) 关键技术点: 批量加密大幅提升工作效率 多算法支持便于应对不同场景 版本兼容性确保项目顺利迁移 四、性能与安全性平衡实践 在实际应用中,我们需要在安全强度和性能损耗之间找到平衡点: 性能考量 扩展加密通常性能损耗较低(5%-15%) 深度混淆可能带来较高性能开销(10%-30%) 建议通过压测确定具体影响 安全建议 重要业务代码采用多层保护 定期更新加密方案 做好加密前后的代码版本管理 五、总结与最佳实践 通过对比多种PHP代码保护方案,我们可以得出以下实践建议: 技术选型:根据部署环境灵活选择加密方案 流程规范:建立标准的代码加密流程 测试验证:加密后必须进行完整的功能测试 版本管理:妥善管理明文和加密版本 经验分享: 开发阶段保持代码清晰可读 交付前根据需求选择合适的保护强度 建立自动化的加密部署流程 六、技术交流 在实际项目中,您使用过哪些PHP代码保护方案?遇到了哪些挑战?欢迎在评论区分享您的实践经验和技术见解。
【技术分享】PHP代码保护方案全面解析:多算法加密实战指南 【技术分享】PHP代码保护方案全面解析:多算法加密实战指南 在项目交付与部署过程中,PHP代码的安全保护是每个开发者都需要面对的技术问题。本文将系统介绍当前主流的PHP代码保护方案,并分享实用的加密技术实践。 phpjma.png图片一、PHP代码安全保护的现实需求 在实际开发中,当我们面临项目交付、源码部署到第三方环境时,核心代码的保护就显得尤为重要。PHP作为解释型语言,源码通常以明文形式存在,这带来了几个关键问题: 核心算法和业务逻辑容易被分析复制 知识产权难以得到有效保护 代码可能被篡改导致安全风险 目前主流的解决方案包括商业加密工具(如SourceGuardian、ionCube)和开源混淆方案,但这些方案各有优缺点,选择合适的方案需要综合考虑。 二、主流PHP加密技术方案对比 1. 扩展加密方案 SourceGuardian: 提供强大的加密保护,支持多种PHP版本 ionCube: 成熟稳定的商业解决方案,广泛应用于企业环境 DeckPHP: 新兴的加密方案,在性能和安全性上有不错表现 2. 代码混淆方案 控制流平坦化(goto): 通过打乱代码执行流程增加分析难度 变量/函数名混淆: 将有意义的标识符替换为无意义字符 字符串加密: 对代码中的字符串进行加密处理 技术选型建议: 如果目标环境支持安装扩展,优先选择扩展加密方案 在无法安装扩展的环境中,代码混淆是可行的替代方案 建议根据具体PHP版本(5.5-8.4)选择兼容的加密方式 三、实战操作:加密工具使用指南 基于技术社区的实践,我们发现一些工具平台整合了多种加密方案,这里分享具体的使用方法: 环境准备 客户端下载(支持Windows/Linux/macOS) 确认本地PHP环境版本 准备待加密的测试代码 加密流程 选择加密算法(根据需求选择SG16、ic12或goto混淆等) 配置加密参数(根据目标服务器环境调整) 执行加密操作(支持批量处理) 验证加密结果(确保功能正常) 关键技术点: 批量加密大幅提升工作效率 多算法支持便于应对不同场景 版本兼容性确保项目顺利迁移 四、性能与安全性平衡实践 在实际应用中,我们需要在安全强度和性能损耗之间找到平衡点: 性能考量 扩展加密通常性能损耗较低(5%-15%) 深度混淆可能带来较高性能开销(10%-30%) 建议通过压测确定具体影响 安全建议 重要业务代码采用多层保护 定期更新加密方案 做好加密前后的代码版本管理 五、总结与最佳实践 通过对比多种PHP代码保护方案,我们可以得出以下实践建议: 技术选型:根据部署环境灵活选择加密方案 流程规范:建立标准的代码加密流程 测试验证:加密后必须进行完整的功能测试 版本管理:妥善管理明文和加密版本 经验分享: 开发阶段保持代码清晰可读 交付前根据需求选择合适的保护强度 建立自动化的加密部署流程 六、技术交流 在实际项目中,您使用过哪些PHP代码保护方案?遇到了哪些挑战?欢迎在评论区分享您的实践经验和技术见解。 -
 【免费神器】一站式PHP代码加密平台:全版本/多算法/跨平台,守护你的代码安全! 【免费神器】一站式PHP代码加密平台:全版本/多算法/跨平台,守护你的代码安全! 还在为PHP源代码泄露而烦恼?寻找一款免费、强大且易用的加密工具?php.javait.cn 的出现,或许将成为你的终极解决方案! phpjma.png图片一、 引言:PHP开发者的痛点 作为一名PHP开发者,我们常常需要将项目部署到客户或第三方服务器上。然而,PHP作为一门解释型语言,其源代码通常是明文存储,这导致了核心业务逻辑、算法和架构设计极易被轻易查看、复制甚至篡改。为了保护知识产权和代码安全,代码加密/混淆成为了一个必不可少的环节。 但市面上知名的加密工具(如SourceGuardian、ionCube)往往价格不菲,且操作复杂,对个人开发者或小团队来说门槛较高。今天,我要向大家推荐一个完全免费、功能全面的国产良心平台——PHP代码加密平台(php.javait.cn),它几乎满足了你对PHP代码加密的所有幻想! 二、 平台核心亮点:为何选择它? 1. 完全免费,诚意满满 这是该平台最吸引人的地方!全站功能免费开放,无任何收费项目或次数限制。你可以长期、无忧地使用它来保护你的所有项目代码,真正做到了为开发者谋福利。 2. 强大的多算法支持,应有尽有 平台集成了当前主流的多种PHP加密和混淆方案,堪称“瑞士军刀”级别的工具集: 主流加密扩展: 完美支持 SourceGuardian(sg16等版本)、ionCube(ic12等版本) 和 DeckPHP(deck3等版本)。这意味着你可以根据目标服务器的环境,灵活选择最适合的加密方式。 知名混淆方案: 同时提供 goto(控制流平坦化混淆)、enphp、noname 等高级混淆引擎。即使在不安装扩展的环境下,也能通过代码混淆的方式,极大增加反编译和阅读的难度。 兼容性极佳: 全面兼容从 PHP 5.5 到 PHP 8.4 的几乎所有主流版本,无论是老旧项目还是前沿技术项目,都能找到对应的加密方案。 3. 全平台客户端,操作便捷 除了网页端,平台还贴心地推出了Windows、Linux和macOS三大操作系统的桌面客户端。这对于需要批量加密文件的开发者来说,效率提升巨大!一键拖拽或选择文件夹,即可轻松完成大批量文件的加密处理,操作流畅,易上手。 三、 功能深度解析 1. 多算法集成:扩展与非扩展的完美结合 扩展加密模式(如SG、ionCube): 安全性极高,加密后的代码几乎无法被直接还原。适合对安全性要求极高的商业项目。部署时需要在服务器上安装对应的解密扩展。 非扩展混淆模式(如goto, enphp): 通过复杂的代码变换(如变量名混淆、控制流打乱、插入无意义代码等),让源代码变得难以理解和分析。优点是无需服务器安装额外扩展,通用性强。 平台将这两种路线完美整合,你可以根据项目需求和服务器环境,自由选择最佳方案。 2. 全平台覆盖与批量操作 桌面客户端的推出,彻底解放了生产力。想象一下,你不再需要一个个文件地上传到网页,而是直接在本地电脑上,选中整个项目目录,点击一下按钮,所有PHP文件就自动完成了加密并输出到指定文件夹。这种高效和便捷,是网页端无法比拟的。 3. 安全与性能的平衡 平台采用的高强度混淆和加密算法,在确保代码安全性的同时,也充分考虑了运行时的性能损耗。官方宣称其“性能损耗低,运行效率有保障”,经过加密后的代码在绝大多数业务场景下,其性能下降微乎其微,完全可以接受。 四、 如何使用?手把手教程 这里以Windows客户端为例,简述使用流程: 下载客户端: 访问官方网站 https://php.javait.cn/client,下载对应你操作系统的客户端软件。 安装并打开软件: 像安装普通软件一样完成安装,启动后界面通常非常简洁直观。 选择加密方案: 在软件内,你可以看到如“SG16”、“ionCube 12”、“goto混淆”等多个选项。根据你的需求选择一个。 添加待加密文件: 通常支持直接拖拽文件或文件夹到窗口,或者通过“添加文件/目录”按钮进行选择。完美支持批量操作! 执行加密: 点击“开始加密”或类似的按钮,软件会自动处理所有文件,并在完成后提示你。加密后的文件会保存在你指定的输出目录中。 五、 总结与建议 php.javait.cn 这个平台,以其完全免费、功能全面、操作便捷的特点,在众多PHP代码保护工具中脱颖而出。无论你是: 需要交付项目的独立开发者 希望保护核心代码的初创团队 只是想体验和学习各种加密技术的学习者 这个平台都是一个绝佳的选择。 它极大地降低了PHP代码保护的技术和资金门槛,让每一位开发者都能轻松地为自己的劳动成果加上一把“安全锁”。 立即体验,守护你的代码安全: 官方网站: https://php.javait.cn 客户端下载: https://php.javait.cn/client 你还在等什么?赶紧去下载试用,让你的PHP代码穿上“隐形铠甲”吧! 温馨提示: 在将加密后的代码部署到生产环境前,请务必在测试服务器上进行充分测试,确保所有功能正常。 如果使用扩展加密模式,请确认目标服务器已安装相应版本的解密扩展。
【免费神器】一站式PHP代码加密平台:全版本/多算法/跨平台,守护你的代码安全! 【免费神器】一站式PHP代码加密平台:全版本/多算法/跨平台,守护你的代码安全! 还在为PHP源代码泄露而烦恼?寻找一款免费、强大且易用的加密工具?php.javait.cn 的出现,或许将成为你的终极解决方案! phpjma.png图片一、 引言:PHP开发者的痛点 作为一名PHP开发者,我们常常需要将项目部署到客户或第三方服务器上。然而,PHP作为一门解释型语言,其源代码通常是明文存储,这导致了核心业务逻辑、算法和架构设计极易被轻易查看、复制甚至篡改。为了保护知识产权和代码安全,代码加密/混淆成为了一个必不可少的环节。 但市面上知名的加密工具(如SourceGuardian、ionCube)往往价格不菲,且操作复杂,对个人开发者或小团队来说门槛较高。今天,我要向大家推荐一个完全免费、功能全面的国产良心平台——PHP代码加密平台(php.javait.cn),它几乎满足了你对PHP代码加密的所有幻想! 二、 平台核心亮点:为何选择它? 1. 完全免费,诚意满满 这是该平台最吸引人的地方!全站功能免费开放,无任何收费项目或次数限制。你可以长期、无忧地使用它来保护你的所有项目代码,真正做到了为开发者谋福利。 2. 强大的多算法支持,应有尽有 平台集成了当前主流的多种PHP加密和混淆方案,堪称“瑞士军刀”级别的工具集: 主流加密扩展: 完美支持 SourceGuardian(sg16等版本)、ionCube(ic12等版本) 和 DeckPHP(deck3等版本)。这意味着你可以根据目标服务器的环境,灵活选择最适合的加密方式。 知名混淆方案: 同时提供 goto(控制流平坦化混淆)、enphp、noname 等高级混淆引擎。即使在不安装扩展的环境下,也能通过代码混淆的方式,极大增加反编译和阅读的难度。 兼容性极佳: 全面兼容从 PHP 5.5 到 PHP 8.4 的几乎所有主流版本,无论是老旧项目还是前沿技术项目,都能找到对应的加密方案。 3. 全平台客户端,操作便捷 除了网页端,平台还贴心地推出了Windows、Linux和macOS三大操作系统的桌面客户端。这对于需要批量加密文件的开发者来说,效率提升巨大!一键拖拽或选择文件夹,即可轻松完成大批量文件的加密处理,操作流畅,易上手。 三、 功能深度解析 1. 多算法集成:扩展与非扩展的完美结合 扩展加密模式(如SG、ionCube): 安全性极高,加密后的代码几乎无法被直接还原。适合对安全性要求极高的商业项目。部署时需要在服务器上安装对应的解密扩展。 非扩展混淆模式(如goto, enphp): 通过复杂的代码变换(如变量名混淆、控制流打乱、插入无意义代码等),让源代码变得难以理解和分析。优点是无需服务器安装额外扩展,通用性强。 平台将这两种路线完美整合,你可以根据项目需求和服务器环境,自由选择最佳方案。 2. 全平台覆盖与批量操作 桌面客户端的推出,彻底解放了生产力。想象一下,你不再需要一个个文件地上传到网页,而是直接在本地电脑上,选中整个项目目录,点击一下按钮,所有PHP文件就自动完成了加密并输出到指定文件夹。这种高效和便捷,是网页端无法比拟的。 3. 安全与性能的平衡 平台采用的高强度混淆和加密算法,在确保代码安全性的同时,也充分考虑了运行时的性能损耗。官方宣称其“性能损耗低,运行效率有保障”,经过加密后的代码在绝大多数业务场景下,其性能下降微乎其微,完全可以接受。 四、 如何使用?手把手教程 这里以Windows客户端为例,简述使用流程: 下载客户端: 访问官方网站 https://php.javait.cn/client,下载对应你操作系统的客户端软件。 安装并打开软件: 像安装普通软件一样完成安装,启动后界面通常非常简洁直观。 选择加密方案: 在软件内,你可以看到如“SG16”、“ionCube 12”、“goto混淆”等多个选项。根据你的需求选择一个。 添加待加密文件: 通常支持直接拖拽文件或文件夹到窗口,或者通过“添加文件/目录”按钮进行选择。完美支持批量操作! 执行加密: 点击“开始加密”或类似的按钮,软件会自动处理所有文件,并在完成后提示你。加密后的文件会保存在你指定的输出目录中。 五、 总结与建议 php.javait.cn 这个平台,以其完全免费、功能全面、操作便捷的特点,在众多PHP代码保护工具中脱颖而出。无论你是: 需要交付项目的独立开发者 希望保护核心代码的初创团队 只是想体验和学习各种加密技术的学习者 这个平台都是一个绝佳的选择。 它极大地降低了PHP代码保护的技术和资金门槛,让每一位开发者都能轻松地为自己的劳动成果加上一把“安全锁”。 立即体验,守护你的代码安全: 官方网站: https://php.javait.cn 客户端下载: https://php.javait.cn/client 你还在等什么?赶紧去下载试用,让你的PHP代码穿上“隐形铠甲”吧! 温馨提示: 在将加密后的代码部署到生产环境前,请务必在测试服务器上进行充分测试,确保所有功能正常。 如果使用扩展加密模式,请确认目标服务器已安装相应版本的解密扩展。 -
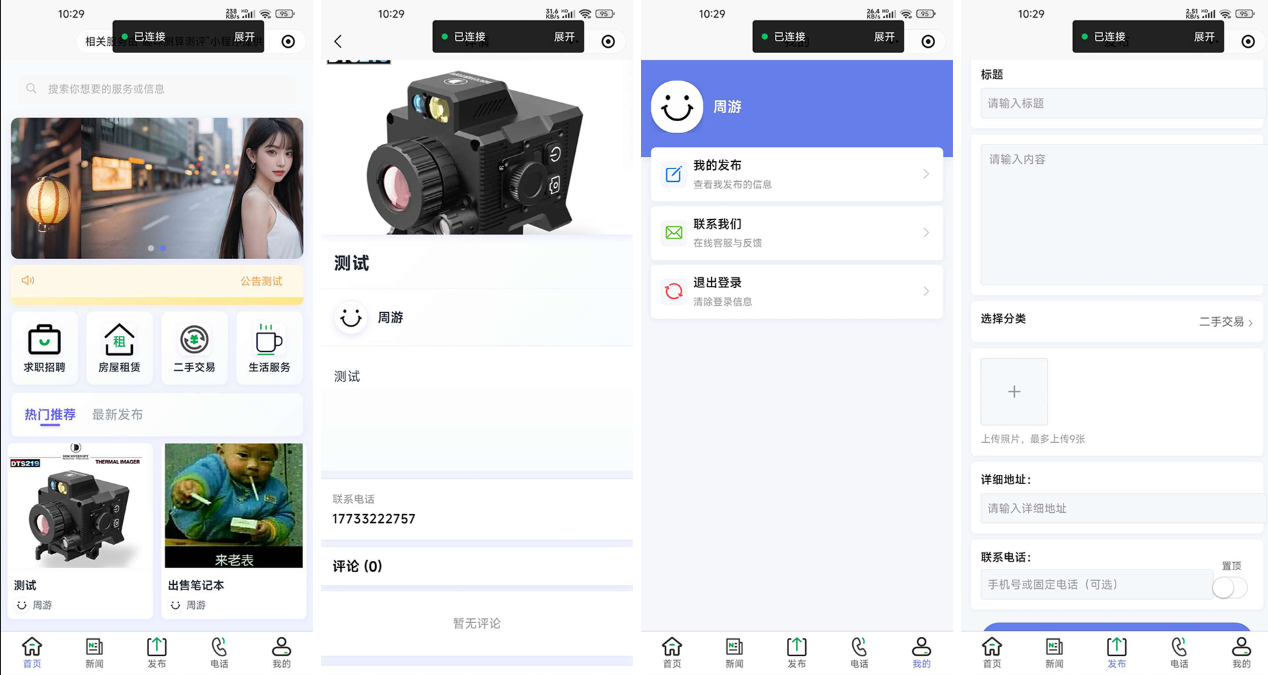
 FastAdmin + UniApp全栈开源系统:一套代码多端部署小程序/H5/App FastAdmin + UniApp全栈开源系统:一套代码多端部署小程序/H5/App 基于FastAdmin后端与Vue+UniApp前端打造的跨平台解决方案,完全免费无引流,助力快速构建移动应用 QQ20251027-212357.png图片项目概览 今天分享一款基于FastAdmin后端和Vue+UniApp前端的全栈开源系统,该方案支持一套代码同时发布到微信小程序、H5和APP多个平台。项目完全免费且无任何引流内容,为开发者提供了一个高质量的全栈开发起点。 📥 下载地址:隐藏内容,请前往内页查看详情 技术架构解析 🏗️ 全栈技术组合 层级技术栈版本/特性后端框架FastAdmin基于ThinkPHP5和Bootstrap的极速后台开发框架前端框架Vue.js + UniApp支持Vue3语法,跨平台开发发布平台微信小程序 + H5 + APP一套代码多端部署构建工具Webpack + Vue CLI现代化前端构建流程💻 系统架构优势 // 系统架构示意图 const SystemArchitecture = { backend: { framework: 'FastAdmin', base: 'ThinkPHP5', features: [ 'RBAC权限管理', '一键CRUD', '插件机制', 'API接口生成' ] }, frontend: { framework: 'Vue.js + UniApp', targets: [ '微信小程序', 'H5移动端', 'Android/iOS APP' ], features: [ '跨平台兼容', '组件化开发', '状态管理', '路由导航' ] } }核心功能特性 🎯 FastAdmin后端特色 高效开发体验 // FastAdmin典型的CRUD控制器示例 class Product extends Backend { public function index() { // 设置过滤方法 $this->request->filter(['strip_tags']); if ($this->request->isAjax()) { // 如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $total = $this->model ->where($where) ->order($sort, $order) ->count(); $list = $this->model ->where($where) ->order($sort, $order) ->limit($offset, $limit) ->select(); $result = array("total" => $total, "rows" => $list); return json($result); } return $this->view->fetch(); } }后端核心功能: RBAC权限系统:基于角色的权限访问控制 一键CRUD:自动生成增删改查代码 插件化架构:功能模块插件化,易于扩展 API接口自动化:自动生成RESTful API接口 后台管理界面:基于Bootstrap的响应式管理后台 📱 UniApp前端优势 真正的跨平台开发 <!-- UniApp跨平台组件示例 --> <template> <view class="container"> <view class="header"> <text class="title">{{ title }}</text> </view> <view class="content"> <button @click="handleClick" class="btn-primary"> 点击操作 </button> </view> </view> </template> <script> export default { data() { return { title: '欢迎使用UniApp' } }, methods: { handleClick() { // 平台无关的业务逻辑 uni.showToast({ title: '操作成功', icon: 'success' }) } } } </script> <style> .container { padding: 20rpx; } .btn-primary { background-color: #007AFF; color: white; } </style>前端跨平台能力: 条件编译:针对不同平台编写特定代码 原生组件:调用各平台原生组件和能力 统一API:统一的JavaScript API跨平台调用 性能优化:接近原生的用户体验 多端发布能力 🎪 全平台覆盖 微信小程序 原生体验:完全兼容微信小程序规范 审核友好:符合微信小程序审核标准 生态完善:支持微信支付、分享等能力 H5移动端 响应式设计:适配各种移动设备 浏览器兼容:主流移动浏览器完美运行 SEO友好:支持搜索引擎优化 APP原生应用 Android支持:可打包为APK文件 iOS支持:可上架App Store 原生功能:调用相机、地理位置等设备功能 部署与使用指南 环境要求 后端环境 PHP版本:7.1+(推荐7.4) 数据库:MySQL 5.6+ Web服务器:Apache/Nginx 必需扩展:PDO、MBstring、CURL 前端环境 Node.js:14.0+ HBuilder X:最新版本 微信开发者工具(小程序发布) 安装步骤 1. 后端部署 # 克隆或下载后端代码 cd backend # 安装Composer依赖(如有composer.json) composer install # 配置数据库 cp .env.example .env # 编辑.env文件配置数据库连接 # 导入SQL文件 mysql -u username -p database_name < install.sql # 设置目录权限 chmod -R 755 runtime chmod -R 755 public/uploads2. 前端部署 # 进入前端目录 cd frontend # 安装npm依赖 npm install # 开发环境运行 npm run dev:h5 # 或 npm run dev:mp-weixin # 构建生产版本 npm run build:h5 npm run build:mp-weixin3. 多端发布 微信小程序: 使用HBuilder X导入项目 配置微信小程序AppID 发行到小程序平台 H5网站: 构建H5版本 部署到Web服务器 配置API接口地址 移动APP: 使用HBuilder X云打包 生成Android APK或iOS IPA 上架到应用商店 代码保护方案 1. PHP代码免费加密平台 平台地址:php.javait.cn 加密服务优势: 🛡️ 零成本保护:完全免费,无任何隐藏费用 🛡️ 多重加密算法:支持Sg16、Deck3、Ic12、goto、enphp、noname等 🛡️ 灵活部署方案:扩展和非扩展加密方式可选 // 加密前:清晰的业务逻辑 class ApiService { public function getUserData($userId) { // 核心数据业务逻辑 return $userData; } } // 加密后:商业级代码安全 // 使用SG16加密,有效防止核心算法泄露2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案: 全栈技术覆盖:为PHP、Go、Java、Shell等开发者提供保护 多样化授权类型:支持域名、设备、用户数等授权模式 企业级安全:JWT认证与加密存储技术 商业生态集成:完整的支付对接和授权管理 应用场景与案例 🏢 企业级应用 移动OA系统:企业内部办公自动化 CRM客户管理:移动端客户关系管理 电商平台:多端电商销售系统 🎓 教育行业 在线学习平台:移动端课程学习系统 校园管理系统:学生、教师移动端应用 知识付费应用:内容付费与会员系统 🏪 新零售 门店管理系统:多门店移动管理 会员营销系统:会员积分与营销活动 O2O服务平台:线上线下融合业务 开发建议与最佳实践 🔧 架构设计原则 // 前后端分离最佳实践 const developmentBestPractices = { apiDesign: { standard: 'RESTful API', auth: 'JWT Token', format: 'JSON', version: 'API版本管理' }, stateManagement: { frontend: 'Vuex/Pinia', backend: 'Session/Redis', cache: '合理的缓存策略' }, security: { input: '参数验证与过滤', output: '数据脱敏处理', sql: '防SQL注入', xss: 'XSS攻击防护' } }📱 多端适配策略 组件差异化:利用条件编译处理平台差异 样式兼容性:使用rpx单位适配不同屏幕 功能降级:在不支持的功能上提供替代方案 测试覆盖:多平台真机测试确保兼容性 项目特色价值 🌟 技术优势 开发效率:FastAdmin后端快速开发,UniApp前端跨平台 维护成本:一套代码多端运行,降低维护工作量 技术栈统一:前后端分离,团队协作更高效 生态丰富:基于成熟的开源框架,社区支持强大 💰 商业价值 成本节约:免费开源,无版权费用 快速上线:缩短产品开发周期 风险可控:技术栈成熟稳定,项目风险低 扩展灵活:模块化设计,便于功能扩展 结语 这款基于FastAdmin + Vue + UniApp的全栈开源系统,为开发者提供了一个企业级的移动应用解决方案。无论是初创公司需要快速验证产品,还是成熟企业需要构建移动业务体系,这个项目都能提供强大的技术支持。 项目的完全免费和无引流特性,体现了开源分享的精神,让更多开发者能够受益。结合代码加密和授权保护方案,开发者可以安心地进行商业化应用。 立即下载体验,开启您的全栈跨平台开发之旅! 郑重声明:本项目为纯技术分享,无任何商业引流内容,仅供学习和研究使用。商业应用请遵守相关法律法规和开源协议。 标签:FastAdmin UniApp Vue.js 全栈开发 跨平台应用 小程序开发 移动开发 开源项目 ThinkPHP
FastAdmin + UniApp全栈开源系统:一套代码多端部署小程序/H5/App FastAdmin + UniApp全栈开源系统:一套代码多端部署小程序/H5/App 基于FastAdmin后端与Vue+UniApp前端打造的跨平台解决方案,完全免费无引流,助力快速构建移动应用 QQ20251027-212357.png图片项目概览 今天分享一款基于FastAdmin后端和Vue+UniApp前端的全栈开源系统,该方案支持一套代码同时发布到微信小程序、H5和APP多个平台。项目完全免费且无任何引流内容,为开发者提供了一个高质量的全栈开发起点。 📥 下载地址:隐藏内容,请前往内页查看详情 技术架构解析 🏗️ 全栈技术组合 层级技术栈版本/特性后端框架FastAdmin基于ThinkPHP5和Bootstrap的极速后台开发框架前端框架Vue.js + UniApp支持Vue3语法,跨平台开发发布平台微信小程序 + H5 + APP一套代码多端部署构建工具Webpack + Vue CLI现代化前端构建流程💻 系统架构优势 // 系统架构示意图 const SystemArchitecture = { backend: { framework: 'FastAdmin', base: 'ThinkPHP5', features: [ 'RBAC权限管理', '一键CRUD', '插件机制', 'API接口生成' ] }, frontend: { framework: 'Vue.js + UniApp', targets: [ '微信小程序', 'H5移动端', 'Android/iOS APP' ], features: [ '跨平台兼容', '组件化开发', '状态管理', '路由导航' ] } }核心功能特性 🎯 FastAdmin后端特色 高效开发体验 // FastAdmin典型的CRUD控制器示例 class Product extends Backend { public function index() { // 设置过滤方法 $this->request->filter(['strip_tags']); if ($this->request->isAjax()) { // 如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $total = $this->model ->where($where) ->order($sort, $order) ->count(); $list = $this->model ->where($where) ->order($sort, $order) ->limit($offset, $limit) ->select(); $result = array("total" => $total, "rows" => $list); return json($result); } return $this->view->fetch(); } }后端核心功能: RBAC权限系统:基于角色的权限访问控制 一键CRUD:自动生成增删改查代码 插件化架构:功能模块插件化,易于扩展 API接口自动化:自动生成RESTful API接口 后台管理界面:基于Bootstrap的响应式管理后台 📱 UniApp前端优势 真正的跨平台开发 <!-- UniApp跨平台组件示例 --> <template> <view class="container"> <view class="header"> <text class="title">{{ title }}</text> </view> <view class="content"> <button @click="handleClick" class="btn-primary"> 点击操作 </button> </view> </view> </template> <script> export default { data() { return { title: '欢迎使用UniApp' } }, methods: { handleClick() { // 平台无关的业务逻辑 uni.showToast({ title: '操作成功', icon: 'success' }) } } } </script> <style> .container { padding: 20rpx; } .btn-primary { background-color: #007AFF; color: white; } </style>前端跨平台能力: 条件编译:针对不同平台编写特定代码 原生组件:调用各平台原生组件和能力 统一API:统一的JavaScript API跨平台调用 性能优化:接近原生的用户体验 多端发布能力 🎪 全平台覆盖 微信小程序 原生体验:完全兼容微信小程序规范 审核友好:符合微信小程序审核标准 生态完善:支持微信支付、分享等能力 H5移动端 响应式设计:适配各种移动设备 浏览器兼容:主流移动浏览器完美运行 SEO友好:支持搜索引擎优化 APP原生应用 Android支持:可打包为APK文件 iOS支持:可上架App Store 原生功能:调用相机、地理位置等设备功能 部署与使用指南 环境要求 后端环境 PHP版本:7.1+(推荐7.4) 数据库:MySQL 5.6+ Web服务器:Apache/Nginx 必需扩展:PDO、MBstring、CURL 前端环境 Node.js:14.0+ HBuilder X:最新版本 微信开发者工具(小程序发布) 安装步骤 1. 后端部署 # 克隆或下载后端代码 cd backend # 安装Composer依赖(如有composer.json) composer install # 配置数据库 cp .env.example .env # 编辑.env文件配置数据库连接 # 导入SQL文件 mysql -u username -p database_name < install.sql # 设置目录权限 chmod -R 755 runtime chmod -R 755 public/uploads2. 前端部署 # 进入前端目录 cd frontend # 安装npm依赖 npm install # 开发环境运行 npm run dev:h5 # 或 npm run dev:mp-weixin # 构建生产版本 npm run build:h5 npm run build:mp-weixin3. 多端发布 微信小程序: 使用HBuilder X导入项目 配置微信小程序AppID 发行到小程序平台 H5网站: 构建H5版本 部署到Web服务器 配置API接口地址 移动APP: 使用HBuilder X云打包 生成Android APK或iOS IPA 上架到应用商店 代码保护方案 1. PHP代码免费加密平台 平台地址:php.javait.cn 加密服务优势: 🛡️ 零成本保护:完全免费,无任何隐藏费用 🛡️ 多重加密算法:支持Sg16、Deck3、Ic12、goto、enphp、noname等 🛡️ 灵活部署方案:扩展和非扩展加密方式可选 // 加密前:清晰的业务逻辑 class ApiService { public function getUserData($userId) { // 核心数据业务逻辑 return $userData; } } // 加密后:商业级代码安全 // 使用SG16加密,有效防止核心算法泄露2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案: 全栈技术覆盖:为PHP、Go、Java、Shell等开发者提供保护 多样化授权类型:支持域名、设备、用户数等授权模式 企业级安全:JWT认证与加密存储技术 商业生态集成:完整的支付对接和授权管理 应用场景与案例 🏢 企业级应用 移动OA系统:企业内部办公自动化 CRM客户管理:移动端客户关系管理 电商平台:多端电商销售系统 🎓 教育行业 在线学习平台:移动端课程学习系统 校园管理系统:学生、教师移动端应用 知识付费应用:内容付费与会员系统 🏪 新零售 门店管理系统:多门店移动管理 会员营销系统:会员积分与营销活动 O2O服务平台:线上线下融合业务 开发建议与最佳实践 🔧 架构设计原则 // 前后端分离最佳实践 const developmentBestPractices = { apiDesign: { standard: 'RESTful API', auth: 'JWT Token', format: 'JSON', version: 'API版本管理' }, stateManagement: { frontend: 'Vuex/Pinia', backend: 'Session/Redis', cache: '合理的缓存策略' }, security: { input: '参数验证与过滤', output: '数据脱敏处理', sql: '防SQL注入', xss: 'XSS攻击防护' } }📱 多端适配策略 组件差异化:利用条件编译处理平台差异 样式兼容性:使用rpx单位适配不同屏幕 功能降级:在不支持的功能上提供替代方案 测试覆盖:多平台真机测试确保兼容性 项目特色价值 🌟 技术优势 开发效率:FastAdmin后端快速开发,UniApp前端跨平台 维护成本:一套代码多端运行,降低维护工作量 技术栈统一:前后端分离,团队协作更高效 生态丰富:基于成熟的开源框架,社区支持强大 💰 商业价值 成本节约:免费开源,无版权费用 快速上线:缩短产品开发周期 风险可控:技术栈成熟稳定,项目风险低 扩展灵活:模块化设计,便于功能扩展 结语 这款基于FastAdmin + Vue + UniApp的全栈开源系统,为开发者提供了一个企业级的移动应用解决方案。无论是初创公司需要快速验证产品,还是成熟企业需要构建移动业务体系,这个项目都能提供强大的技术支持。 项目的完全免费和无引流特性,体现了开源分享的精神,让更多开发者能够受益。结合代码加密和授权保护方案,开发者可以安心地进行商业化应用。 立即下载体验,开启您的全栈跨平台开发之旅! 郑重声明:本项目为纯技术分享,无任何商业引流内容,仅供学习和研究使用。商业应用请遵守相关法律法规和开源协议。 标签:FastAdmin UniApp Vue.js 全栈开发 跨平台应用 小程序开发 移动开发 开源项目 ThinkPHP -
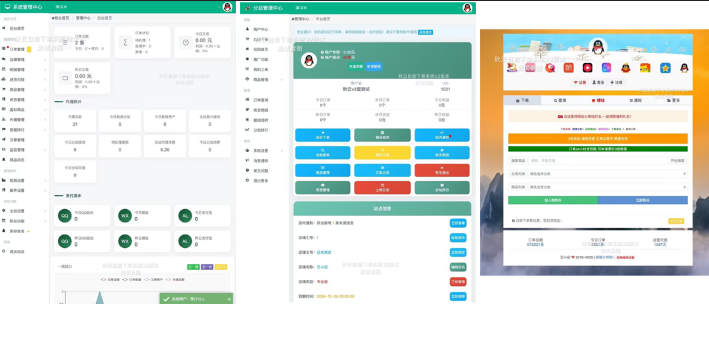
 秋云自助下单系统V2发布:彩虹云商城二开美化版,简约如秋的公益之作 秋云自助下单系统V2发布:彩虹云商城二开美化版,简约如秋的公益之作 基于彩虹云商城深度二开,采用秋天般清新简约设计理念,全功能自助下单系统持续公益更新 1.png图片系统简介 秋云自助下单系统V2版本正式发布!本次更新基于彩虹云商城进行深度二次开发,秉承 "用爱发电"的公益理念,以秋天般化繁为净的设计哲学,打造了一款界面清新、功能完善的自助下单系统。系统采用简约设计风格,追求自然舒适的视觉体验,是个人站长和创业者的理想选择。 📥 下载地址:隐藏内容,请前往内页查看详情 版本更新亮点 🍂 设计理念革新 本次更新的核心设计理念围绕 "秋日简约" 展开: 化繁为简:摒弃冗余元素,专注核心功能 清新自然:秋色系色彩搭配,视觉舒适度极佳 用户体验优先:流畅的操作流程,降低用户学习成本 🚀 主要更新内容 后台系统全面升级 站长后台重构:管理界面重新设计,操作更直观 用户后台优化:客户体验大幅提升,下单流程更顺畅 订单逻辑更新:智能订单处理机制,提升运营效率 功能模块增强 // 新版本系统架构示例 class AutumnOrderSystem { // 官方公告模块 public function announcementSystem() { return [ '实时公告推送', '多格式内容支持', '定时发布功能' ]; } // 站点统计系统 public function statisticsModule() { return [ '实时数据监控', '多维度统计分析', '可视化数据报表' ]; } } 6套全新模板:多样化的界面风格选择,满足不同行业需求 官方公告模块:实时信息发布,增强用户沟通 站点统计版块:数据驱动运营,决策更科学 问题修复与优化 支付设置页面BUG修复:解决支付配置异常问题 状态设置错误修复:完善系统状态管理逻辑 性能优化:系统响应速度显著提升 系统功能特色 💼 完善的商城功能 商品管理:支持虚拟商品和实物商品上架 订单处理:自动化订单流程,支持批量操作 支付集成:多支付通道支持,智能轮询切换 会员体系:完善的用户等级和积分系统 🎨 视觉设计升级 V2版本在界面设计上实现了质的飞跃: 色彩体系 秋色主题:以橙色、棕色为主色调,温暖舒适 对比度优化:文字与背景对比度合理,阅读舒适 色彩心理学应用:激发用户购买欲望的色彩搭配 布局优化 卡片式设计:信息区块清晰分明 呼吸感留白:恰当的间距设计,减轻视觉压力 响应式适配:完美兼容各种设备屏幕 🔧 技术架构优势 模块技术特点业务价值前台用户端简约设计+流畅交互提升转化率后台管理端功能完善+操作便捷提高运营效率订单系统智能处理+状态追踪减少人工干预支付系统多通道+自动轮询保障交易成功率安装与升级指南 系统要求 PHP版本:7.2及以上(推荐7.4+) 数据库:MySQL 5.6+ 服务器:支持HTTPS的虚拟主机或云服务器 扩展要求:curl、gd、openssl等 安装步骤 环境准备:确保服务器环境符合要求 文件上传:下载完整包并解压到网站目录 权限设置:配置存储目录写入权限 安装向导:访问域名自动进入安装程序 系统配置:按提示完成数据库和管理员设置 V1版本升级方法 重要提示:V1版本用户直接上传到网站目录覆盖即可,建议升级前备份原有数据。 代码保护方案 关于核心文件加密说明 注:此次更新内容较大,部分核心文件已加密,源码无后门,不放心的可以继续使用V1版本。 1. PHP代码免费加密平台 平台地址:php.javait.cn 对于需要额外代码保护的开发者,推荐使用该平台: 全免费服务:无任何费用,长期免费使用 多重加密方式:支持Sg16、Deck3、Ic12、goto、enphp、noname等版本 灵活部署:扩展和非扩展加密方式可选 // 加密前:清晰的业务逻辑 class OrderProcessor { public function handleOrder($orderData) { // 订单处理核心算法 return $processResult; } } // 加密后:商业级代码保护 // 使用SG16三重加密,保护核心业务逻辑2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案: 多语言支持:专为PHP、Go、Java、Shell等开发者设计 灵活授权类型:支持域名、设备、用户数等多种授权方式 安全验证机制:JWT认证与加密存储技术保障 商业化支持:完整的支付对接和授权管理功能 商业模式与应用场景 🎯 适用业务类型 虚拟商品销售:账号、教程、软件等数字产品 实物商品零售:小商品、定制产品等 服务类订单:设计、开发、咨询等服务预约 卡密销售系统:游戏点卡、会员卡等 💰 运营建议 模板选择:根据业务类型选择合适的界面模板 支付配置:配置多个支付通道提升成功率 公告利用:通过公告系统及时通知用户 数据分析:利用统计功能优化运营策略 项目特色与价值 🌟 公益理念坚持 秋云系统始终坚持 "用爱发电" 的公益理念: 免费开源:基础版本完全免费 持续更新:开发团队持续维护和改进 社区支持:用户互助,共同完善 🔧 技术价值 学习参考:完整的商城系统架构,适合学习 二次开发:代码结构清晰,便于定制开发 生产就绪:功能完善,可直接投入商业运营 特别鸣谢 感谢朴星河提供技术支持,以及所有秋云用户的一路支持,正是有了社区的共同努力,才能让这个公益项目持续发展。 结语 秋云自助下单系统V2版本以其简约而不简单的设计理念、完善的功能体系和持续的公益更新,为个人站长和小型创业者提供了一个高质量的商业解决方案。无论是直接使用还是二次开发,都具有很高的价值。 立即下载体验,感受秋天般清爽的电商系统之旅! 版权声明:本系统基于开源项目二次开发,遵循相关开源协议。商业使用请遵守法律法规,尊重知识产权。 标签:秋云下单系统 自助下单 彩虹云商城 公益项目 PHP商城系统 开源电商 二开美化 简约设计
秋云自助下单系统V2发布:彩虹云商城二开美化版,简约如秋的公益之作 秋云自助下单系统V2发布:彩虹云商城二开美化版,简约如秋的公益之作 基于彩虹云商城深度二开,采用秋天般清新简约设计理念,全功能自助下单系统持续公益更新 1.png图片系统简介 秋云自助下单系统V2版本正式发布!本次更新基于彩虹云商城进行深度二次开发,秉承 "用爱发电"的公益理念,以秋天般化繁为净的设计哲学,打造了一款界面清新、功能完善的自助下单系统。系统采用简约设计风格,追求自然舒适的视觉体验,是个人站长和创业者的理想选择。 📥 下载地址:隐藏内容,请前往内页查看详情 版本更新亮点 🍂 设计理念革新 本次更新的核心设计理念围绕 "秋日简约" 展开: 化繁为简:摒弃冗余元素,专注核心功能 清新自然:秋色系色彩搭配,视觉舒适度极佳 用户体验优先:流畅的操作流程,降低用户学习成本 🚀 主要更新内容 后台系统全面升级 站长后台重构:管理界面重新设计,操作更直观 用户后台优化:客户体验大幅提升,下单流程更顺畅 订单逻辑更新:智能订单处理机制,提升运营效率 功能模块增强 // 新版本系统架构示例 class AutumnOrderSystem { // 官方公告模块 public function announcementSystem() { return [ '实时公告推送', '多格式内容支持', '定时发布功能' ]; } // 站点统计系统 public function statisticsModule() { return [ '实时数据监控', '多维度统计分析', '可视化数据报表' ]; } } 6套全新模板:多样化的界面风格选择,满足不同行业需求 官方公告模块:实时信息发布,增强用户沟通 站点统计版块:数据驱动运营,决策更科学 问题修复与优化 支付设置页面BUG修复:解决支付配置异常问题 状态设置错误修复:完善系统状态管理逻辑 性能优化:系统响应速度显著提升 系统功能特色 💼 完善的商城功能 商品管理:支持虚拟商品和实物商品上架 订单处理:自动化订单流程,支持批量操作 支付集成:多支付通道支持,智能轮询切换 会员体系:完善的用户等级和积分系统 🎨 视觉设计升级 V2版本在界面设计上实现了质的飞跃: 色彩体系 秋色主题:以橙色、棕色为主色调,温暖舒适 对比度优化:文字与背景对比度合理,阅读舒适 色彩心理学应用:激发用户购买欲望的色彩搭配 布局优化 卡片式设计:信息区块清晰分明 呼吸感留白:恰当的间距设计,减轻视觉压力 响应式适配:完美兼容各种设备屏幕 🔧 技术架构优势 模块技术特点业务价值前台用户端简约设计+流畅交互提升转化率后台管理端功能完善+操作便捷提高运营效率订单系统智能处理+状态追踪减少人工干预支付系统多通道+自动轮询保障交易成功率安装与升级指南 系统要求 PHP版本:7.2及以上(推荐7.4+) 数据库:MySQL 5.6+ 服务器:支持HTTPS的虚拟主机或云服务器 扩展要求:curl、gd、openssl等 安装步骤 环境准备:确保服务器环境符合要求 文件上传:下载完整包并解压到网站目录 权限设置:配置存储目录写入权限 安装向导:访问域名自动进入安装程序 系统配置:按提示完成数据库和管理员设置 V1版本升级方法 重要提示:V1版本用户直接上传到网站目录覆盖即可,建议升级前备份原有数据。 代码保护方案 关于核心文件加密说明 注:此次更新内容较大,部分核心文件已加密,源码无后门,不放心的可以继续使用V1版本。 1. PHP代码免费加密平台 平台地址:php.javait.cn 对于需要额外代码保护的开发者,推荐使用该平台: 全免费服务:无任何费用,长期免费使用 多重加密方式:支持Sg16、Deck3、Ic12、goto、enphp、noname等版本 灵活部署:扩展和非扩展加密方式可选 // 加密前:清晰的业务逻辑 class OrderProcessor { public function handleOrder($orderData) { // 订单处理核心算法 return $processResult; } } // 加密后:商业级代码保护 // 使用SG16三重加密,保护核心业务逻辑2. 数哈多应用授权系统 系统地址:auth.shuha.cn 商业化保护方案: 多语言支持:专为PHP、Go、Java、Shell等开发者设计 灵活授权类型:支持域名、设备、用户数等多种授权方式 安全验证机制:JWT认证与加密存储技术保障 商业化支持:完整的支付对接和授权管理功能 商业模式与应用场景 🎯 适用业务类型 虚拟商品销售:账号、教程、软件等数字产品 实物商品零售:小商品、定制产品等 服务类订单:设计、开发、咨询等服务预约 卡密销售系统:游戏点卡、会员卡等 💰 运营建议 模板选择:根据业务类型选择合适的界面模板 支付配置:配置多个支付通道提升成功率 公告利用:通过公告系统及时通知用户 数据分析:利用统计功能优化运营策略 项目特色与价值 🌟 公益理念坚持 秋云系统始终坚持 "用爱发电" 的公益理念: 免费开源:基础版本完全免费 持续更新:开发团队持续维护和改进 社区支持:用户互助,共同完善 🔧 技术价值 学习参考:完整的商城系统架构,适合学习 二次开发:代码结构清晰,便于定制开发 生产就绪:功能完善,可直接投入商业运营 特别鸣谢 感谢朴星河提供技术支持,以及所有秋云用户的一路支持,正是有了社区的共同努力,才能让这个公益项目持续发展。 结语 秋云自助下单系统V2版本以其简约而不简单的设计理念、完善的功能体系和持续的公益更新,为个人站长和小型创业者提供了一个高质量的商业解决方案。无论是直接使用还是二次开发,都具有很高的价值。 立即下载体验,感受秋天般清爽的电商系统之旅! 版权声明:本系统基于开源项目二次开发,遵循相关开源协议。商业使用请遵守法律法规,尊重知识产权。 标签:秋云下单系统 自助下单 彩虹云商城 公益项目 PHP商城系统 开源电商 二开美化 简约设计