找到
671
篇与
阿贵
相关的结果
- 第 30 页
-
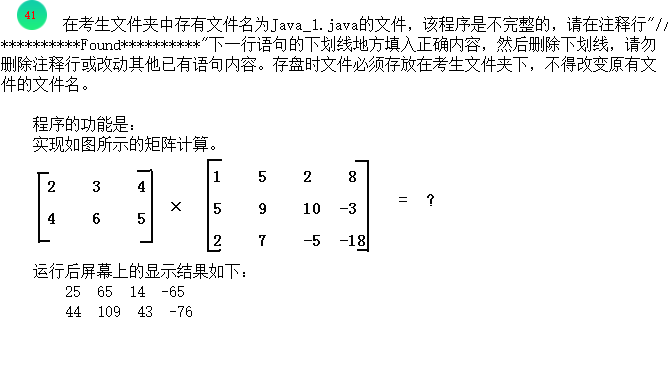
 Java 矩阵乘法详解:从原理到代码实现 Java 矩阵乘法详解:从原理到代码实现 在数学和计算机科学中,矩阵乘法是一项基础且重要的运算,广泛应用于图形处理、机器学习、物理模拟等领域。本文将通过一道典型的Java编程题,详细解析矩阵乘法的实现原理与代码细节。 52.png图片 一、原题呈现 以下是关于二维数组矩阵乘法的Java程序,包含3处需要填写的空白(标记为//*********Found********),请补全代码实现矩阵乘法功能: public class Java_1 { public static void main(String args[]) { int a[][] = {{2, 3, 4}, {4, 6, 5}}; int b[][] = {{1, 5, 2, 8}, {5, 9, 10, -3}, {2, 7, -5, -18}}; int c[][] = new int[2][4]; for (int i = 0; i < 2; i++) { for (int j = 0; j < 4; j++) { //*********Found******** c[i][j] = ___________; //*********Found******** for (int k = ___________; k < ___________; k++) //*********Found******** c[i][j] ___________ a[i][k]*b[k][j]; System.out.print(c[i][j] + " "); } System.out.println(); } } }二、空白解析与解答 要解决这道题,我们需要先理解矩阵乘法的数学原理,再结合代码逻辑补全空白。 1. 第一处空白:初始化累加变量 答案:0 //*********Found******** c[i][j] = 0;解析: 矩阵乘法中,结果矩阵c的每个元素c[i][j]是通过累加运算得到的(即多个乘积的和)。为确保累加结果正确,必须先将c[i][j]初始化为0。虽然Java中int数组的默认值是0,但显式初始化是良好的编程习惯,能避免后续代码修改时可能出现的逻辑错误。 2. 第二处空白:控制内层循环范围 答案:0,3 //*********Found******** for (int k = 0; k < 3; k++) 解析: 内层循环变量k的作用是遍历矩阵a的列和矩阵b的行,实现对应元素的相乘累加。根据题目中矩阵的维度: 矩阵a是2行3列(列索引范围为0~2) 矩阵b是3行4列(行索引范围为0~2) 因此,k需要从0开始,到2结束(即k < 3),才能覆盖所有需要参与运算的元素。 3. 第三处空白:实现累加运算 答案:+= //*********Found******** c[i][j] += a[i][k] * b[k][j];解析: 矩阵乘法的核心公式是: c[i][j] = a[i][0]×b[0][j] + a[i][1]×b[1][j] + a[i][2]×b[2][j] +=运算符用于将每次计算的a[i][k]×b[k][j]累加到c[i][j]中,等价于: c[i][j] = c[i][j] + a[i][k]×b[k][j] 通过循环遍历k的取值(0~2),即可完成累加计算。 三、完整代码实现 隐藏内容,请前往内页查看详情 四、程序运行与结果分析 运行流程 矩阵定义: 矩阵a:2行3列,元素为{{2, 3, 4}, {4, 6, 5}} 矩阵b:3行4列,元素为{{1, 5, 2, 8}, {5, 9, 10, -3}, {2, 7, -5, -18}} 结果矩阵c:2行4列(根据矩阵乘法规则,2×3矩阵与3×4矩阵相乘,结果为2×4矩阵) 计算过程(以c[0][0]为例): c[0][0] = 0; // 初始化 c[0][0] += a[0][0] * b[0][0] → 0 + 2×1 = 2; c[0][0] += a[0][1] * b[1][0] → 2 + 3×5 = 17; c[0][0] += a[0][2] * b[2][0] → 17 + 4×2 = 25; 输出结果: 程序运行后,控制台将打印结果矩阵c的所有元素: 25 56 22 -65 44 107 57 -85 五、核心知识点总结 矩阵乘法的数学规则 维度匹配:左矩阵的列数必须等于右矩阵的行数(如本题中3列 = 3行)。 结果维度:结果矩阵的行数 = 左矩阵行数,列数 = 右矩阵列数(如本题中2行4列)。 元素计算:结果矩阵c[i][j] = 左矩阵第i行与右矩阵第j列对应元素乘积的和。 三重循环的逻辑 外层循环(i):控制结果矩阵c的行索引(0~1)。 中层循环(j):控制结果矩阵c的列索引(0~3)。 内层循环(k):遍历左矩阵的列和右矩阵的行,实现乘积累加(0~2)。 累加运算的实现 先初始化累加变量(c[i][j] = 0)。 用+=运算符逐步累加乘积结果(c[i][j] += a[i][k] * b[k][j])。 六、常见错误与优化建议 常见错误 忘记初始化c[i][j]:虽然int数组默认值为0,但显式初始化能提高代码可读性和健壮性。 循环范围错误:如k < 4会导致数组索引越界(矩阵a和b的最大索引为2)。 误用赋值运算符:用=代替+=会导致累加失败,仅保留最后一次乘积结果。 优化建议 动态获取维度:用a[0].length(矩阵a的列数)代替硬编码的3,使代码适配任意维度的矩阵(需保证维度匹配)。 异常处理:添加维度校验逻辑,避免因矩阵维度不匹配导致的运行时错误。 通过本题,我们不仅掌握了矩阵乘法的代码实现,更理解了其背后的数学原理和循环逻辑。矩阵乘法是处理多维数据的基础,掌握这一知识点对后续学习更复杂的算法和数据结构具有重要意义。
Java 矩阵乘法详解:从原理到代码实现 Java 矩阵乘法详解:从原理到代码实现 在数学和计算机科学中,矩阵乘法是一项基础且重要的运算,广泛应用于图形处理、机器学习、物理模拟等领域。本文将通过一道典型的Java编程题,详细解析矩阵乘法的实现原理与代码细节。 52.png图片 一、原题呈现 以下是关于二维数组矩阵乘法的Java程序,包含3处需要填写的空白(标记为//*********Found********),请补全代码实现矩阵乘法功能: public class Java_1 { public static void main(String args[]) { int a[][] = {{2, 3, 4}, {4, 6, 5}}; int b[][] = {{1, 5, 2, 8}, {5, 9, 10, -3}, {2, 7, -5, -18}}; int c[][] = new int[2][4]; for (int i = 0; i < 2; i++) { for (int j = 0; j < 4; j++) { //*********Found******** c[i][j] = ___________; //*********Found******** for (int k = ___________; k < ___________; k++) //*********Found******** c[i][j] ___________ a[i][k]*b[k][j]; System.out.print(c[i][j] + " "); } System.out.println(); } } }二、空白解析与解答 要解决这道题,我们需要先理解矩阵乘法的数学原理,再结合代码逻辑补全空白。 1. 第一处空白:初始化累加变量 答案:0 //*********Found******** c[i][j] = 0;解析: 矩阵乘法中,结果矩阵c的每个元素c[i][j]是通过累加运算得到的(即多个乘积的和)。为确保累加结果正确,必须先将c[i][j]初始化为0。虽然Java中int数组的默认值是0,但显式初始化是良好的编程习惯,能避免后续代码修改时可能出现的逻辑错误。 2. 第二处空白:控制内层循环范围 答案:0,3 //*********Found******** for (int k = 0; k < 3; k++) 解析: 内层循环变量k的作用是遍历矩阵a的列和矩阵b的行,实现对应元素的相乘累加。根据题目中矩阵的维度: 矩阵a是2行3列(列索引范围为0~2) 矩阵b是3行4列(行索引范围为0~2) 因此,k需要从0开始,到2结束(即k < 3),才能覆盖所有需要参与运算的元素。 3. 第三处空白:实现累加运算 答案:+= //*********Found******** c[i][j] += a[i][k] * b[k][j];解析: 矩阵乘法的核心公式是: c[i][j] = a[i][0]×b[0][j] + a[i][1]×b[1][j] + a[i][2]×b[2][j] +=运算符用于将每次计算的a[i][k]×b[k][j]累加到c[i][j]中,等价于: c[i][j] = c[i][j] + a[i][k]×b[k][j] 通过循环遍历k的取值(0~2),即可完成累加计算。 三、完整代码实现 隐藏内容,请前往内页查看详情 四、程序运行与结果分析 运行流程 矩阵定义: 矩阵a:2行3列,元素为{{2, 3, 4}, {4, 6, 5}} 矩阵b:3行4列,元素为{{1, 5, 2, 8}, {5, 9, 10, -3}, {2, 7, -5, -18}} 结果矩阵c:2行4列(根据矩阵乘法规则,2×3矩阵与3×4矩阵相乘,结果为2×4矩阵) 计算过程(以c[0][0]为例): c[0][0] = 0; // 初始化 c[0][0] += a[0][0] * b[0][0] → 0 + 2×1 = 2; c[0][0] += a[0][1] * b[1][0] → 2 + 3×5 = 17; c[0][0] += a[0][2] * b[2][0] → 17 + 4×2 = 25; 输出结果: 程序运行后,控制台将打印结果矩阵c的所有元素: 25 56 22 -65 44 107 57 -85 五、核心知识点总结 矩阵乘法的数学规则 维度匹配:左矩阵的列数必须等于右矩阵的行数(如本题中3列 = 3行)。 结果维度:结果矩阵的行数 = 左矩阵行数,列数 = 右矩阵列数(如本题中2行4列)。 元素计算:结果矩阵c[i][j] = 左矩阵第i行与右矩阵第j列对应元素乘积的和。 三重循环的逻辑 外层循环(i):控制结果矩阵c的行索引(0~1)。 中层循环(j):控制结果矩阵c的列索引(0~3)。 内层循环(k):遍历左矩阵的列和右矩阵的行,实现乘积累加(0~2)。 累加运算的实现 先初始化累加变量(c[i][j] = 0)。 用+=运算符逐步累加乘积结果(c[i][j] += a[i][k] * b[k][j])。 六、常见错误与优化建议 常见错误 忘记初始化c[i][j]:虽然int数组默认值为0,但显式初始化能提高代码可读性和健壮性。 循环范围错误:如k < 4会导致数组索引越界(矩阵a和b的最大索引为2)。 误用赋值运算符:用=代替+=会导致累加失败,仅保留最后一次乘积结果。 优化建议 动态获取维度:用a[0].length(矩阵a的列数)代替硬编码的3,使代码适配任意维度的矩阵(需保证维度匹配)。 异常处理:添加维度校验逻辑,避免因矩阵维度不匹配导致的运行时错误。 通过本题,我们不仅掌握了矩阵乘法的代码实现,更理解了其背后的数学原理和循环逻辑。矩阵乘法是处理多维数据的基础,掌握这一知识点对后续学习更复杂的算法和数据结构具有重要意义。 -
 iAPP树屋音乐:开源免费音乐播放应用源码解析与优化指南 iAPP树屋音乐:开源免费音乐播放应用源码解析与优化指南 一款由个人开发者开源的免费音乐播放应用,本文提供完整源码解析、功能优化方案及代码保护策略前言 在移动应用开发领域,音乐类应用始终占据重要地位。今天我将分享一款名为"iAPP树屋音乐"的开源免费音乐播放应用,虽然作者自谦"有点bug"、"没写完",但这正是开源项目的魅力所在——让开发者们共同完善、共同成长。本文将深入解析这款应用的源码结构,提供优化方案,并分享代码保护策略。 效果预览 a1.jpg图片 a2.jpg图片 a3.jpg图片 a4.jpg图片 a6.jpg图片 a5.jpg图片 项目概览 iAPP树屋音乐是一款基于iAPP平台开发的免费音乐播放应用,具有简洁的界面和基本的音乐播放功能。作者已开源全部代码,供开发者学习、使用和改进。 源码下载地址: 隐藏内容,请前往内页查看详情 环境要求与快速开始 开发环境配置 iAPP开发工具:下载并安装iAPP开发环境 Android模拟器或真机:用于测试应用 PHP环境(可选):用于后端服务搭建 快速部署步骤 下载源码并解压到工作目录 使用iAPP开发工具打开项目 连接设备并运行应用 根据需求修改界面和功能 核心功能解析 音乐播放模块 -- 示例:音乐播放功能核心代码 function playMusic(url) media = Media() media.source = url media.loop = false media.autoPlay = true media.play() end -- 播放控制函数 function pauseMusic() if media then media.pause() end end function resumeMusic() if media then media.resume() end end用户界面布局 应用采用经典的Tab栏布局,分为"推荐"、"排行榜"、"我的"等主要模块: 首页推荐:展示热门歌曲和歌单 排行榜:各类音乐榜单展示 个人中心:用户收藏和历史记录 现存问题与优化方案 已知问题分析 后台保活机制缺失:应用切换到后台时音乐播放易被中断 界面响应性能问题:部分页面加载速度较慢 音乐搜索功能不完善:搜索算法和结果展示需优化 缓存机制不健全:频繁加载相同资源导致流量浪费 优化方案与代码实现 1. 后台保活服务实现 -- 创建前台服务保活 function createForegroundService() service = Service() service.onStart = function(intent) -- 创建通知栏控制 notification = Notification() notification.title = "树屋音乐正在播放" notification.content = "点击返回应用" notification.smallIcon = "ic_music_note" service.startForeground(1, notification) end service.onCreate = function() -- 初始化音乐服务 end return service end -- 保活服务启动 function startMusicService() intent = Intent(this, createForegroundService()) startService(intent) end2. 性能优化方案 -- 图片缓存实现 local imageCache = {} function loadImageWithCache(url, imageView) if imageCache[url] then imageView.image = imageCache[url] else -- 异步加载图片并缓存 asyncDo(function() bitmap = loadBitmap(url) imageCache[url] = bitmap uiDo(function() imageView.image = bitmap end) end) end end -- 列表视图优化 function optimizeListView(listView) listView.setHasFixedSize(true) listView.setItemViewCacheSize(20) listView.setDrawingCacheEnabled(true) listView.setDrawingCacheQuality(DrawingCache.QUALITY_HIGH) end3. 搜索功能增强 -- 改进的搜索算法 function enhancedSearch(keyword, list) local result = {} keyword = string.lower(keyword) for i, item in ipairs(list) do local title = string.lower(item.title or "") local artist = string.lower(item.artist or "") local album = string.lower(item.album or "") -- 权重评分算法 local score = 0 if string.find(title, keyword) then score = score + 5 end if string.find(artist, keyword) then score = score + 3 end if string.find(album, keyword) then score = score + 2 end if score > 0 then table.insert(result, {item = item, score = score}) end end -- 按评分排序 table.sort(result, function(a, b) return a.score > b.score end) return result end功能扩展建议 1. 歌词同步功能 -- 歌词解析与同步显示 function parseLrc(lrcText) local lrcMap = {} for line in string.gmatch(lrcText, "[^\r\n]+") do local time, text = string.match(line, "%[(%d+:%d+%.%d+)%](.+)") if time and text then lrcMap[time] = text end end return lrcMap end function syncLyric(currentTime, lrcMap) -- 根据当前播放时间匹配歌词 -- 实现歌词高亮显示效果 end2. 主题换肤功能 -- 主题管理类 ThemeManager = { currentTheme = "default", themes = { default = {colorPrimary = "#FF5722", colorAccent = "#FF9800"}, dark = {colorPrimary = "#212121", colorAccent = "#616161"}, blue = {colorPrimary = "#2196F3", colorAccent = "#03A9F4"} } } function applyTheme(themeName) local theme = ThemeManager.themes[themeName] if theme then ThemeManager.currentTheme = themeName -- 应用主题颜色到各个界面组件 end end代码保护策略 为了保护您的开发成果,推荐使用专业的PHP代码加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用,支持多种加密方式 支持Sg16、Deck3、Ic12等多种加密版本 提供goto、enphp、noname等加密算法 全站免费,轻松保护代码安全 加密示例 // 原始代码 function musicApiRequest($url, $params) { // API请求逻辑 return $response; } // 加密后代码 // 加密平台会将代码转换为难以逆向工程的形式 // 同时保持功能完整性项目实践建议 分阶段开发:先修复现有bug,再逐步添加新功能 用户反馈收集:集成反馈机制,收集用户建议 性能监控:添加应用性能监控,及时发现性能瓶颈 定期更新:保持与iAPP平台的版本同步 结语 iAPP树屋音乐虽然目前功能尚不完善,但提供了一个很好的学习和发展基础。通过本文提供的优化方案和扩展建议,开发者可以将其打造为一款功能完备、用户体验优秀的音乐应用。 开源项目的魅力在于社区的共同努力,期待各位开发者在此基础上创造出更加优秀的作品! 版权声明:本文采用MIT开源协议,欢迎分享、修改和使用,但请保留原作者信息和版权声明。 免责声明:本源码仅供学习参考,请遵守相关法律法规,尊重音乐版权,不得用于商业用途。
iAPP树屋音乐:开源免费音乐播放应用源码解析与优化指南 iAPP树屋音乐:开源免费音乐播放应用源码解析与优化指南 一款由个人开发者开源的免费音乐播放应用,本文提供完整源码解析、功能优化方案及代码保护策略前言 在移动应用开发领域,音乐类应用始终占据重要地位。今天我将分享一款名为"iAPP树屋音乐"的开源免费音乐播放应用,虽然作者自谦"有点bug"、"没写完",但这正是开源项目的魅力所在——让开发者们共同完善、共同成长。本文将深入解析这款应用的源码结构,提供优化方案,并分享代码保护策略。 效果预览 a1.jpg图片 a2.jpg图片 a3.jpg图片 a4.jpg图片 a6.jpg图片 a5.jpg图片 项目概览 iAPP树屋音乐是一款基于iAPP平台开发的免费音乐播放应用,具有简洁的界面和基本的音乐播放功能。作者已开源全部代码,供开发者学习、使用和改进。 源码下载地址: 隐藏内容,请前往内页查看详情 环境要求与快速开始 开发环境配置 iAPP开发工具:下载并安装iAPP开发环境 Android模拟器或真机:用于测试应用 PHP环境(可选):用于后端服务搭建 快速部署步骤 下载源码并解压到工作目录 使用iAPP开发工具打开项目 连接设备并运行应用 根据需求修改界面和功能 核心功能解析 音乐播放模块 -- 示例:音乐播放功能核心代码 function playMusic(url) media = Media() media.source = url media.loop = false media.autoPlay = true media.play() end -- 播放控制函数 function pauseMusic() if media then media.pause() end end function resumeMusic() if media then media.resume() end end用户界面布局 应用采用经典的Tab栏布局,分为"推荐"、"排行榜"、"我的"等主要模块: 首页推荐:展示热门歌曲和歌单 排行榜:各类音乐榜单展示 个人中心:用户收藏和历史记录 现存问题与优化方案 已知问题分析 后台保活机制缺失:应用切换到后台时音乐播放易被中断 界面响应性能问题:部分页面加载速度较慢 音乐搜索功能不完善:搜索算法和结果展示需优化 缓存机制不健全:频繁加载相同资源导致流量浪费 优化方案与代码实现 1. 后台保活服务实现 -- 创建前台服务保活 function createForegroundService() service = Service() service.onStart = function(intent) -- 创建通知栏控制 notification = Notification() notification.title = "树屋音乐正在播放" notification.content = "点击返回应用" notification.smallIcon = "ic_music_note" service.startForeground(1, notification) end service.onCreate = function() -- 初始化音乐服务 end return service end -- 保活服务启动 function startMusicService() intent = Intent(this, createForegroundService()) startService(intent) end2. 性能优化方案 -- 图片缓存实现 local imageCache = {} function loadImageWithCache(url, imageView) if imageCache[url] then imageView.image = imageCache[url] else -- 异步加载图片并缓存 asyncDo(function() bitmap = loadBitmap(url) imageCache[url] = bitmap uiDo(function() imageView.image = bitmap end) end) end end -- 列表视图优化 function optimizeListView(listView) listView.setHasFixedSize(true) listView.setItemViewCacheSize(20) listView.setDrawingCacheEnabled(true) listView.setDrawingCacheQuality(DrawingCache.QUALITY_HIGH) end3. 搜索功能增强 -- 改进的搜索算法 function enhancedSearch(keyword, list) local result = {} keyword = string.lower(keyword) for i, item in ipairs(list) do local title = string.lower(item.title or "") local artist = string.lower(item.artist or "") local album = string.lower(item.album or "") -- 权重评分算法 local score = 0 if string.find(title, keyword) then score = score + 5 end if string.find(artist, keyword) then score = score + 3 end if string.find(album, keyword) then score = score + 2 end if score > 0 then table.insert(result, {item = item, score = score}) end end -- 按评分排序 table.sort(result, function(a, b) return a.score > b.score end) return result end功能扩展建议 1. 歌词同步功能 -- 歌词解析与同步显示 function parseLrc(lrcText) local lrcMap = {} for line in string.gmatch(lrcText, "[^\r\n]+") do local time, text = string.match(line, "%[(%d+:%d+%.%d+)%](.+)") if time and text then lrcMap[time] = text end end return lrcMap end function syncLyric(currentTime, lrcMap) -- 根据当前播放时间匹配歌词 -- 实现歌词高亮显示效果 end2. 主题换肤功能 -- 主题管理类 ThemeManager = { currentTheme = "default", themes = { default = {colorPrimary = "#FF5722", colorAccent = "#FF9800"}, dark = {colorPrimary = "#212121", colorAccent = "#616161"}, blue = {colorPrimary = "#2196F3", colorAccent = "#03A9F4"} } } function applyTheme(themeName) local theme = ThemeManager.themes[themeName] if theme then ThemeManager.currentTheme = themeName -- 应用主题颜色到各个界面组件 end end代码保护策略 为了保护您的开发成果,推荐使用专业的PHP代码加密平台: PHP代码加密平台(php.javait.cn) 长期免费使用,支持多种加密方式 支持Sg16、Deck3、Ic12等多种加密版本 提供goto、enphp、noname等加密算法 全站免费,轻松保护代码安全 加密示例 // 原始代码 function musicApiRequest($url, $params) { // API请求逻辑 return $response; } // 加密后代码 // 加密平台会将代码转换为难以逆向工程的形式 // 同时保持功能完整性项目实践建议 分阶段开发:先修复现有bug,再逐步添加新功能 用户反馈收集:集成反馈机制,收集用户建议 性能监控:添加应用性能监控,及时发现性能瓶颈 定期更新:保持与iAPP平台的版本同步 结语 iAPP树屋音乐虽然目前功能尚不完善,但提供了一个很好的学习和发展基础。通过本文提供的优化方案和扩展建议,开发者可以将其打造为一款功能完备、用户体验优秀的音乐应用。 开源项目的魅力在于社区的共同努力,期待各位开发者在此基础上创造出更加优秀的作品! 版权声明:本文采用MIT开源协议,欢迎分享、修改和使用,但请保留原作者信息和版权声明。 免责声明:本源码仅供学习参考,请遵守相关法律法规,尊重音乐版权,不得用于商业用途。 -
 国内外高防加速cdn接入教程 当前网络环境下,业务面临 DDoS、CC 攻击等安全威胁,及用户对访问速度的高要求。高防加速 CDN 融合高防防护与 CDN 加速,依托全球分布式节点,实现 “防护不影响加速”,是应对挑战的关键。 09aeb3bd-2044-4df5-bee9-354a5ccde115_1756362494042828114_origin~tplv-a9rns2rl98-image-qvalue.jpeg图片 其核心价值有三:一是防攻击保业务,以 TB 级带宽、智能清洗等抵御多种攻击;二是优加速提体验,借缓存、协议优化等缩短加载时间;三是降成本减压力,减少源站带宽与扩容开支。 技术上,加速靠 DNS 解析至近节点,缓存内容直接返回,动态内容选优链路;防护通过流量清洗、应用防护、隐藏源站三层拦截,让攻击止步于此 cdn.png图片 1.首先打开我们的官网:www.beihaiyun.com 2.打开cdn专区,购买一个cdn 25.png图片 3.然后打开cdn控制台,点击操作 26.png图片 4.点击网站列表,点添加 27.png图片 5.在域名框内,输入你需要绑定cdn的域名,源站IP输入你服务器的IP或域名也可以,监听端口输入80,回源端口输入80,回源超时时间输入60 28.png图片 特别提示:如果您的网站涉及 WS 连接(如比赛平台等)、在线协作、实时数据、客服聊天、物联网应用等场景,请在“基本”打开 WebSocket 连接。 6.添加完成之后,复制这个生成的cname值,到你购买域名的平台进行绑定。 29.png图片 7.绑定完成之后,如果你的站点开启https了,cdn这边也需要开启的,把证书上传 30.png图片 31.png图片 8.可选多种cc策略,点击安全 点cc防护可选多种策略,推荐无感多模式 32.png图片
国内外高防加速cdn接入教程 当前网络环境下,业务面临 DDoS、CC 攻击等安全威胁,及用户对访问速度的高要求。高防加速 CDN 融合高防防护与 CDN 加速,依托全球分布式节点,实现 “防护不影响加速”,是应对挑战的关键。 09aeb3bd-2044-4df5-bee9-354a5ccde115_1756362494042828114_origin~tplv-a9rns2rl98-image-qvalue.jpeg图片 其核心价值有三:一是防攻击保业务,以 TB 级带宽、智能清洗等抵御多种攻击;二是优加速提体验,借缓存、协议优化等缩短加载时间;三是降成本减压力,减少源站带宽与扩容开支。 技术上,加速靠 DNS 解析至近节点,缓存内容直接返回,动态内容选优链路;防护通过流量清洗、应用防护、隐藏源站三层拦截,让攻击止步于此 cdn.png图片 1.首先打开我们的官网:www.beihaiyun.com 2.打开cdn专区,购买一个cdn 25.png图片 3.然后打开cdn控制台,点击操作 26.png图片 4.点击网站列表,点添加 27.png图片 5.在域名框内,输入你需要绑定cdn的域名,源站IP输入你服务器的IP或域名也可以,监听端口输入80,回源端口输入80,回源超时时间输入60 28.png图片 特别提示:如果您的网站涉及 WS 连接(如比赛平台等)、在线协作、实时数据、客服聊天、物联网应用等场景,请在“基本”打开 WebSocket 连接。 6.添加完成之后,复制这个生成的cname值,到你购买域名的平台进行绑定。 29.png图片 7.绑定完成之后,如果你的站点开启https了,cdn这边也需要开启的,把证书上传 30.png图片 31.png图片 8.可选多种cc策略,点击安全 点cc防护可选多种策略,推荐无感多模式 32.png图片 -
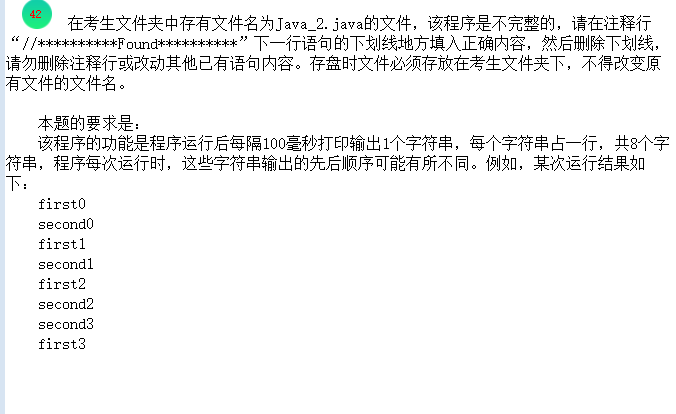
 Java Swing 颜色选择器菜单交互实战解析 Java Swing 颜色选择器菜单交互实战解析 50.png图片 51.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing菜单与颜色选择器的典型题型,主要考察事件监听接口实现、菜单创建、事件绑定以及颜色对话框使用,包含4处需要填写的空白(标记为//*********Found**********): import javax.swing.*; import java.awt.event.*; import java.io.*; import java.awt.*; //*********Found********** public class Java_3 implements ___________________{ JFrame f; JPanel p; JColorChooser cc; Container c; Color myColor; JMenuBar mb; JMenu m1; JMenuItem mi1; public static void main(String args[]){ Java_3 demo=new Java_3(); demo.go(); } void go(){ JFrame f=new JFrame("File Chooser Demo"); mb=new JMenuBar(); f.setJMenuBar(mb); //*********Found********** m1=new JMenu("_____________"); mb.add(m1); mi1=new JMenuItem("Choose Color"); m1.add(mi1); //*********Found********** mi1.addActionListener(_____________); c=f.getContentPane(); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); p=new JPanel(); myColor=Color.red; p.setBackground(myColor); c.add("Center",p); f.setSize(300,300); f.setVisible(true); } public void actionPerformed(ActionEvent e){ cc=new JColorChooser(); //*********Found********** myColor=cc.showDialog(c,_____________________________________ ,Color.white); p.setBackground(myColor); } }二、空白处逐一解析与解答 1. 第一处空白:实现事件监听接口 答案:ActionListener //*********Found********** public class Java_3 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent e)方法,这是ActionListener接口的核心方法。要处理菜单项的点击事件,当前类必须实现该接口,因此填写ActionListener。 2. 第二处空白:创建菜单名称 答案:Edit //*********Found********** m1=new JMenu("Edit");解析: JMenu构造方法接收菜单名称字符串,从上下文看,该菜单包含"Choose Color"(选择颜色)功能,属于编辑类操作,通常命名为"Edit"(编辑),因此填写Edit。 3. 第三处空白:绑定事件监听器 答案:this //*********Found********** mi1.addActionListener(this);解析: addActionListener()方法需要接收一个ActionListener实例作为参数。当前类Java_3实现了ActionListener接口,this表示当前对象,因此将当前对象作为监听器绑定到菜单项,填写this。 4. 第四处空白:设置颜色对话框标题 答案:"Choose window background color" //*********Found********** myColor=cc.showDialog(c,"Choose window background color",Color.white); 解析: JColorChooser.showDialog()方法的第二个参数是对话框标题。为了明确对话框的用途(选择窗口背景色),标题应设置为描述性字符串,因此填写"Choose window background color"。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个带有颜色选择功能的图形界面,核心功能包括: 创建带菜单栏的主窗口,菜单结构为"Edit"→"Choose Color" 初始状态下面板背景为红色 点击"Choose Color"菜单项时,弹出颜色选择对话框 选择颜色后,面板背景实时更新为所选颜色 运行说明 程序启动后,显示标题为"File Chooser Demo"的窗口,顶部有"Edit"菜单,中央红色面板 操作流程: 点击"Edit"菜单,展开下拉选项 选择"Choose Color",弹出标题为"Choose window background color"的颜色选择对话框 在对话框中选择任意颜色(如蓝色),点击"确定" 主窗口面板背景立即变为所选颜色 关闭窗口时程序自动退出 五、核心知识点总结 Swing菜单组件体系 组件层次:JMenuBar(菜单栏)→JMenu(菜单)→JMenuItem(菜单项) 创建流程: 实例化JMenuBar并通过f.setJMenuBar(mb)设置为窗口菜单栏 创建JMenu并添加到菜单栏(mb.add(m1)) 创建JMenuItem并添加到菜单(m1.add(mi1)) 命名规范:菜单通常使用"File"、"Edit"、"View"等标准化名称,增强用户体验 事件监听机制实现 接口绑定:public class Java_3 implements ActionListener使类具备事件处理能力 事件源绑定:mi1.addActionListener(this)将菜单项点击事件与当前类关联 事件处理:actionPerformed(ActionEvent e)方法中实现颜色选择逻辑,是事件响应的核心 JColorChooser颜色选择器 对话框显示:showDialog(Component parent, String title, Color initialColor) parent:父组件(用于定位对话框) title:对话框标题 initialColor:初始选中的颜色 返回值:用户选择的Color对象(若取消则返回null,本题简化处理) 应用:通过p.setBackground(myColor)将选择的颜色应用到面板 Swing容器与布局 内容面板:f.getContentPane()获取窗口的内容容器,所有组件需添加到该面板 布局管理:默认使用BorderLayout,c.add("Center", p)将面板添加到中央区域 背景设置:JPanel的setBackground(Color)方法用于设置背景色 六、常见错误与应试技巧 常见错误分析 第一处空白接口名错误:写成ActionLister(拼写错误)或ActionListener()(加括号) 第二处空白菜单名错误:使用非标准化名称(如"Menu1"),不符合GUI设计规范 第三处空白监听器错误:写成new ActionListener()(未实现方法)或this()(语法错误) 第四处空白对话框标题错误:使用空字符串或不相关描述,影响用户理解 应试技巧 事件监听模板:"实现接口→重写方法→绑定this" 菜单创建口诀:"菜单栏放菜单,菜单放菜单项,层层添加不忘记" 颜色选择器参数:"父组件+标题+初始色,三个参数不能缺" 调试技巧:在actionPerformed中添加System.out.println("点击事件触发")验证事件是否绑定成功 通过本题,我们掌握了Swing菜单系统的构建、事件监听的实现以及颜色选择器的应用。这类界面交互模式在图像编辑软件、办公应用等场景中广泛使用,考察对GUI组件协同工作和事件驱动模型的综合理解,是Java Swing编程的重要知识点。
Java Swing 颜色选择器菜单交互实战解析 Java Swing 颜色选择器菜单交互实战解析 50.png图片 51.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于Swing菜单与颜色选择器的典型题型,主要考察事件监听接口实现、菜单创建、事件绑定以及颜色对话框使用,包含4处需要填写的空白(标记为//*********Found**********): import javax.swing.*; import java.awt.event.*; import java.io.*; import java.awt.*; //*********Found********** public class Java_3 implements ___________________{ JFrame f; JPanel p; JColorChooser cc; Container c; Color myColor; JMenuBar mb; JMenu m1; JMenuItem mi1; public static void main(String args[]){ Java_3 demo=new Java_3(); demo.go(); } void go(){ JFrame f=new JFrame("File Chooser Demo"); mb=new JMenuBar(); f.setJMenuBar(mb); //*********Found********** m1=new JMenu("_____________"); mb.add(m1); mi1=new JMenuItem("Choose Color"); m1.add(mi1); //*********Found********** mi1.addActionListener(_____________); c=f.getContentPane(); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); p=new JPanel(); myColor=Color.red; p.setBackground(myColor); c.add("Center",p); f.setSize(300,300); f.setVisible(true); } public void actionPerformed(ActionEvent e){ cc=new JColorChooser(); //*********Found********** myColor=cc.showDialog(c,_____________________________________ ,Color.white); p.setBackground(myColor); } }二、空白处逐一解析与解答 1. 第一处空白:实现事件监听接口 答案:ActionListener //*********Found********** public class Java_3 implements ActionListener {解析: 程序中定义了actionPerformed(ActionEvent e)方法,这是ActionListener接口的核心方法。要处理菜单项的点击事件,当前类必须实现该接口,因此填写ActionListener。 2. 第二处空白:创建菜单名称 答案:Edit //*********Found********** m1=new JMenu("Edit");解析: JMenu构造方法接收菜单名称字符串,从上下文看,该菜单包含"Choose Color"(选择颜色)功能,属于编辑类操作,通常命名为"Edit"(编辑),因此填写Edit。 3. 第三处空白:绑定事件监听器 答案:this //*********Found********** mi1.addActionListener(this);解析: addActionListener()方法需要接收一个ActionListener实例作为参数。当前类Java_3实现了ActionListener接口,this表示当前对象,因此将当前对象作为监听器绑定到菜单项,填写this。 4. 第四处空白:设置颜色对话框标题 答案:"Choose window background color" //*********Found********** myColor=cc.showDialog(c,"Choose window background color",Color.white); 解析: JColorChooser.showDialog()方法的第二个参数是对话框标题。为了明确对话框的用途(选择窗口背景色),标题应设置为描述性字符串,因此填写"Choose window background color"。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序实现一个带有颜色选择功能的图形界面,核心功能包括: 创建带菜单栏的主窗口,菜单结构为"Edit"→"Choose Color" 初始状态下面板背景为红色 点击"Choose Color"菜单项时,弹出颜色选择对话框 选择颜色后,面板背景实时更新为所选颜色 运行说明 程序启动后,显示标题为"File Chooser Demo"的窗口,顶部有"Edit"菜单,中央红色面板 操作流程: 点击"Edit"菜单,展开下拉选项 选择"Choose Color",弹出标题为"Choose window background color"的颜色选择对话框 在对话框中选择任意颜色(如蓝色),点击"确定" 主窗口面板背景立即变为所选颜色 关闭窗口时程序自动退出 五、核心知识点总结 Swing菜单组件体系 组件层次:JMenuBar(菜单栏)→JMenu(菜单)→JMenuItem(菜单项) 创建流程: 实例化JMenuBar并通过f.setJMenuBar(mb)设置为窗口菜单栏 创建JMenu并添加到菜单栏(mb.add(m1)) 创建JMenuItem并添加到菜单(m1.add(mi1)) 命名规范:菜单通常使用"File"、"Edit"、"View"等标准化名称,增强用户体验 事件监听机制实现 接口绑定:public class Java_3 implements ActionListener使类具备事件处理能力 事件源绑定:mi1.addActionListener(this)将菜单项点击事件与当前类关联 事件处理:actionPerformed(ActionEvent e)方法中实现颜色选择逻辑,是事件响应的核心 JColorChooser颜色选择器 对话框显示:showDialog(Component parent, String title, Color initialColor) parent:父组件(用于定位对话框) title:对话框标题 initialColor:初始选中的颜色 返回值:用户选择的Color对象(若取消则返回null,本题简化处理) 应用:通过p.setBackground(myColor)将选择的颜色应用到面板 Swing容器与布局 内容面板:f.getContentPane()获取窗口的内容容器,所有组件需添加到该面板 布局管理:默认使用BorderLayout,c.add("Center", p)将面板添加到中央区域 背景设置:JPanel的setBackground(Color)方法用于设置背景色 六、常见错误与应试技巧 常见错误分析 第一处空白接口名错误:写成ActionLister(拼写错误)或ActionListener()(加括号) 第二处空白菜单名错误:使用非标准化名称(如"Menu1"),不符合GUI设计规范 第三处空白监听器错误:写成new ActionListener()(未实现方法)或this()(语法错误) 第四处空白对话框标题错误:使用空字符串或不相关描述,影响用户理解 应试技巧 事件监听模板:"实现接口→重写方法→绑定this" 菜单创建口诀:"菜单栏放菜单,菜单放菜单项,层层添加不忘记" 颜色选择器参数:"父组件+标题+初始色,三个参数不能缺" 调试技巧:在actionPerformed中添加System.out.println("点击事件触发")验证事件是否绑定成功 通过本题,我们掌握了Swing菜单系统的构建、事件监听的实现以及颜色选择器的应用。这类界面交互模式在图像编辑软件、办公应用等场景中广泛使用,考察对GUI组件协同工作和事件驱动模型的综合理解,是Java Swing编程的重要知识点。 -
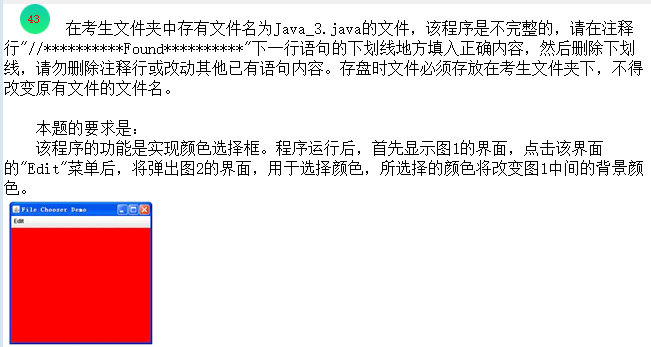
 Java 多线程基础实战解析:线程的创建与运行 Java 多线程基础实战解析:线程的创建与运行 49.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于多线程编程的典型题型,主要考察线程类的定义、线程启动方法、构造函数实现以及线程信息输出,包含5处需要填写的空白(标记为//*********Found**********): //*********Found********** public class Java_2 _______________{ private String sThreadName; public static void main(String argv[]){ Java_2 first = new Java_2("first"); //*********Found********** first._________; Java_2 second = new Java_2("second"); //*********Found********** second._________; } //*********Found********** public ___________(String s){ sThreadName = s; } public String getThreadName(){ return sThreadName; } public void run(){ for(int i = 0; i < 4; i ++){ //*********Found********** System.out.println(_________________+i); try{ Thread.sleep(100); } catch(InterruptedException e){ System.out.println(e.getMessage()); } } } }二、空白处逐一解析与解答 1. 第一处空白:继承线程类 答案:extends Thread //*********Found********** public class Java_2 extends Thread {解析: Java中创建线程的方式之一是继承Thread类并重写run()方法。程序中包含run()方法,说明该类需要作为线程类使用,因此需继承Thread类,填写extends Thread。 2. 第二处空白:启动第一个线程 答案:start() //*********Found********** first.start();解析: 线程创建后(new Java_2(...)),需调用start()方法启动线程(而非直接调用run())。start()方法会自动调用run()方法并开启新线程,因此填写start()。 3. 第三处空白:启动第二个线程 答案:start() //*********Found********** second.start();解析: 与第一个线程同理,第二个线程对象second也需要通过start()方法启动,使两个线程能够并发执行,因此填写start()。 4. 第四处空白:定义构造方法 答案:Java_2 //*********Found********** public Java_2(String s){ sThreadName = s; }解析: 构造方法用于初始化对象,名称必须与类名完全一致。该方法接收字符串参数用于设置线程名称,因此方法名为Java_2。 5. 第五处空白:输出线程名称与计数 答案:getThreadName() //*********Found********** System.out.println(getThreadName() + i);解析: getThreadName()方法返回当前线程的名称(sThreadName),循环中需要打印"线程名+计数"(如first0、second1)。通过调用该方法获取线程名称,因此填写getThreadName()。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序通过继承Thread类实现多线程,核心功能包括: 定义Java_2线程类,可设置线程名称 在run()方法中实现线程任务:循环4次打印线程名+计数,并休眠100毫秒 主方法中创建两个线程("first"和"second")并启动,实现并发执行 运行说明 程序启动后,两个线程并发执行,输出结果具有不确定性(线程调度顺序由系统决定),典型输出如下: first0 second0 first1 second1 second2 first2 first3 second3(注:实际输出顺序可能不同,但每个线程会按0→1→2→3的顺序打印) 执行特点: 两个线程交替执行(因Thread.sleep(100)释放CPU资源) 每个线程独立完成4次循环 总执行时间约400毫秒(而非800毫秒),体现多线程并发优势 五、核心知识点总结 线程的创建方式 继承Thread类: 类声明为extends Thread 重写run()方法(线程执行的核心逻辑) 创建实例后调用start()方法启动(而非直接调用run()) 与实现Runnable接口的区别:继承方式受单继承限制,接口方式更灵活,但本题采用继承方式实现 线程的生命周期 新建状态:new Java_2(...)创建对象但未启动 就绪状态:调用start()后进入就绪队列,等待CPU调度 运行状态:CPU调度后执行run()方法 阻塞状态:Thread.sleep(100)使线程暂停,进入阻塞状态 终止状态:run()方法执行完毕后线程结束 线程的并发特性 调度不确定性:多个线程的执行顺序由操作系统调度算法决定,每次运行结果可能不同 资源共享:本题未涉及共享资源,若有共享变量需考虑同步问题 休眠方法:Thread.sleep(long millis)使当前线程暂停指定时间,释放CPU资源给其他线程 构造方法与成员方法 构造方法:public Java_2(String s)用于初始化线程名称,存储在sThreadName 访问方法:getThreadName()提供对私有变量sThreadName的访问,符合封装原则 线程任务:run()方法中的循环和打印构成线程的具体工作内容 六、常见错误与应试技巧 常见错误分析 第一处空白继承错误:写成implements Thread(Thread是类,需用extends)或遗漏继承(导致start()方法不可用) 第二、三处空白启动错误:写成run()(直接调用方法,不会开启新线程)或start(遗漏括号) 第四处空白构造方法错误:写成Thread(方法名与类名不一致)或java_2(小写类名,Java区分大小写) 第五处空白方法调用错误:直接使用sThreadName(私有变量无法在该上下文访问)或getThreadName(遗漏括号) 应试技巧 线程创建口诀:"继承Thread类,重写run方法,start来启动,并发执行它" 启动与运行区别:"start()启动新线程,run()只是普通方法" 输出调试:通过打印线程名可清晰跟踪多线程的执行顺序 异常处理:Thread.sleep()必须捕获InterruptedException,是多线程编程的常见考点 通过本题,我们掌握了继承Thread类创建多线程的方法,理解了线程启动、执行和调度的基本原理。多线程是Java并发编程的基础,在服务器开发、实时处理等场景中广泛应用。掌握线程的创建与运行机制,对编写高效的并发程序具有重要意义。
Java 多线程基础实战解析:线程的创建与运行 Java 多线程基础实战解析:线程的创建与运行 49.png图片 一、原题完整代码呈现 以下是计算机二级Java考试中关于多线程编程的典型题型,主要考察线程类的定义、线程启动方法、构造函数实现以及线程信息输出,包含5处需要填写的空白(标记为//*********Found**********): //*********Found********** public class Java_2 _______________{ private String sThreadName; public static void main(String argv[]){ Java_2 first = new Java_2("first"); //*********Found********** first._________; Java_2 second = new Java_2("second"); //*********Found********** second._________; } //*********Found********** public ___________(String s){ sThreadName = s; } public String getThreadName(){ return sThreadName; } public void run(){ for(int i = 0; i < 4; i ++){ //*********Found********** System.out.println(_________________+i); try{ Thread.sleep(100); } catch(InterruptedException e){ System.out.println(e.getMessage()); } } } }二、空白处逐一解析与解答 1. 第一处空白:继承线程类 答案:extends Thread //*********Found********** public class Java_2 extends Thread {解析: Java中创建线程的方式之一是继承Thread类并重写run()方法。程序中包含run()方法,说明该类需要作为线程类使用,因此需继承Thread类,填写extends Thread。 2. 第二处空白:启动第一个线程 答案:start() //*********Found********** first.start();解析: 线程创建后(new Java_2(...)),需调用start()方法启动线程(而非直接调用run())。start()方法会自动调用run()方法并开启新线程,因此填写start()。 3. 第三处空白:启动第二个线程 答案:start() //*********Found********** second.start();解析: 与第一个线程同理,第二个线程对象second也需要通过start()方法启动,使两个线程能够并发执行,因此填写start()。 4. 第四处空白:定义构造方法 答案:Java_2 //*********Found********** public Java_2(String s){ sThreadName = s; }解析: 构造方法用于初始化对象,名称必须与类名完全一致。该方法接收字符串参数用于设置线程名称,因此方法名为Java_2。 5. 第五处空白:输出线程名称与计数 答案:getThreadName() //*********Found********** System.out.println(getThreadName() + i);解析: getThreadName()方法返回当前线程的名称(sThreadName),循环中需要打印"线程名+计数"(如first0、second1)。通过调用该方法获取线程名称,因此填写getThreadName()。 三、完整正确代码 隐藏内容,请前往内页查看详情 四、程序功能与运行说明 程序功能 该程序通过继承Thread类实现多线程,核心功能包括: 定义Java_2线程类,可设置线程名称 在run()方法中实现线程任务:循环4次打印线程名+计数,并休眠100毫秒 主方法中创建两个线程("first"和"second")并启动,实现并发执行 运行说明 程序启动后,两个线程并发执行,输出结果具有不确定性(线程调度顺序由系统决定),典型输出如下: first0 second0 first1 second1 second2 first2 first3 second3(注:实际输出顺序可能不同,但每个线程会按0→1→2→3的顺序打印) 执行特点: 两个线程交替执行(因Thread.sleep(100)释放CPU资源) 每个线程独立完成4次循环 总执行时间约400毫秒(而非800毫秒),体现多线程并发优势 五、核心知识点总结 线程的创建方式 继承Thread类: 类声明为extends Thread 重写run()方法(线程执行的核心逻辑) 创建实例后调用start()方法启动(而非直接调用run()) 与实现Runnable接口的区别:继承方式受单继承限制,接口方式更灵活,但本题采用继承方式实现 线程的生命周期 新建状态:new Java_2(...)创建对象但未启动 就绪状态:调用start()后进入就绪队列,等待CPU调度 运行状态:CPU调度后执行run()方法 阻塞状态:Thread.sleep(100)使线程暂停,进入阻塞状态 终止状态:run()方法执行完毕后线程结束 线程的并发特性 调度不确定性:多个线程的执行顺序由操作系统调度算法决定,每次运行结果可能不同 资源共享:本题未涉及共享资源,若有共享变量需考虑同步问题 休眠方法:Thread.sleep(long millis)使当前线程暂停指定时间,释放CPU资源给其他线程 构造方法与成员方法 构造方法:public Java_2(String s)用于初始化线程名称,存储在sThreadName 访问方法:getThreadName()提供对私有变量sThreadName的访问,符合封装原则 线程任务:run()方法中的循环和打印构成线程的具体工作内容 六、常见错误与应试技巧 常见错误分析 第一处空白继承错误:写成implements Thread(Thread是类,需用extends)或遗漏继承(导致start()方法不可用) 第二、三处空白启动错误:写成run()(直接调用方法,不会开启新线程)或start(遗漏括号) 第四处空白构造方法错误:写成Thread(方法名与类名不一致)或java_2(小写类名,Java区分大小写) 第五处空白方法调用错误:直接使用sThreadName(私有变量无法在该上下文访问)或getThreadName(遗漏括号) 应试技巧 线程创建口诀:"继承Thread类,重写run方法,start来启动,并发执行它" 启动与运行区别:"start()启动新线程,run()只是普通方法" 输出调试:通过打印线程名可清晰跟踪多线程的执行顺序 异常处理:Thread.sleep()必须捕获InterruptedException,是多线程编程的常见考点 通过本题,我们掌握了继承Thread类创建多线程的方法,理解了线程启动、执行和调度的基本原理。多线程是Java并发编程的基础,在服务器开发、实时处理等场景中广泛应用。掌握线程的创建与运行机制,对编写高效的并发程序具有重要意义。